Introducing Create ML
Introducing Create ML
WWDC 2018

Create ML
- Simple model creation
- Tailored to your app
- Leverages core Apple technologies
- Powered by Mac

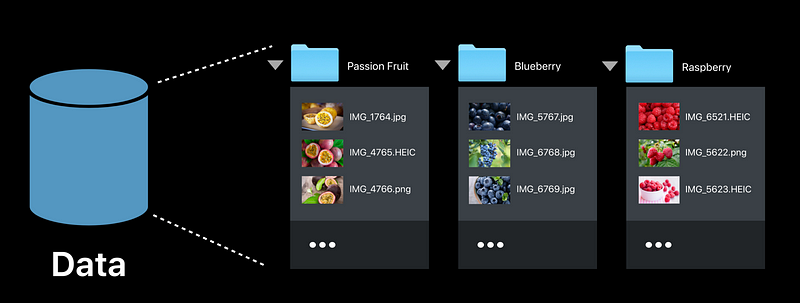
Data

Image Classifier

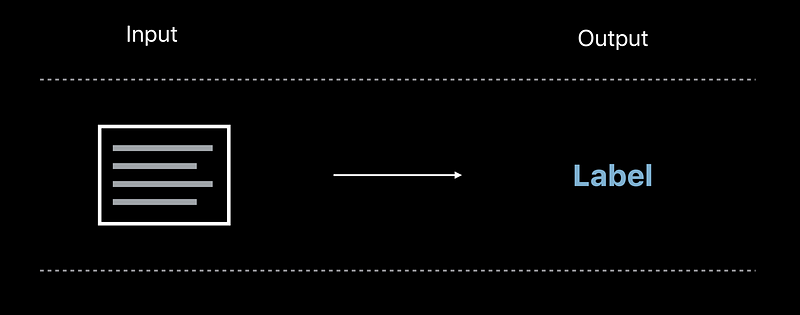
Text Classifier

