WWDC 2017 & Fall
Design
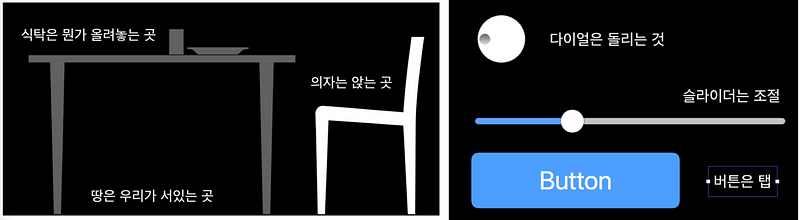
- Metaphor
- Simplicity
- Connection
- Linearge ( Mac, iPhone 용 Keynote icon 이 좋은 예)
- Unique
- Experiment
- Test (폴더 상태에서 확인해 보는 것이 인상 적임.)
- Patience
- Lead with great content (첫 페이지 부터 LogIn 창 띄우지 말자.)
- Teach through interaction (ToolTip 같은 거 사용하지 말자. 좋은 예: Lala craft)
- Delay requests for more data
(Device Permission 같은 거는 그때 그때 요청. 미리 요청 하지 말자)
🔍 Designing for a Global Audience
- Gestures
- Localized vs globalized
(ex. 일본에서 쓰는 우편 Icon VS 세계적으로 사용되는 우편 Icon) - Specific vs universal
- Associations
- It’s not all or nothing
- Use resources available (Googling)
- Make a great user experience
- Plan for expansion
- Idea 💡가 있으면 Prototype 을 만들어서 사람들에게 보여줘라!
디자이너, 개발자 등 직군에 상관없이 Prototype은 누구나 만들 수 있다.!!! Keynote로도 충분히 만든다. - Make (keynote 추천) → Show (사람들에게 보여줘라. 말만 하지 말고. 보여주고 피드백!)→ Learn (개선 하기)
- iMessage에 관한 이야기. iMessage를 잘 활용하기 위한 Tip 3
- Convenient (App에서 꼭 필요한 부분만 제공하기)
- Personal (Wish list 처럼, 개인화된 정보를 제공)
- Fun (Sticker, Animation 등 제공하기)
🔍 Designing for Subscription Success
- Subscription 매출을 올리기 위한 Tip들
- Free trial (Apple Music 처럼 3개월 무료. 실결제 전환율이 높음.)
- Premium feature
- Sample content
- Glyph을 디자인 할때 고려해야할 Tip 3가지.
- Simplified form
- Universal symbology
- Quickly readable in context
- Quick Action, Mac의 menu icon들 많은 예제들이 있다.
🔍 Designing Get Started with Display P3
- 사진 사용하는 App에서는 P3 color profile을 이용할 필요가 있다.
- iPhone 7 부터 지원하므로 이미 많은 사용자들이 P3를 이용한다.
- Photoshop으로 color profile 변경하는 방법 설명
- 알짜 정보만 보내라. 쓸데없는 정보 보내기 시작하면 User는 Notification을 차단한다. Emily Parktroy

