Creating Great AR Experience
Creating Great AR Experience
WWDC 2018
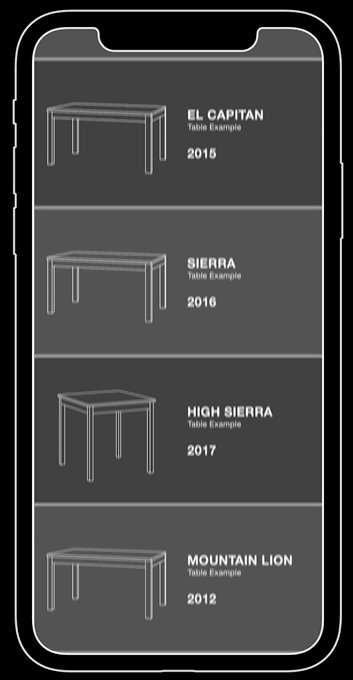
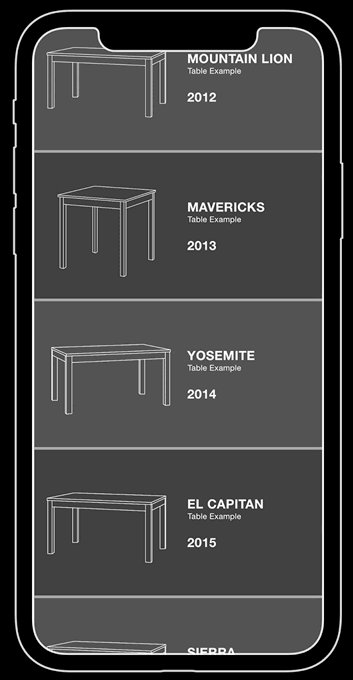
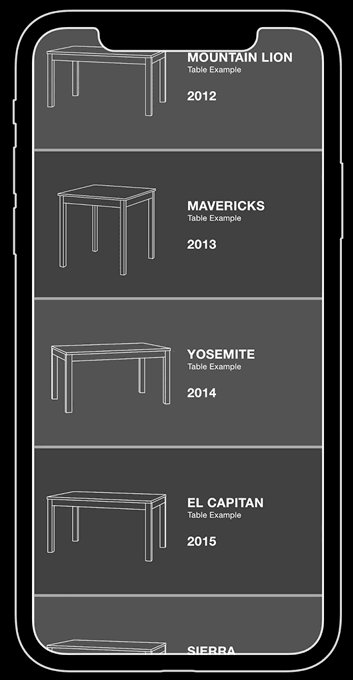
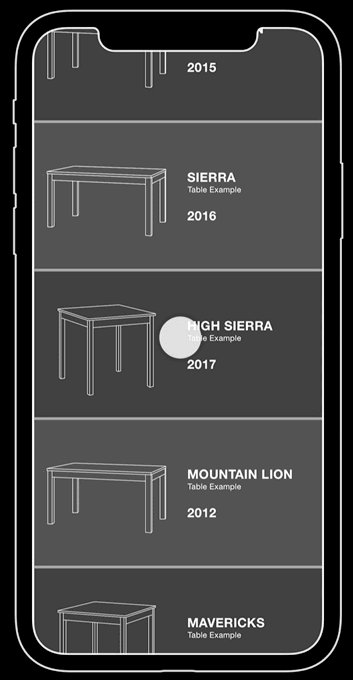
ARKit can power 2D experiences

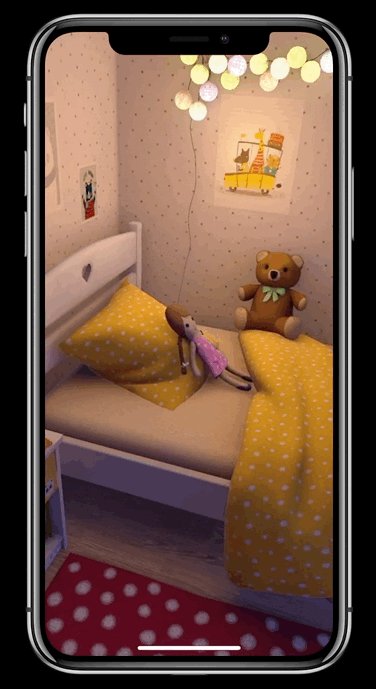
VR is a powerful way to show environments