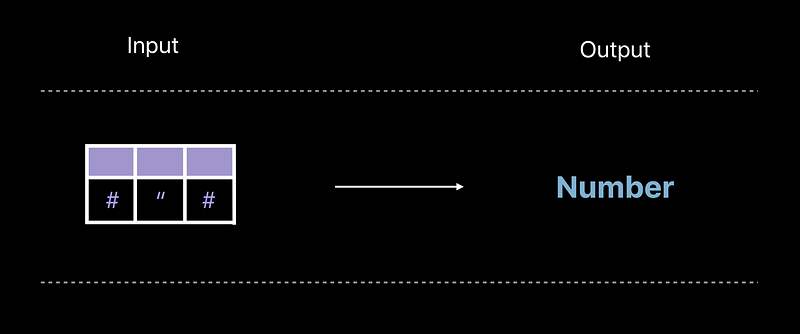
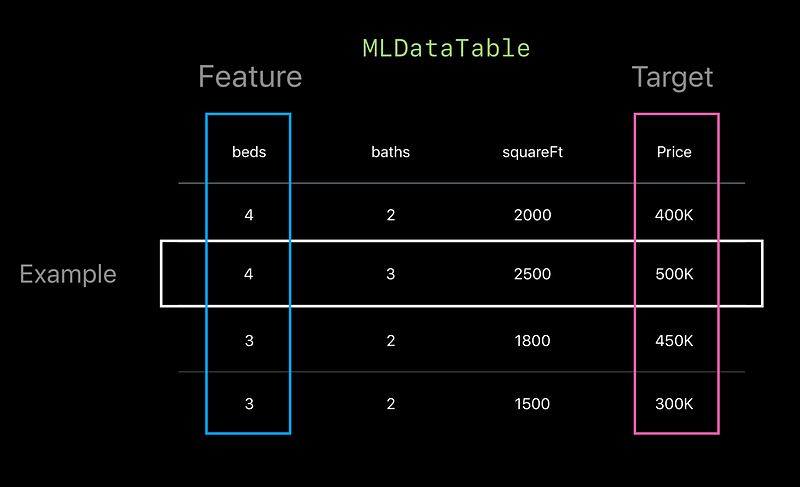
Tabular Data

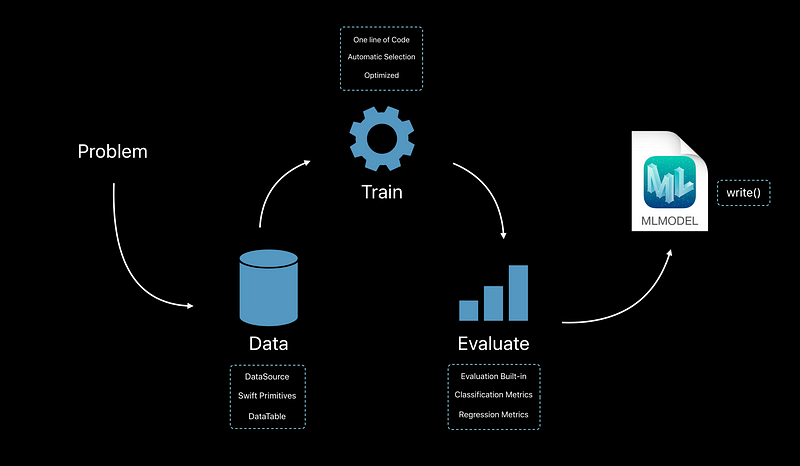
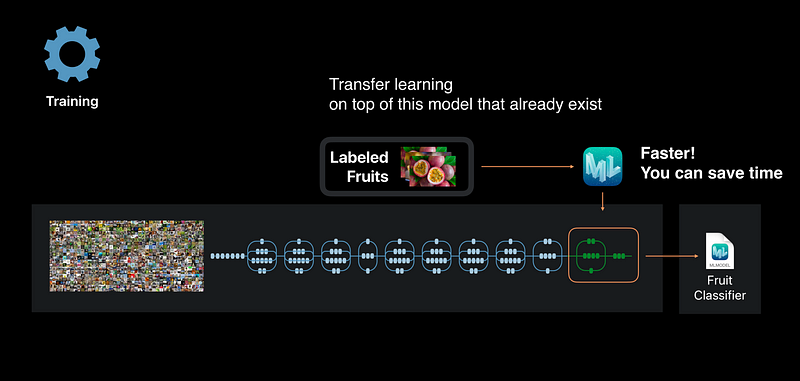