🔍 Size Classes and Core Components
- Size classes (Compact, Regular)
- Dynamic Type (Custom font도 Headline, Body, Title 같이 table 정의해서 사용하도록 지원, CustomFont 사용할 때, Font height이 다르기 때문에 주의! )
- UIKit Elements (Apple UI Design Resources 참고)
🔍 Communication Between Designers and Engineers
- Same Terminology (용어 통일)
- One source (Wiki, Email, Google Drive.. 한 곳에 Assets들 정리해라)
- Focus (큰 곳에서 → 작게 집중)
- Show > Tell (말로 하지 말고 시각적으로 보여줘라)
- 디자인에 대한 새로운 시각을 보여줌 👍
- 시각적 디자인 말고 소리도 사람들에게 정보 전달 가능.
(Message 알림, Push 알림, 자동차 안전벨트 딸깍, 기타 등등 소리만으로도 정보 전달이 가능) - 소리만으로 Brand 화 시킬 수 있음. (Logo 띄우면서 특정 소리 들려주기)
- 간결하게 소리를 디자인 해라.
- iPhone speaker는 저주파 음 전달력이 떨어진다. 모든 기기에서 들어봐라.
⭐️ 🌟 Design For Everyone 🌟 ⭐️
7명 중 1명은 장애가 있음 (세계 기준).
6명 중 1명은 발달 장애를 가짐 (미국 기준)
2억 8천 5백만이 시각장애가 있음. (세계 기준)
12명 중 1명은 색맹임 (남성기준)
3억 6천만명이 청각장애를 가짐 (세계 기준)
- Simplicity
- Easy to navigate
(시각 장애인들이 사용할 때 음성만으로 사용하는데 메뉴 복작하면 사용하기 힘들다)
- Quick to get started
(App 시작할 때, 로그인 기타 등등 요구하면 사용하기 힘들다)
- Consistent behavior
(장애가 있는 상황에서는 더 중요) - Perceivability
— Maximize legibility
(눈 나쁜 사람들을 위해 Font Size 조절 가능하게 개발, Mac 설정 메뉴, News등 Dynamic font를 지원)
— Audible cues
(소리 통해서 사용자에게 여러 정보를 제공)
— Haptic feedback
(어떤 Event가 발생할 때 Haptic 으로 물리적인 알림을 전달) - Integrity
— Take responsibility
(Apple이 먼저 AppStore, Apple Music, Maps 등 장애인 들을 위한 Design을 제공하기 시작)
— Be empathetic
(그 사람 입장에서 공감해 봐라)
— Unlock potential
- Launch (첫 인상이 중요하듯, 첫화면이 중요)
- Loading (지루하게 뺑뺑이 돌리지 말고 Animation을 보여주든지, Tip을 보여줘라. 정보를 보여주기에 좋은 시간이다)
- Quick Start (Play 까지 Depth 만들지 말고, 바로 시작할 수 있게 해라.)
- Interface
- Simple is 👍
- 버튼 상태 표시 (Enabled, Disabled, Selected)
- UI는 혼돈 주면 안됨!!! 명확해야 해! - Basics (Tutorial 에서 모든 기능 설명하려 하지마. 힘들어… 부가적인 기능은 나중에 천천히 해!)
- Direction (사용자 무시하지 마. 심지어 초딩들이 우리보다 더 똑똑해. 조작법 다 아니까 너무 자세하게 설명하지 마!)
- Inventive (새로운 조작에 대해서만 설명. 직관적으로 알 수 있는 동작에 대한 설명 필요 없음)
- Play (Play 하면서 조작법 알 수 있도록 하면 좋음. Guide, Tutorial 없이 바로 알면 👍)
- Skip (게임 시작할 때, Skip 제공해라. 다양한 사용자들이 있는데 모두다 영상(Guide 등) 보여줄 필요 없다. )
- Include
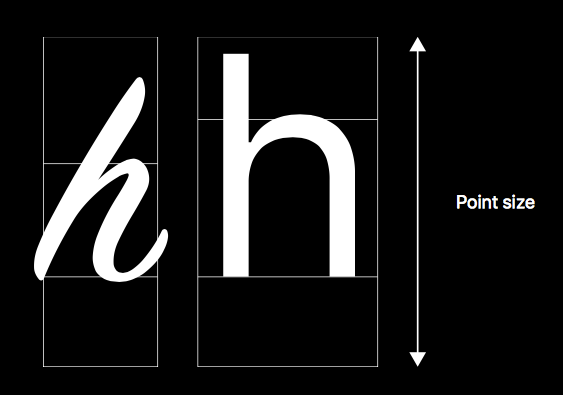
- Functionality (Font Structure, Contrast 설명)
- Style (내용에 따라 적설한 Font 선택, 신문 Headline, 필기체 등등)
- Pairing (Font Size는 같아도 실제 크기는 다르다. Body 가 다르기 때문)