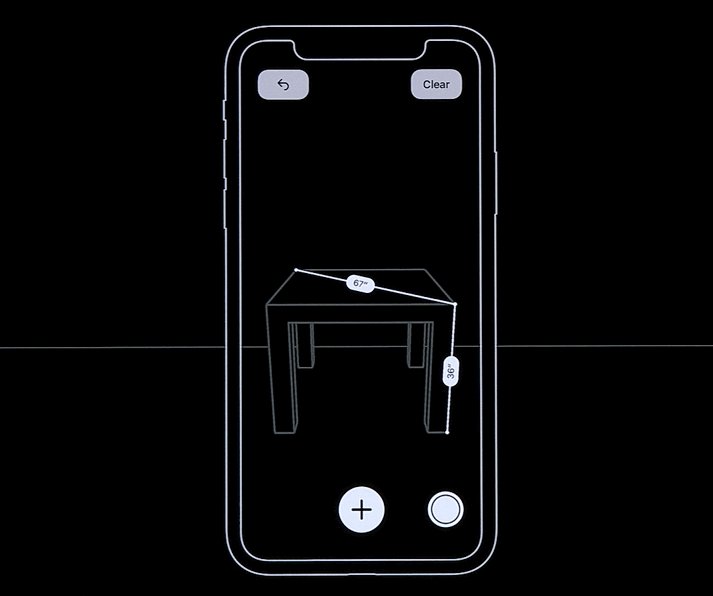
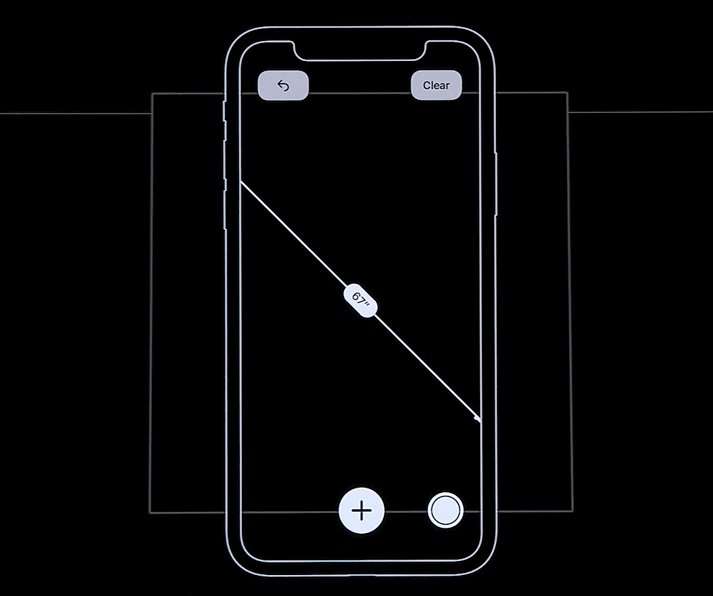
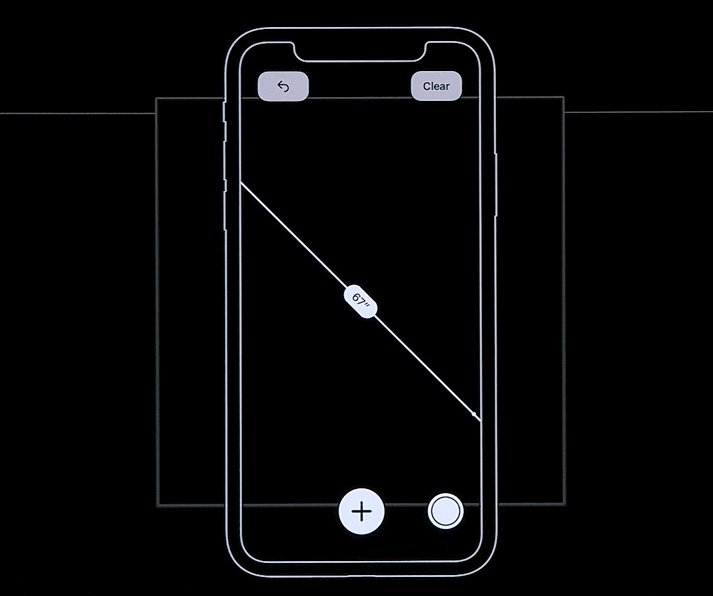
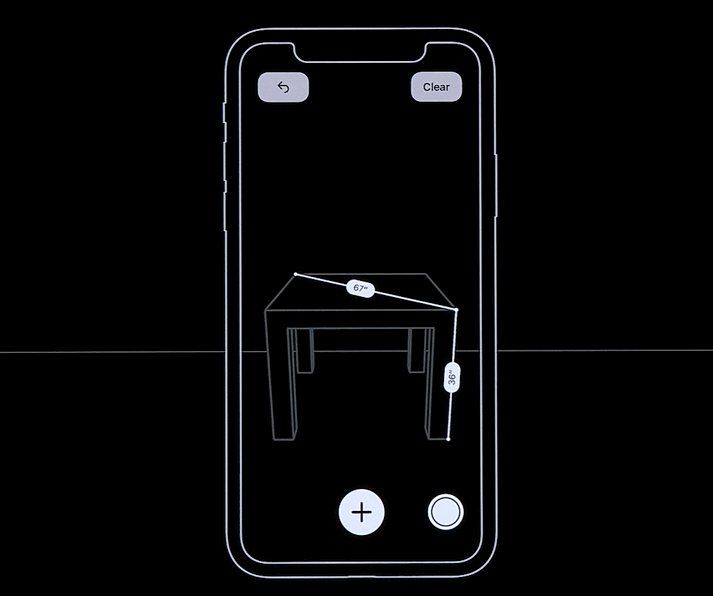