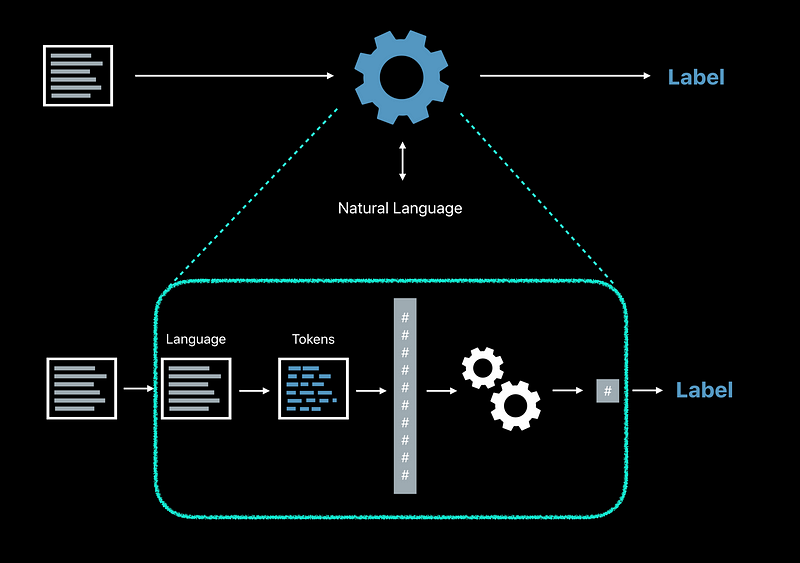
Work Flow

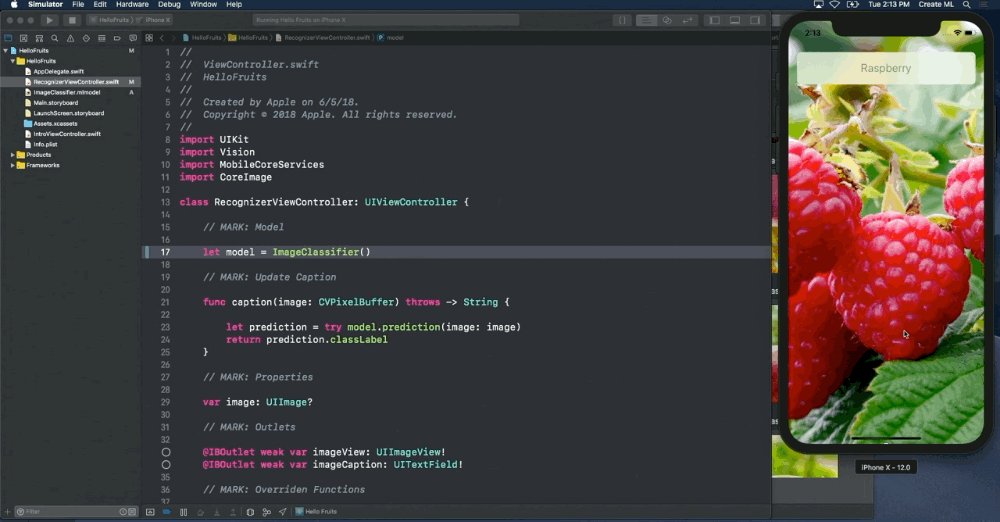
Image Classification


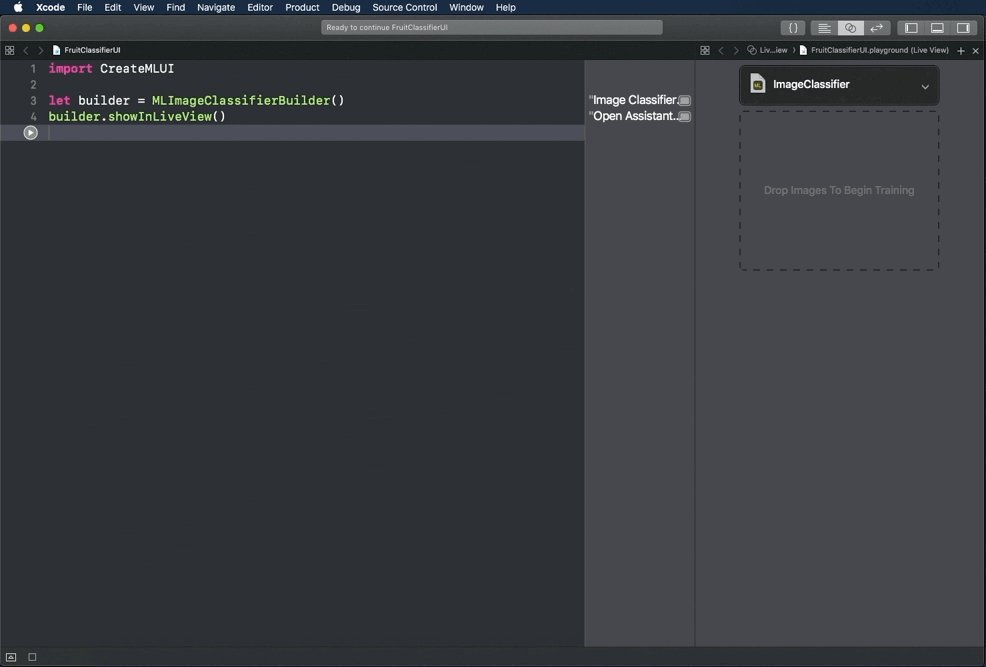