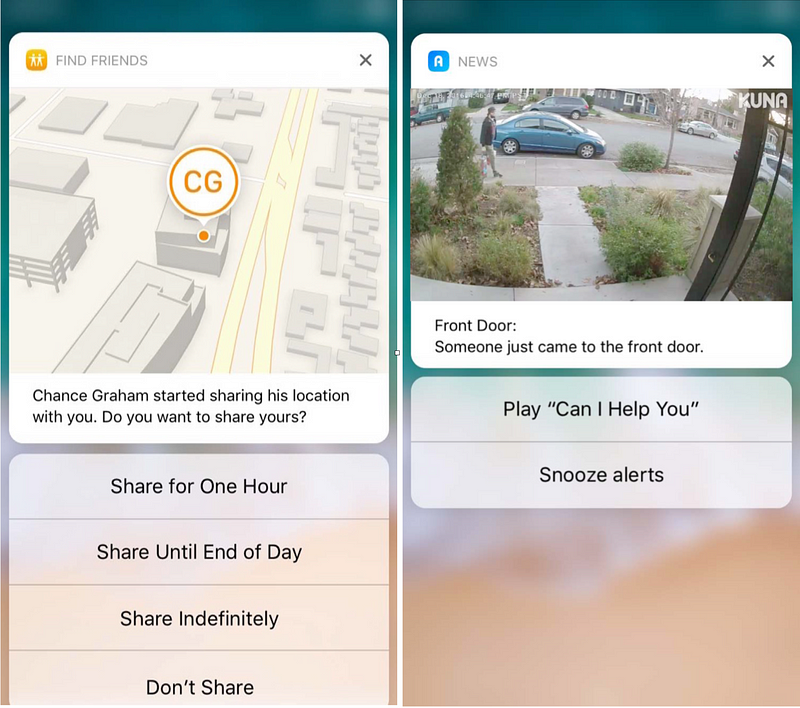
🔍 Writing Greate Alerts
Keep it simple and helpful, Practice: revise your alerts to incorporate these guidelines, Read the HIG
- Do
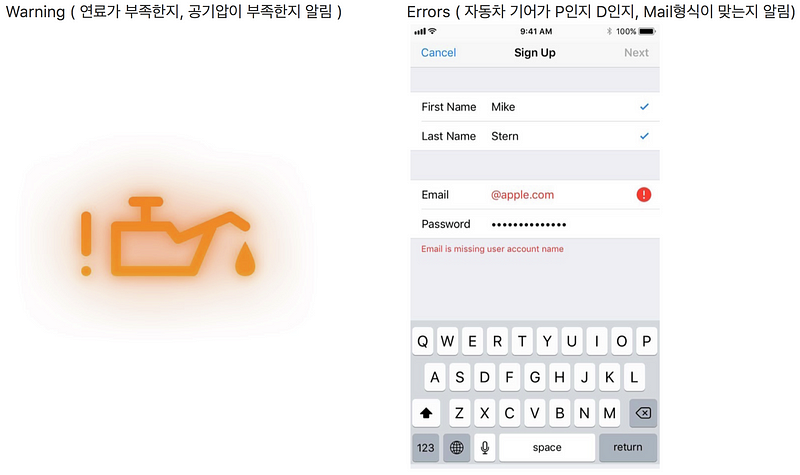
- Correct errors (ex. LogIn 실패. )
- Request access to user data (ex. 위치 정보 수집)
- Notify users about critical updates (ex. 강업) - Do Not
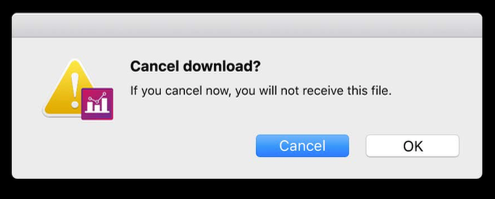
— Don’t use nonessential or lengthy content (너무 길게 설명하지 말아라, Network error message를 통으로 다 보여줌.)
— Don’t offer complicated choices (Action 버튼이 여려 개면 최악.. Yes, No, Cancle, etc)
— Don’t duplicate the tasks of other UI elements (반복해서 똑같은 내용 금지, UI 중간에 가리지 말기) - Common Problems