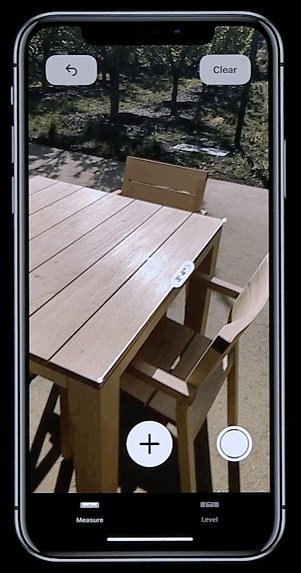
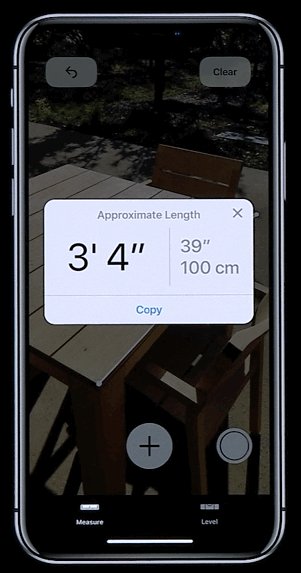
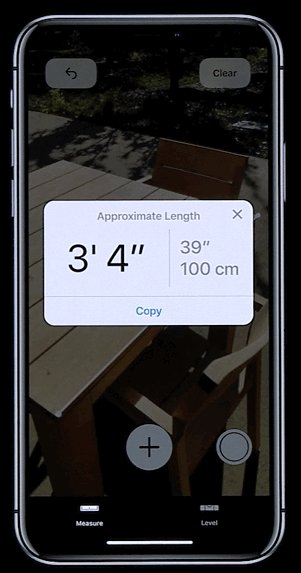
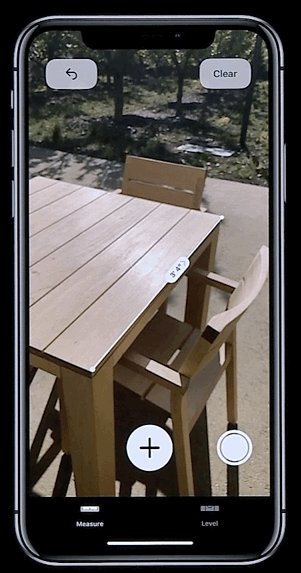