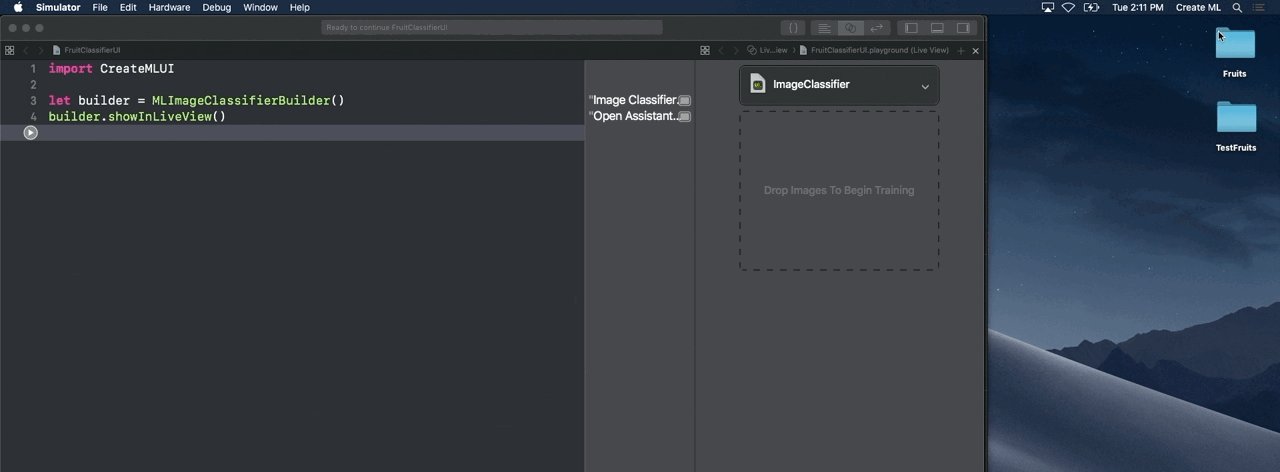
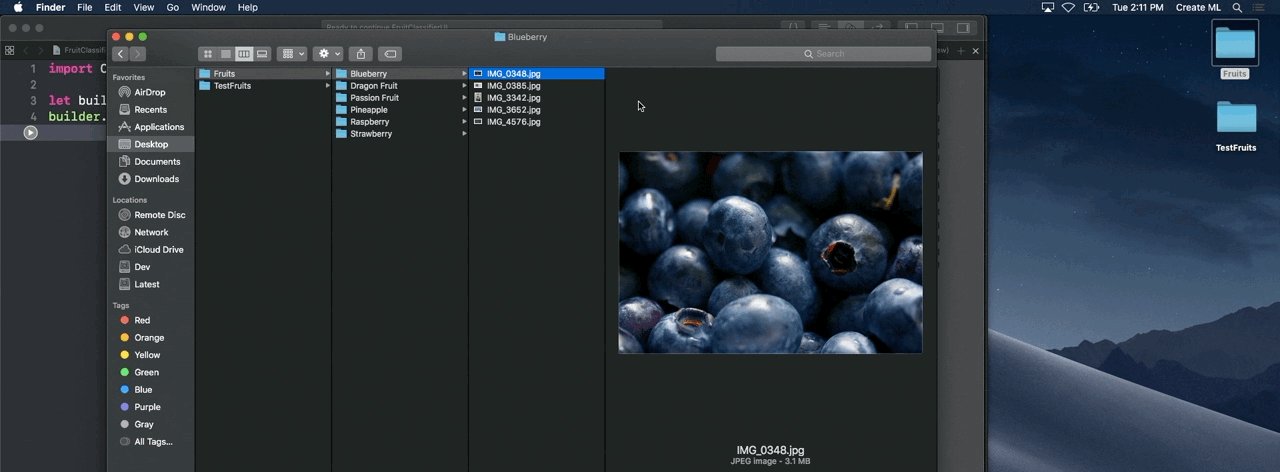
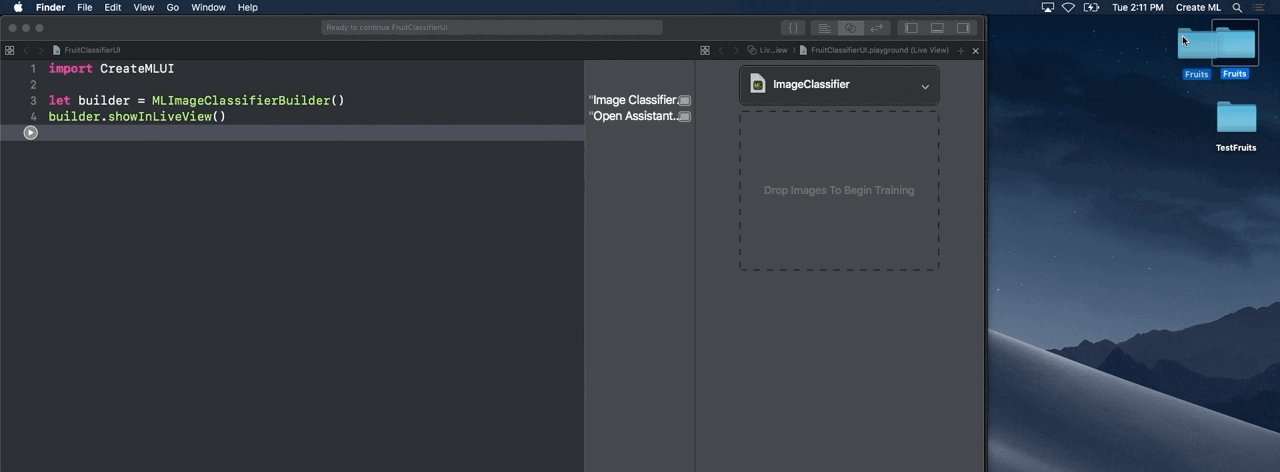