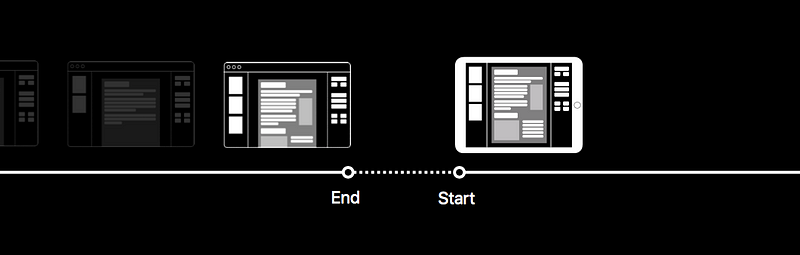
🔍 Designing Across Platform
1. Select ➜ 2. Adapt. ➜ 3. Conform ➜ 4 Connect ➜ 5. Extend
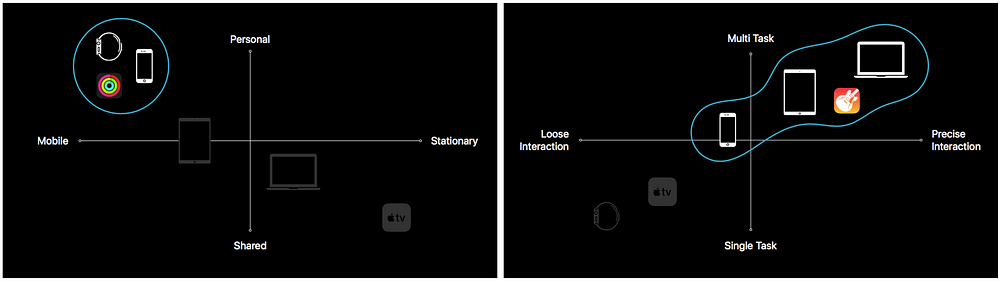
- Select
— iPhone Context
[Alaways on, always with you, Mobile, Personal and private, Short engagement]
- iPhone Capabilities
[Background processes, Environments aware, Touch ID, Touch screen]
— Apple Watch, iPad, iMac, Apple TV 모두 Context, Capabilities 가 있음

- Adapt
— Prioritize based on Context and Capabilities. Consider features based on unique capabilities
— iPhone 에서는 어느 기능까지 지원. Apple Watch에선 어느 기능을 지원할 건지 범위를 정함 - Conform
— Consistent ≠ Identical. (DO NOT Copy & Paste)
— Be empathetic (그 사람 입장에서 공감해 봐라)
— Unlock potential - Connect
— Consistent ≠ Identical. (DO NOT Copy & Paste)

- Extend
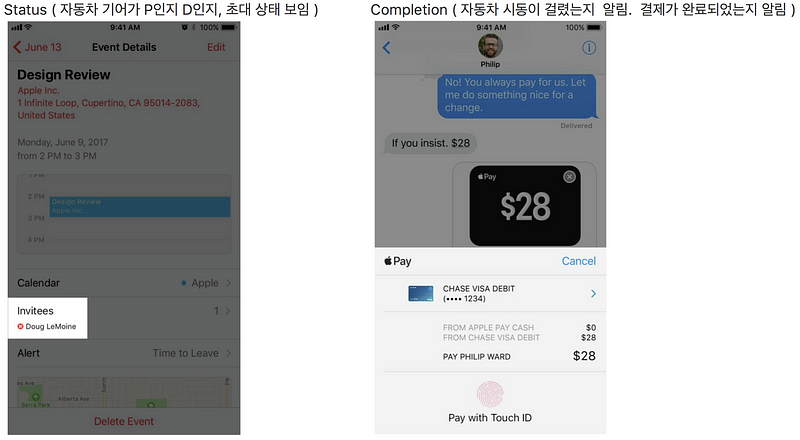
- iMac 로그인 할 때, Apple Watch로 자동 로그인 가능
— iMac에서 쇼핑할 때 Apple Pay 인증을 iPhone 또는 Apple Watch 로 사용함.
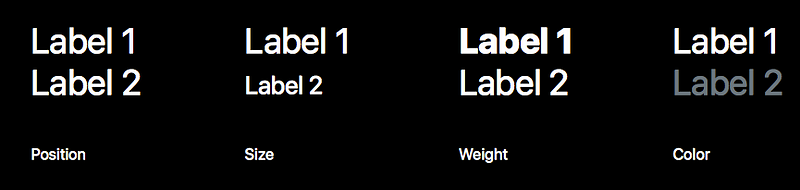
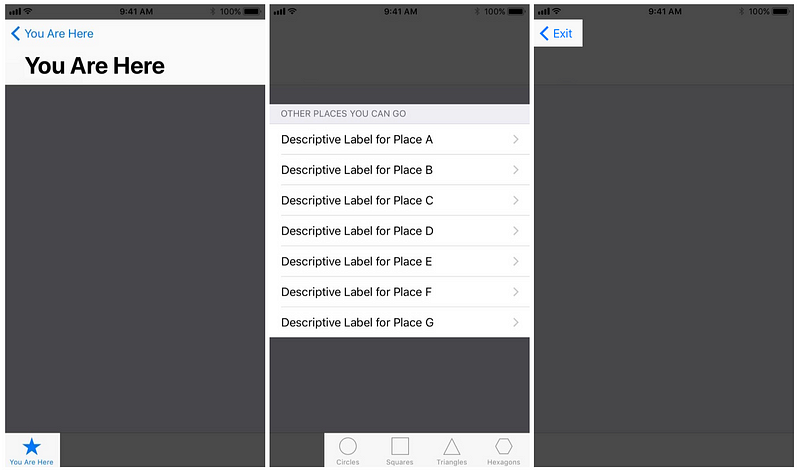
- Wayfinding (사람들이 쉽게 찾아 다닐 수 있도록 Title 크게)