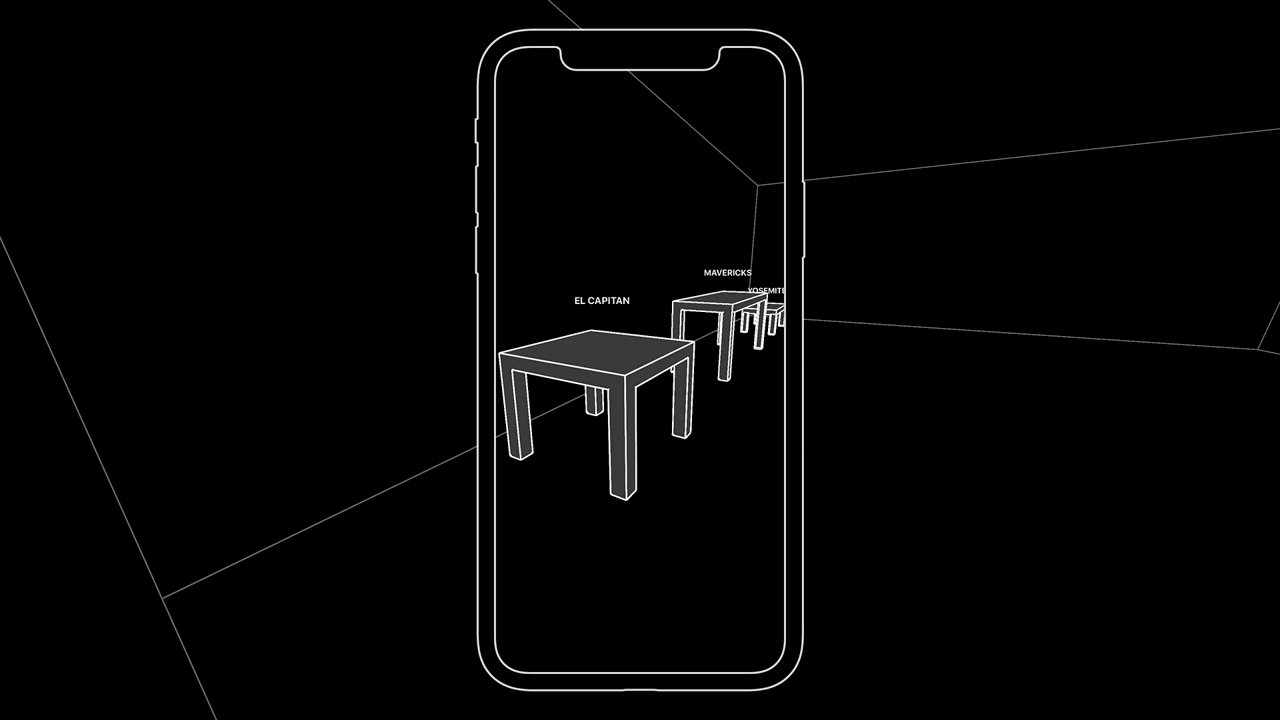
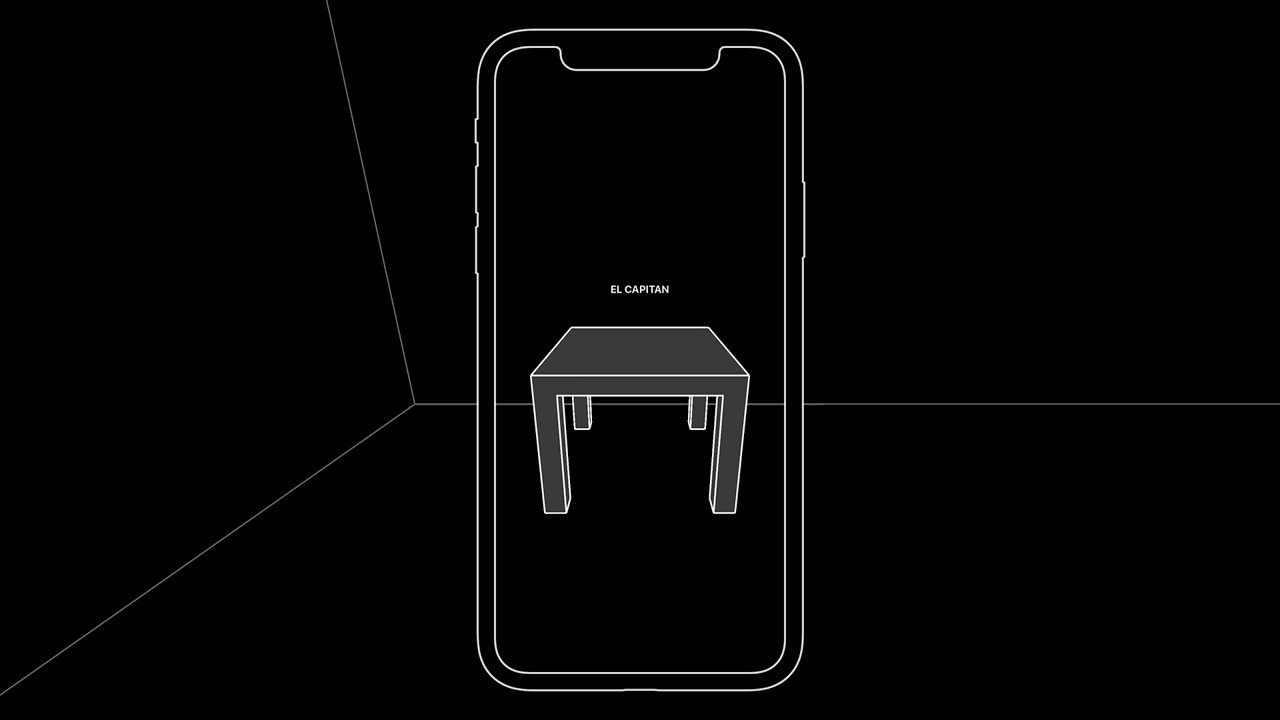
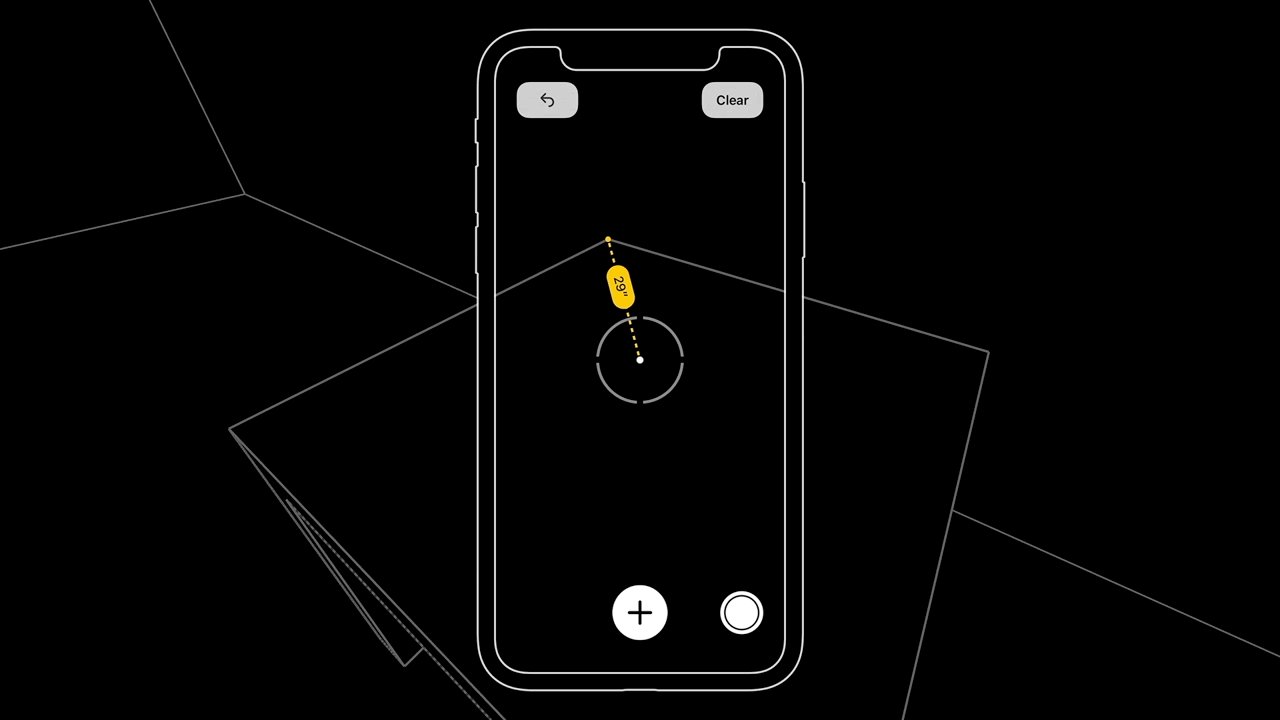