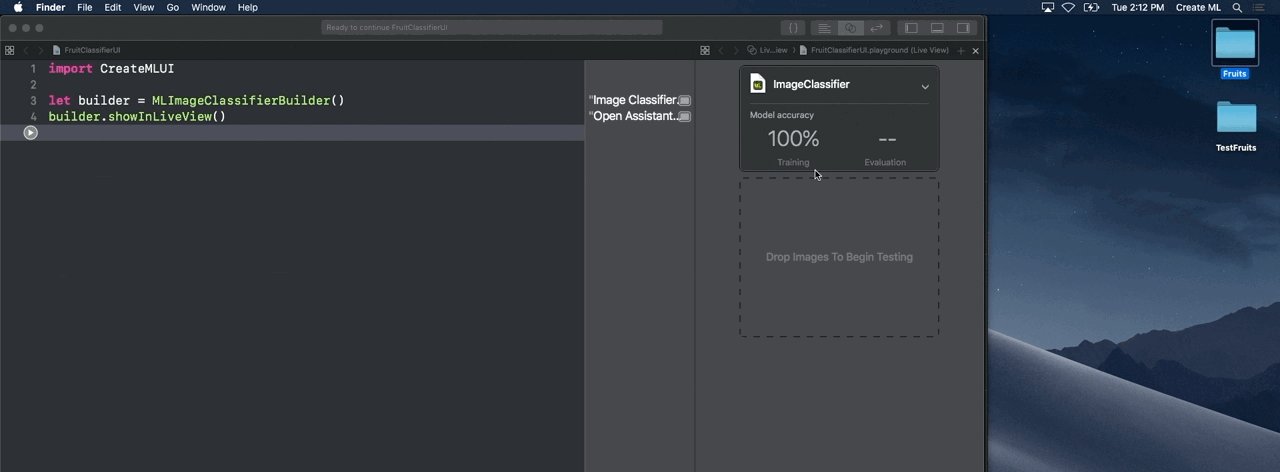
Demo
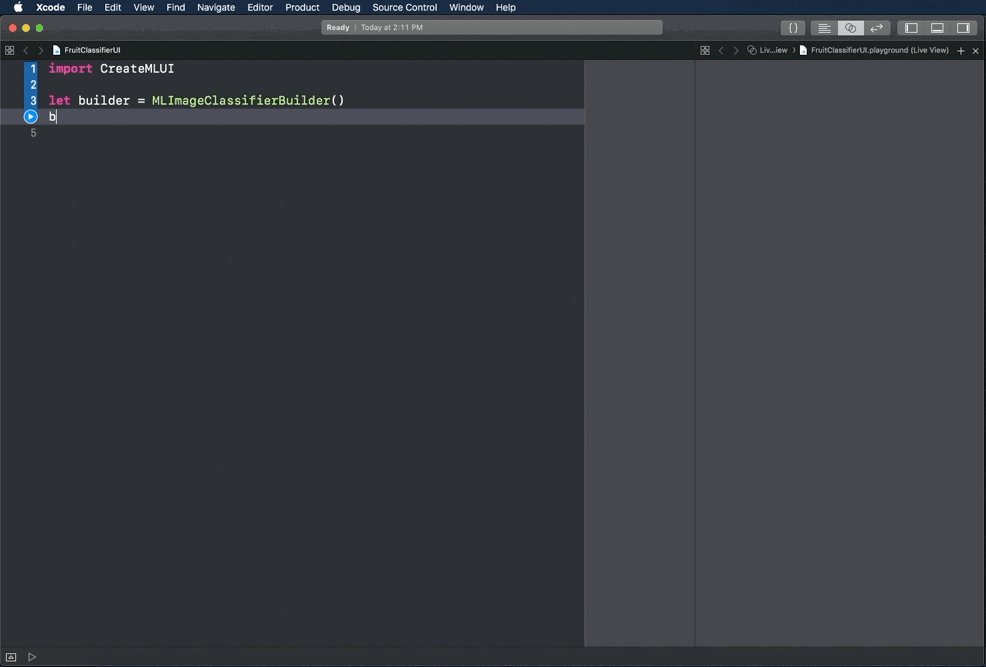
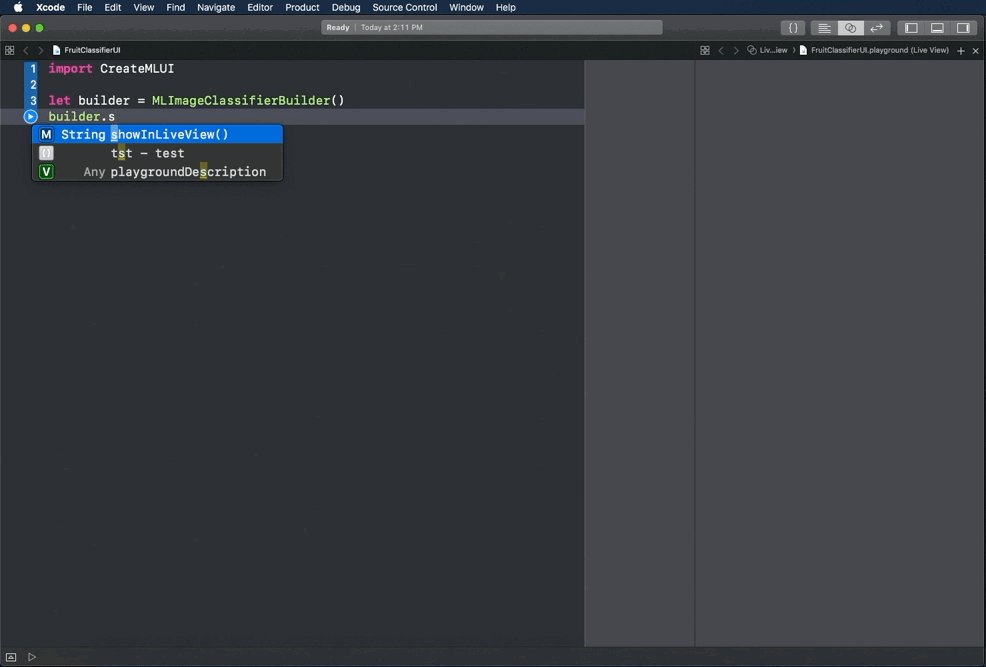
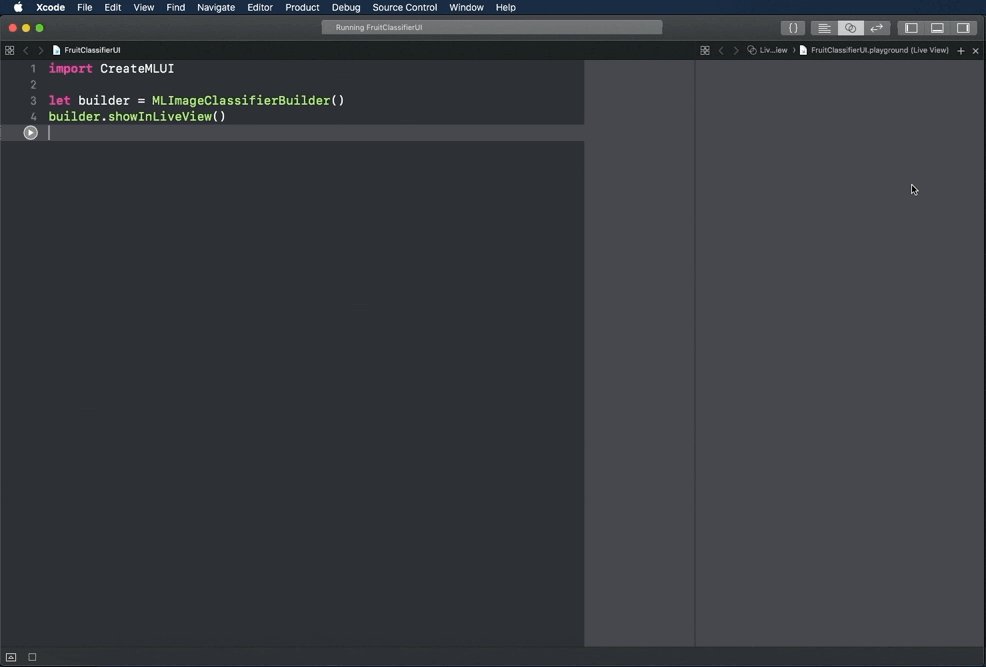