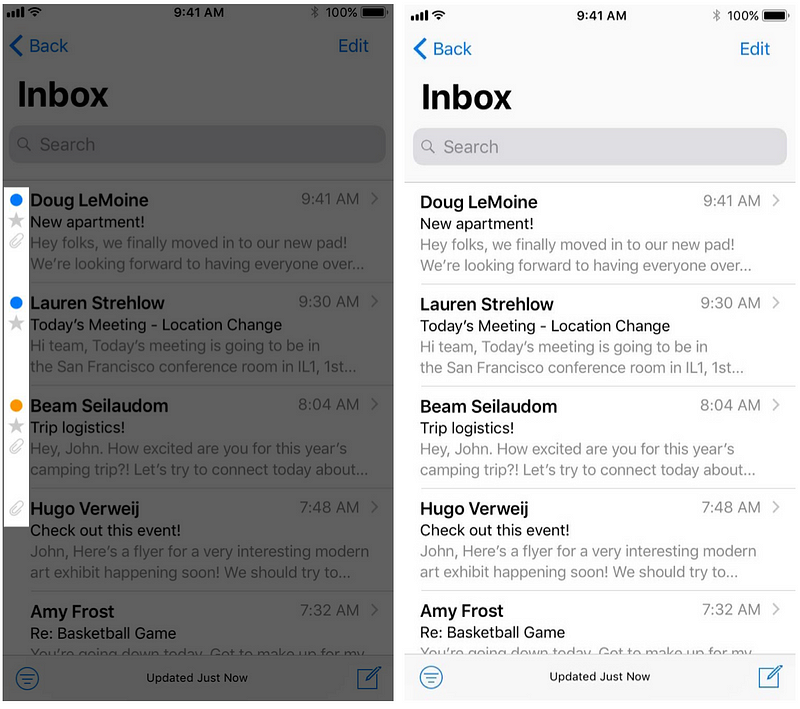
- Typographic Hierarchy

- Contrast

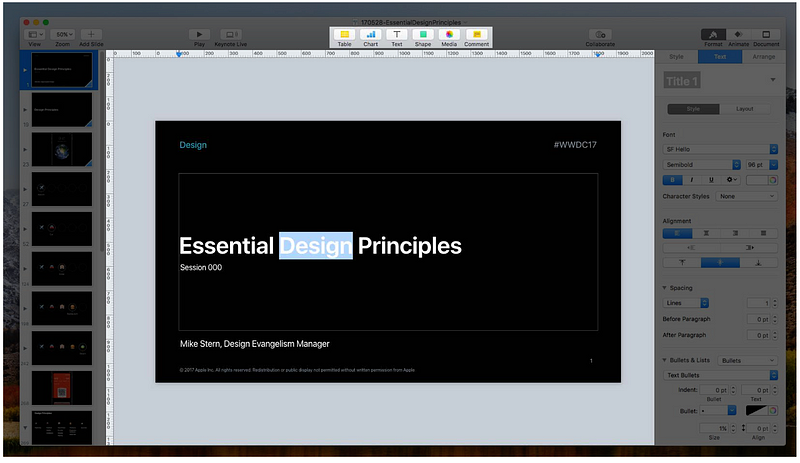
⭐️ Design Principles
Apple은 User Interface가 아니라 Human Interface라는 단어를 사용함. 좀더 인간적이고 친화적인 Interface를 70년대 부터 계속 Guide.
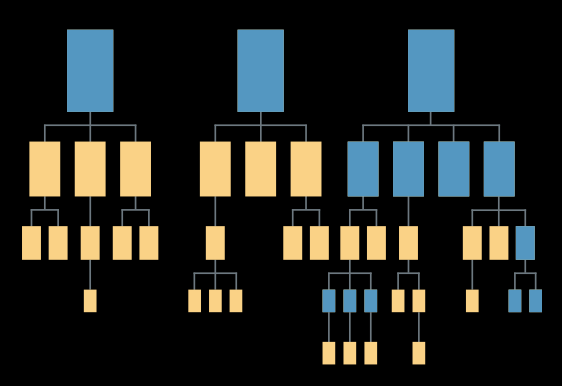
✈️ Wayfinding (공항 간다고 생각해보자)
- “Where am I?” “ Where can I go?” “ What will I find when I get there?” “ What’s nearby?” “How do I get out?” (디자인 할때 던져야할 질문들)
- 공항 갈 때 도로의 표지판 등을 보고 어디로 갈지 알 수 있다