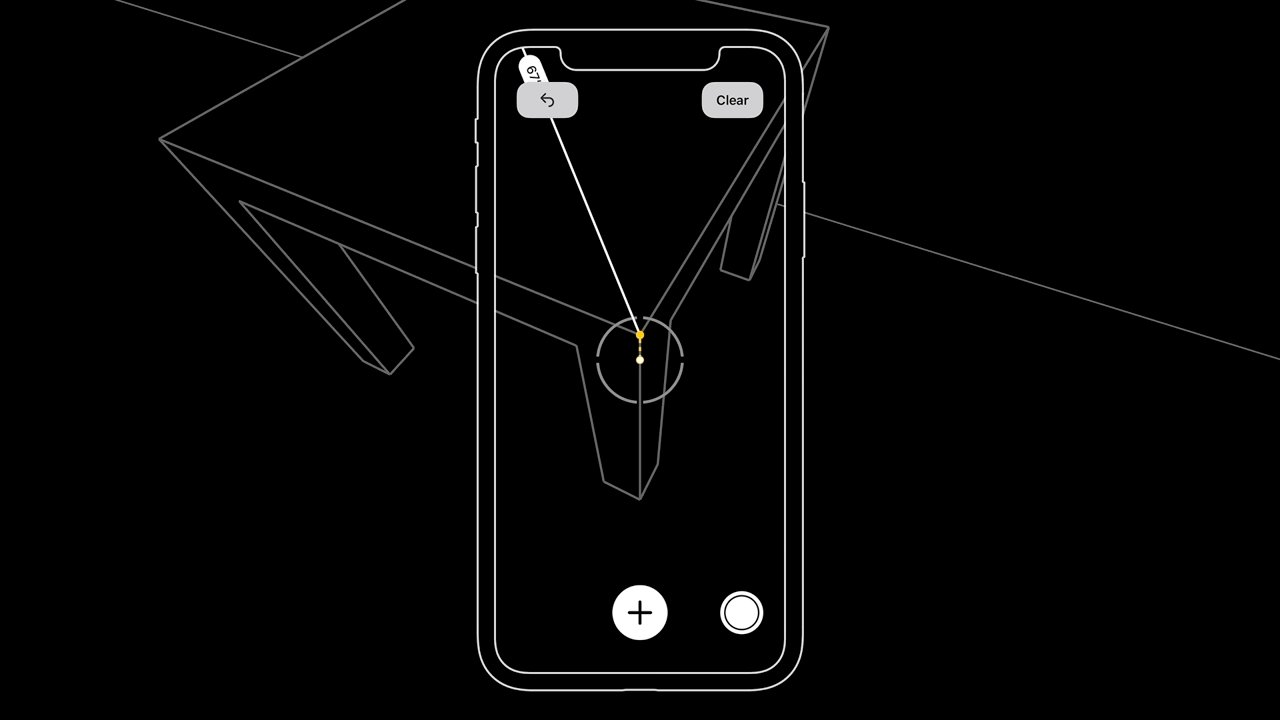
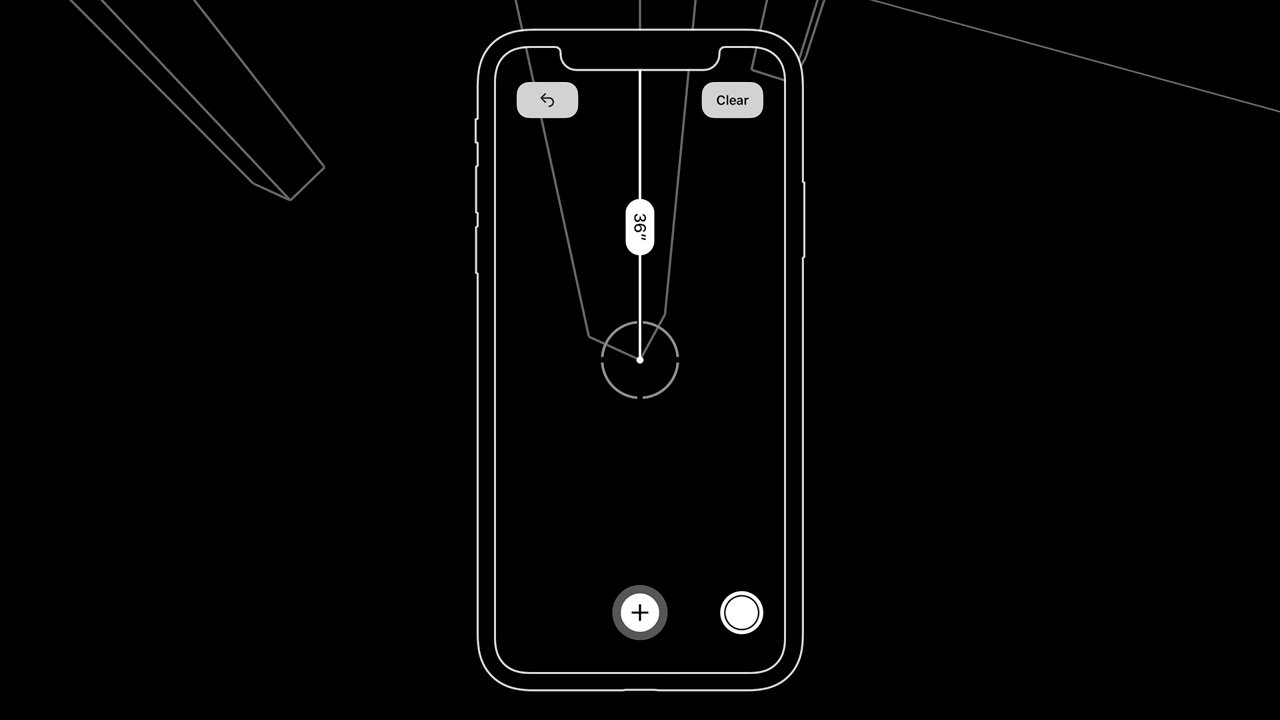
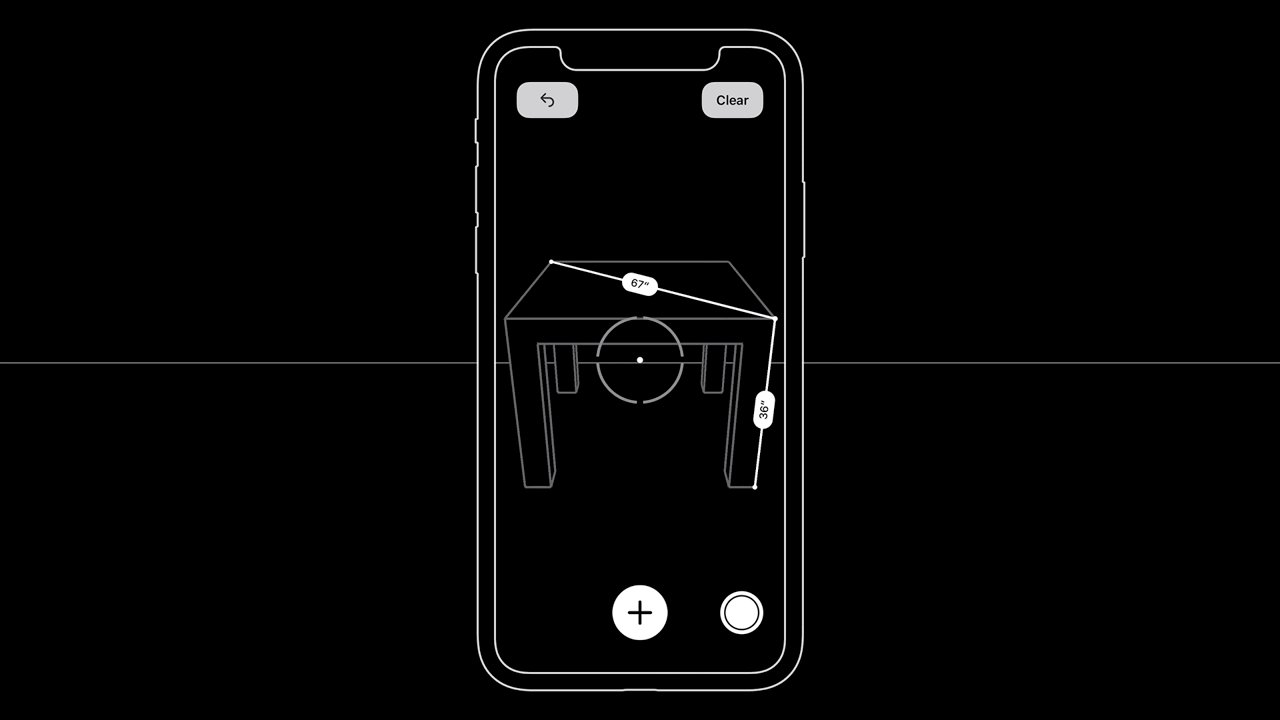
Use screen space text for readable labels