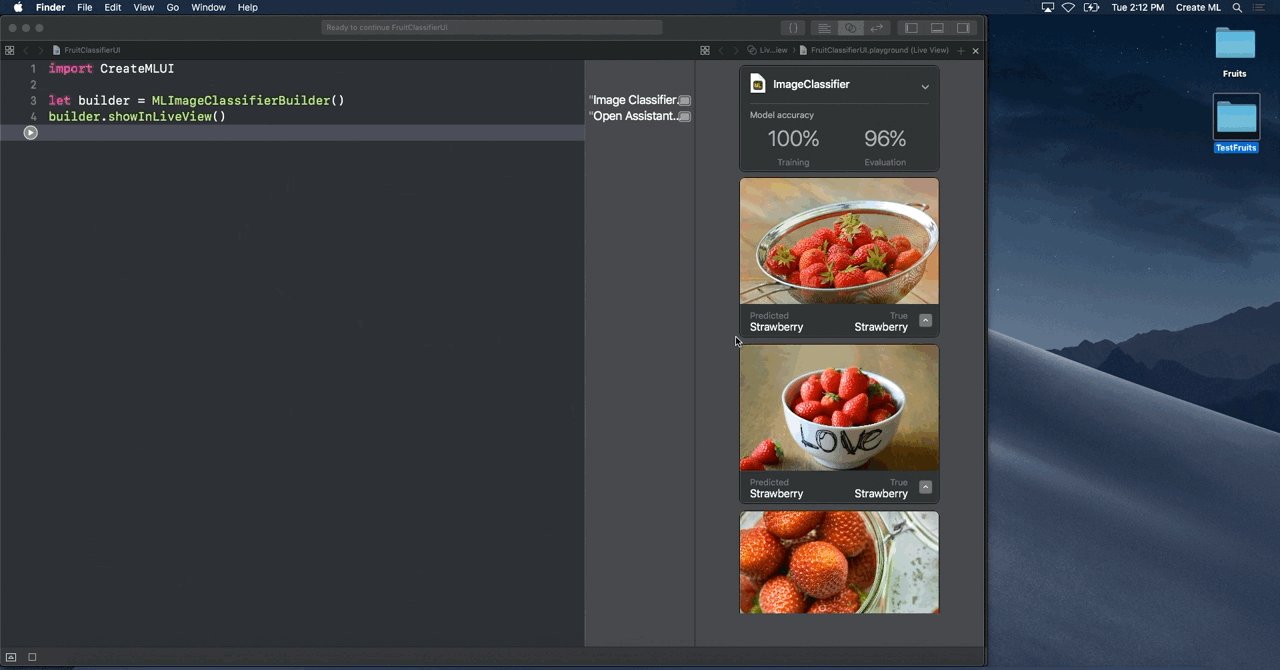
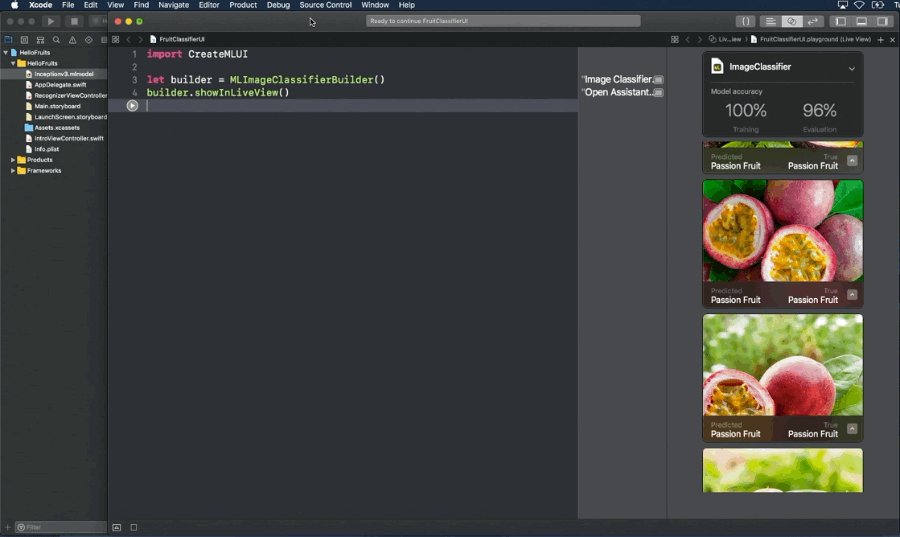
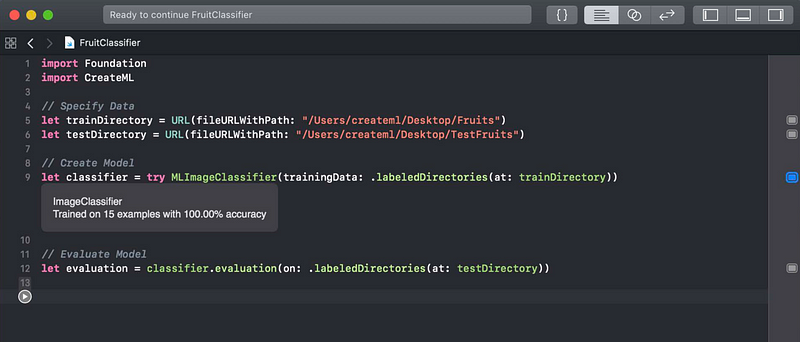