🚘 (일상생활에서 자동차를 운전한다고 상상해보자)
— Feedback


- Visibility (Visibility improves usability, Visibility has its limits)

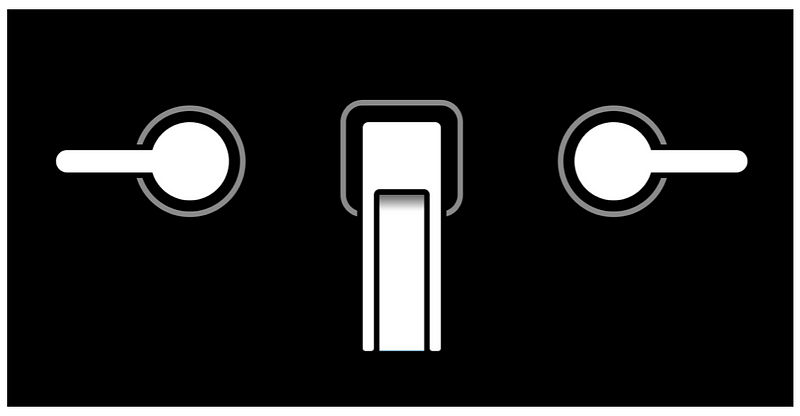
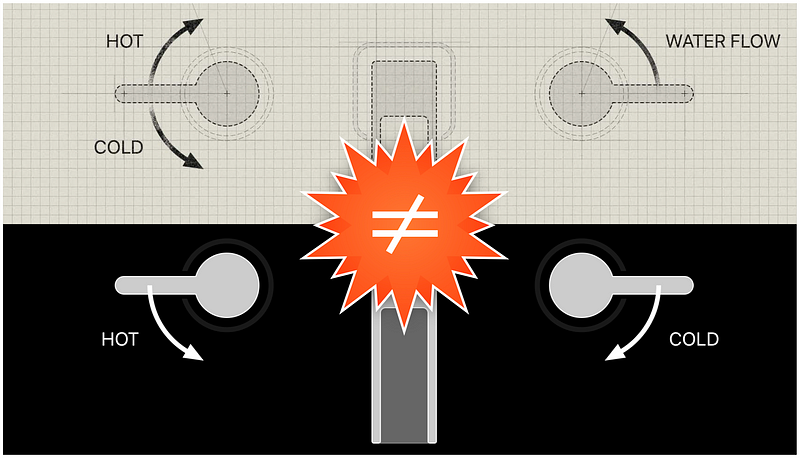
- Consistency (자동차 패달은 일반적으로 오른쪽이 가속, 왼쪽이 브레이크! 근데 통일성이 없어봐. 얼마나 혼란스러울까? )

🏨 (처음가는 호텔을 이용한다고 상상해보자)
— Mental Model (사람들이 생각하는 일반적인 Model 이 있다.)