Show details and controls directly on the display

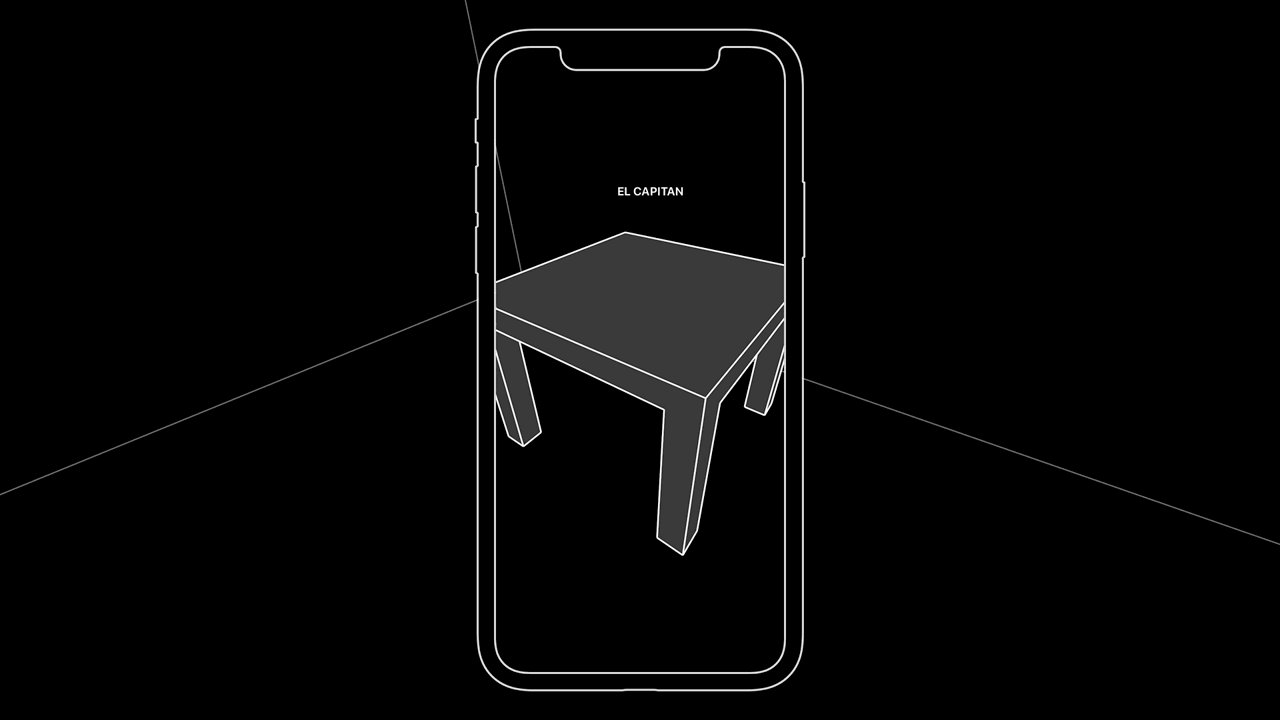
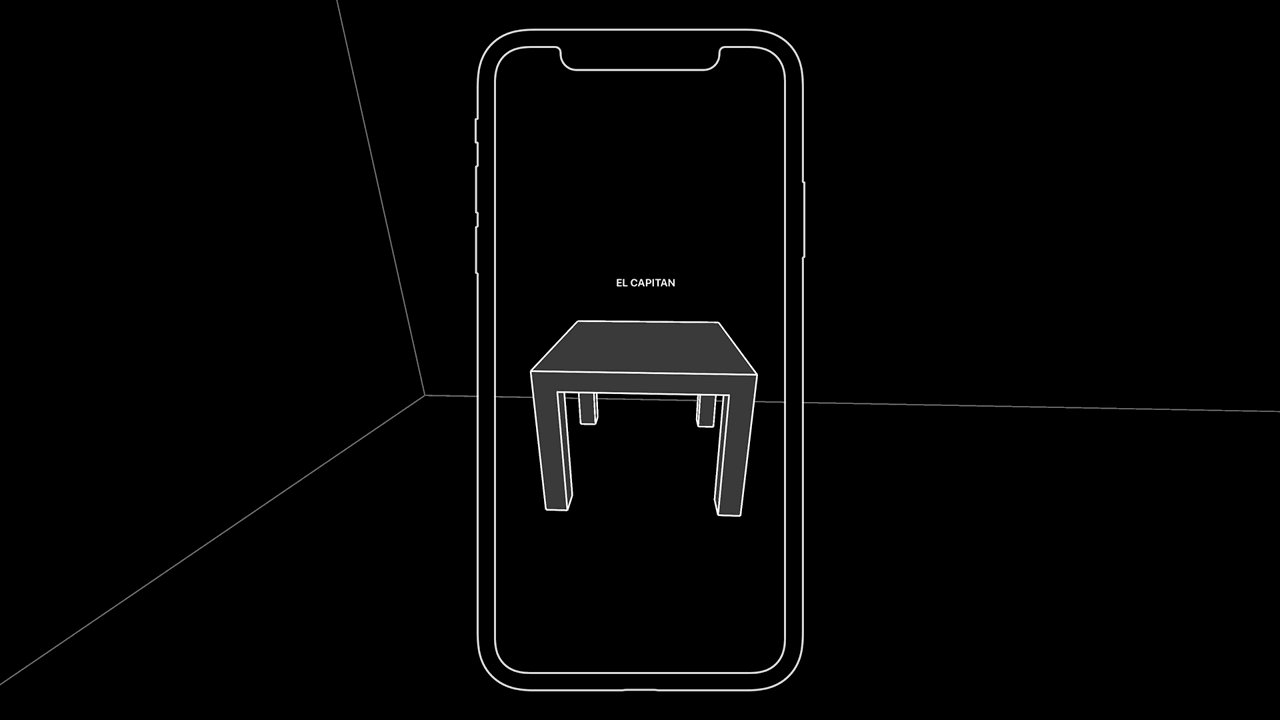
Transition smoothly in and out of AR

2D vs 3D
Scrolling


Scaling


One-handed AR

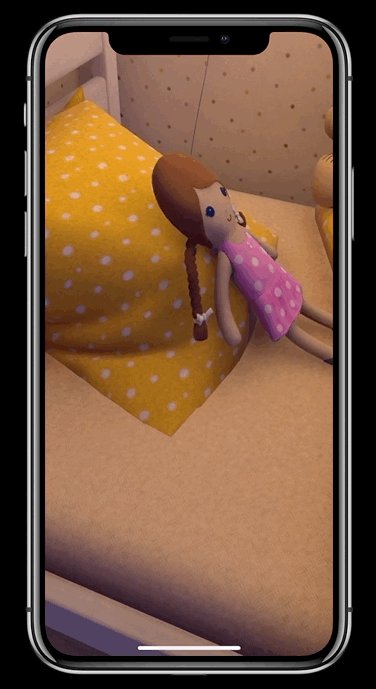
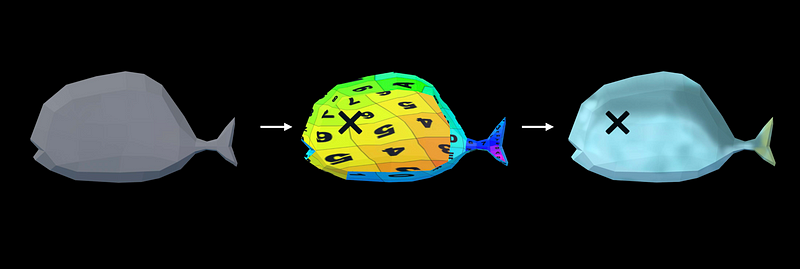
Creating Great Looking AR Models
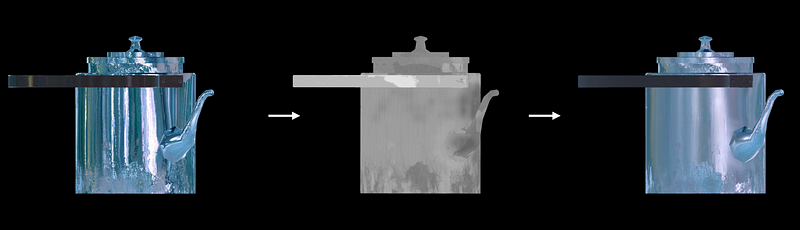
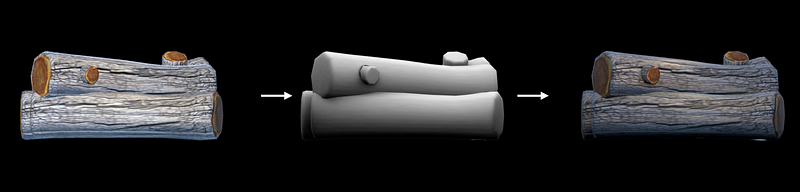
Albedo

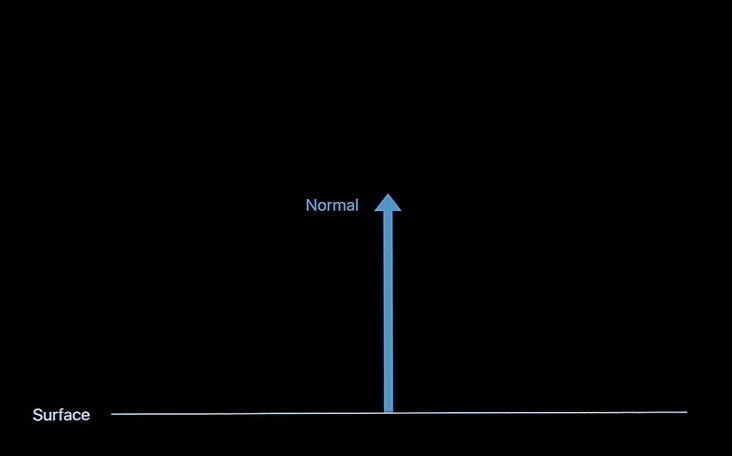
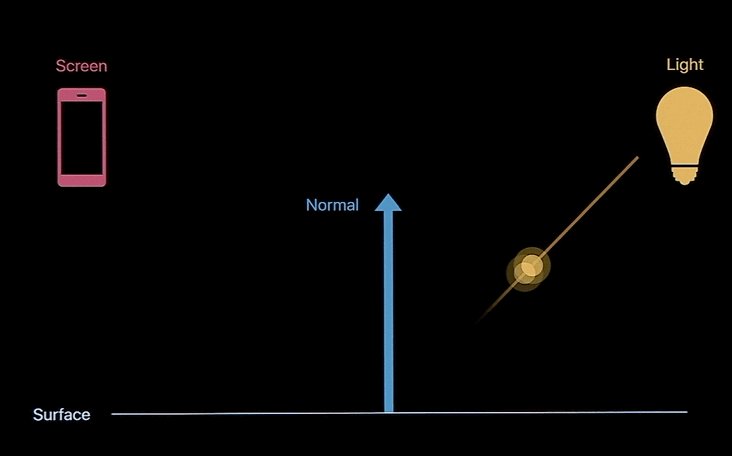
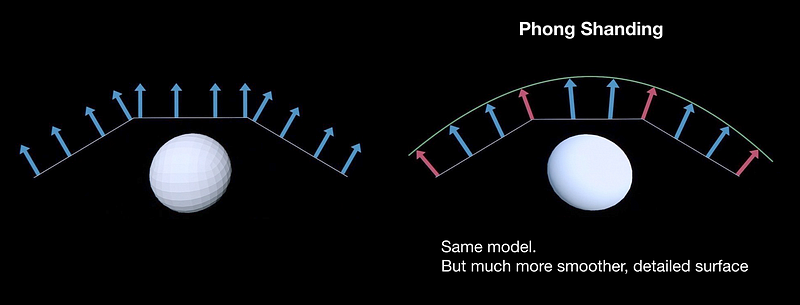
Normals