- Proximity (연관된 버튼들은 근처에 배치해라)

- Grouping

- Mapping

🍔 (햄버거 먹는다고 생각해 보자)
- Affordance

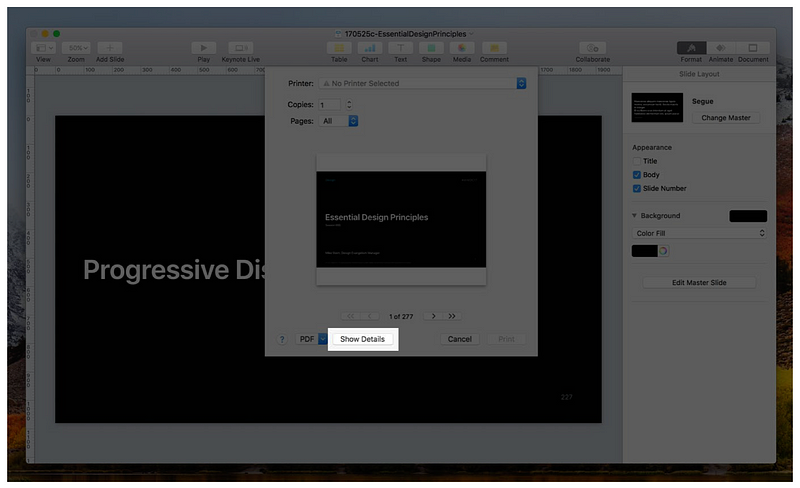
- Progressive Disclosure

- 80/20

필요한 정보만 보여주고! 나머지 정보는 더보기 안으로 넣음. 단계적으로 보여줘라
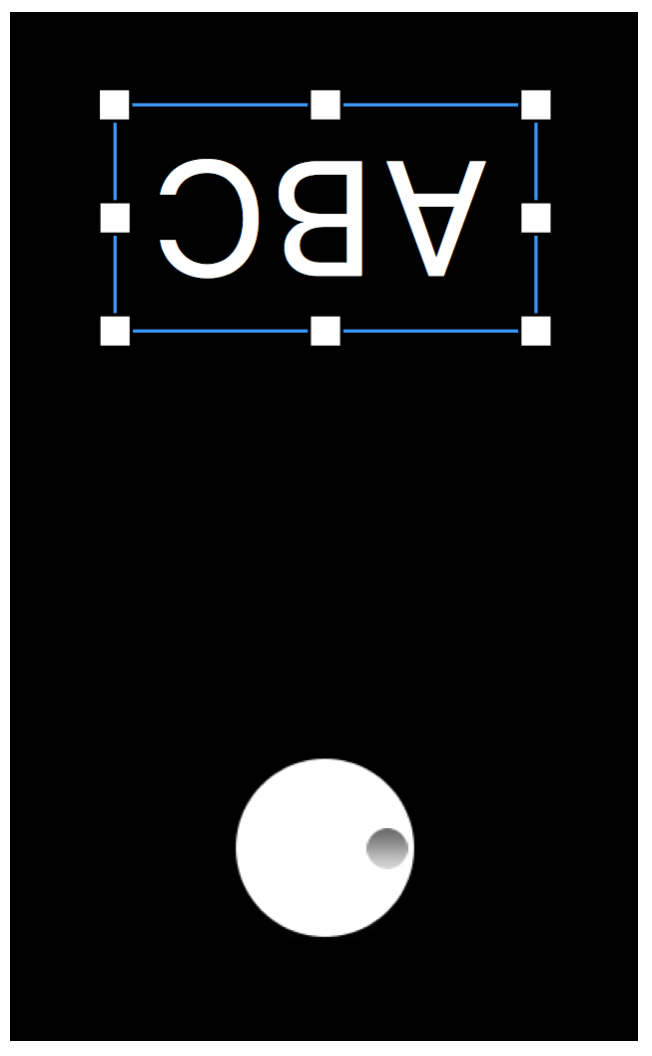
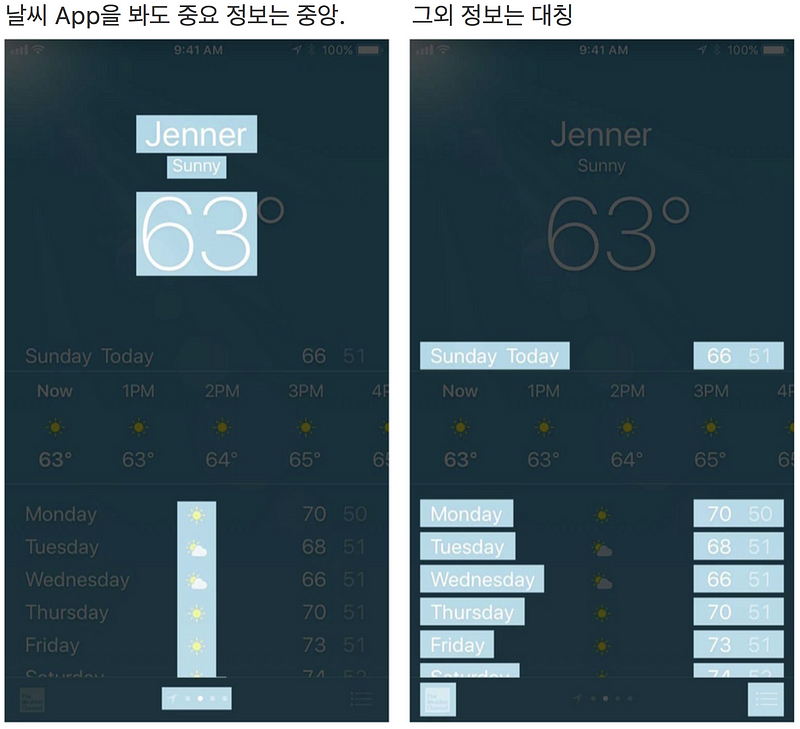
🐠 (바닷속 물고기들을 봐도 대칭적으로 생긴 것들이 많음)
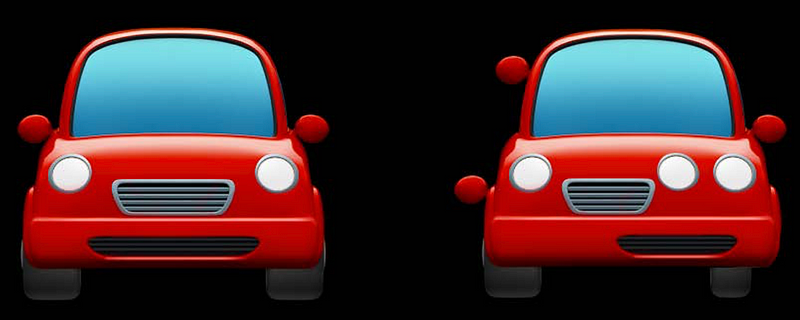
— Symmetry

(우리의 주변 것들과 비슷하게 디자인해야 더 쉽게 다가온다는 느낌)
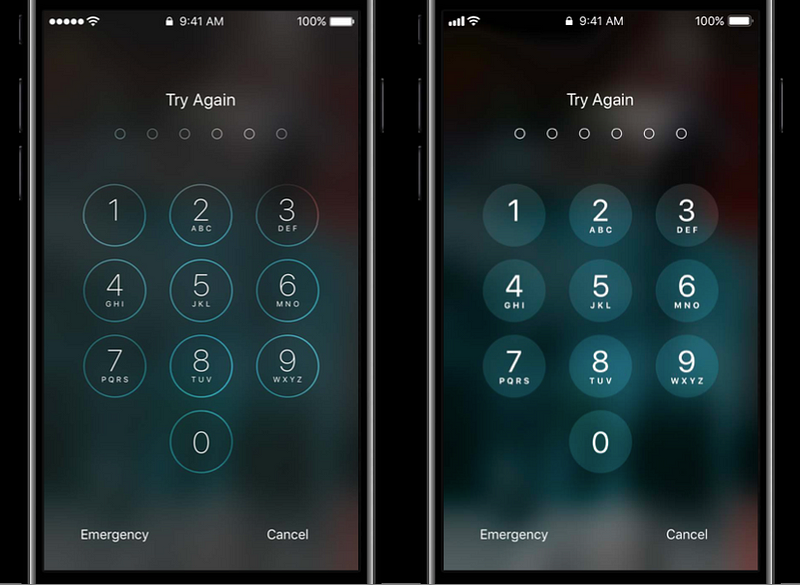
오른쪽 차는 사지 않을 것임.

- 3x Image 사용
- Safe Area 개념 사용. → 기존에는 Pin 고정 방식을 사용했는데 iOS 11부터 새로운 방법으로 변경. (Layout margin 개념은 그대로)
- Round 부분 주의
- LandScape에서 left, right lendScape에 따라 UI가 다르게 보일 수 있다. 주의
- Ratio 주의 (Clipping 되는 영역이 달라짐) https://blog.prototypr.io/designing-for-the-iphone-x-4239d5ac736c