Mentalness

Roughness

Ambient occlusion

Transparency

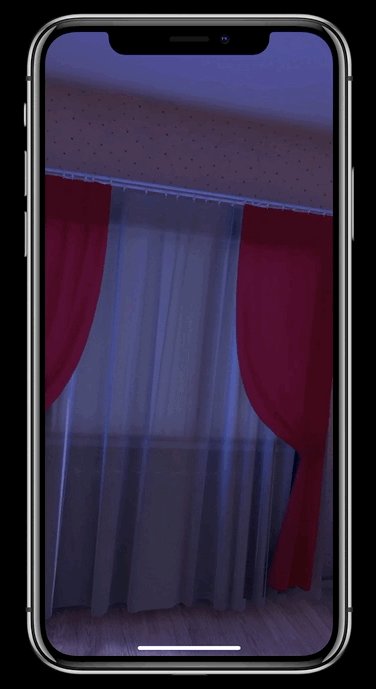
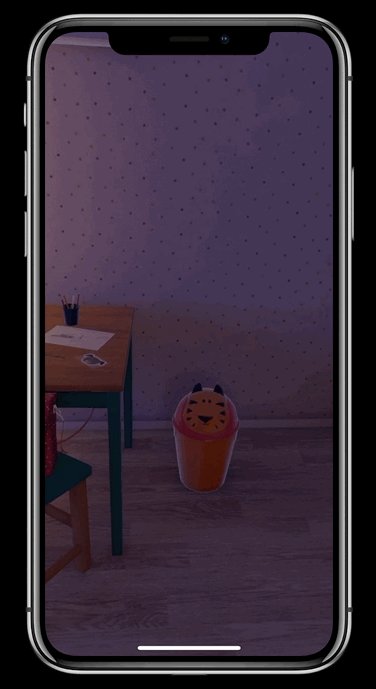
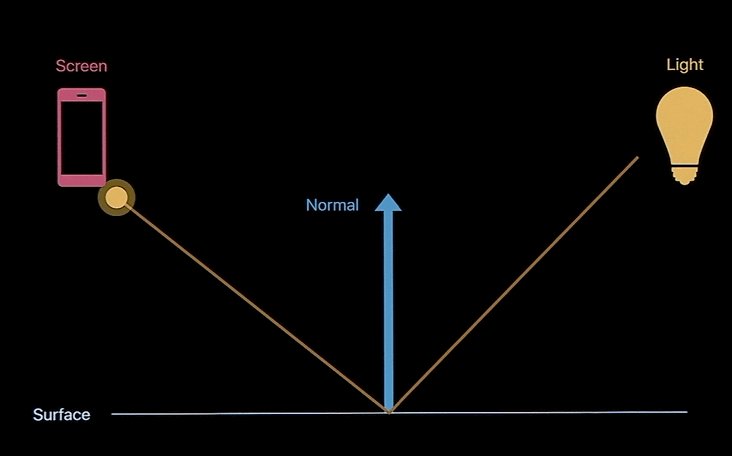
Light estimation
- ARKit analyzes each frame of the video, and uses them to estimate the lighting condition of the real world.

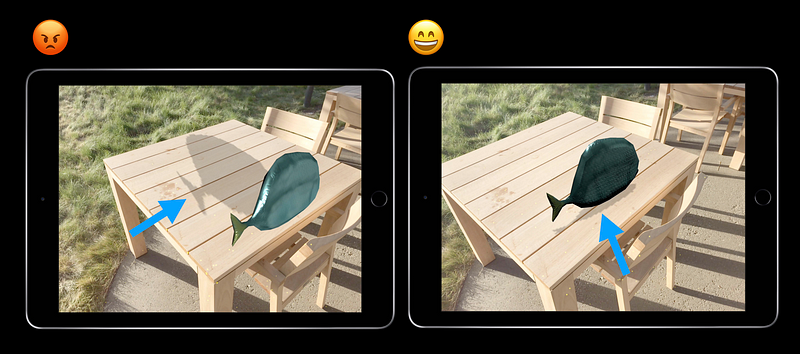
Shadows are hard

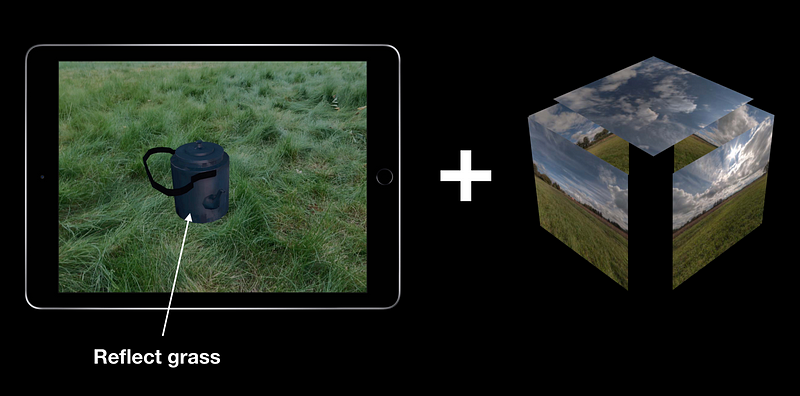
Environment maps
- AR objects that exhibit reflectivity

Material Property Table