Step 1. MLImageClassifierBuilder( ) in Playground

Step 2. Training

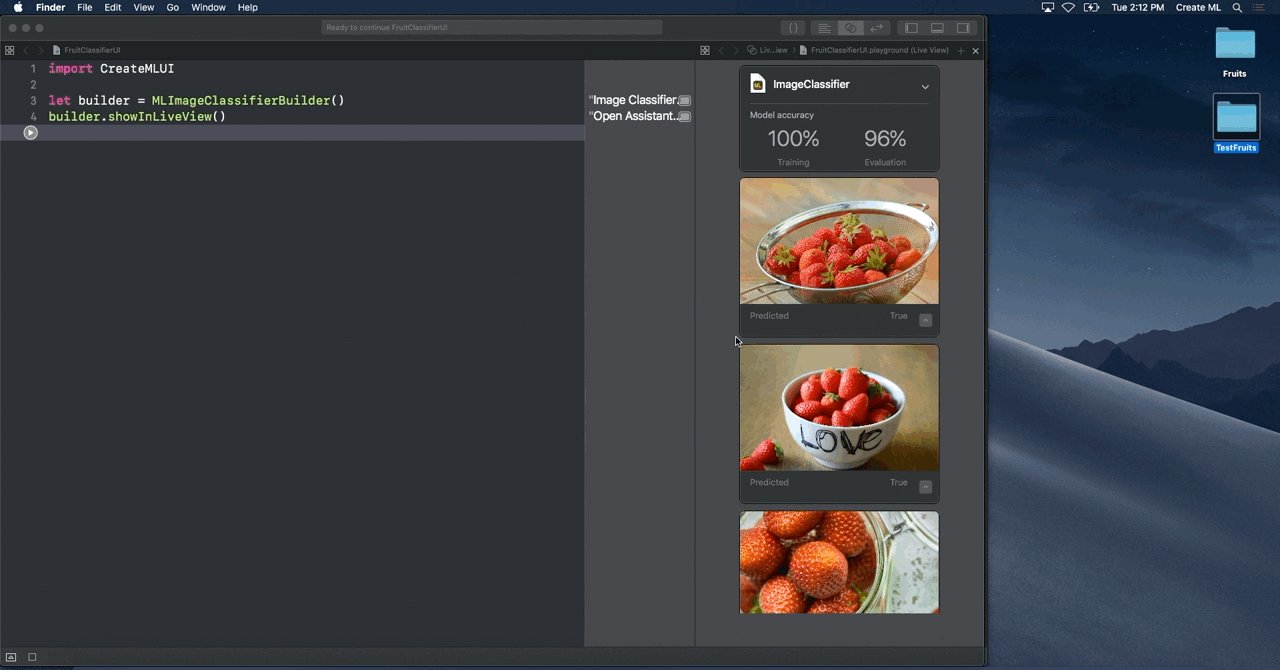
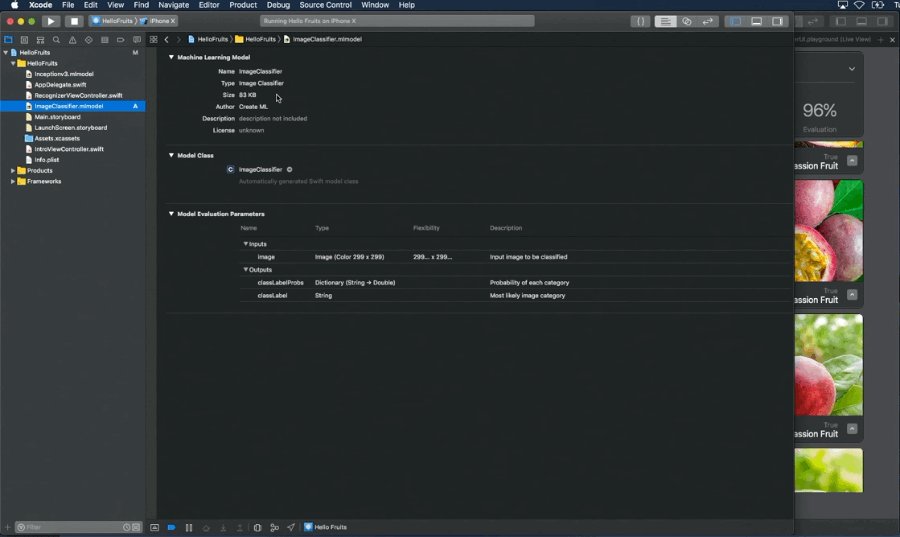
Step 3. Evaluation

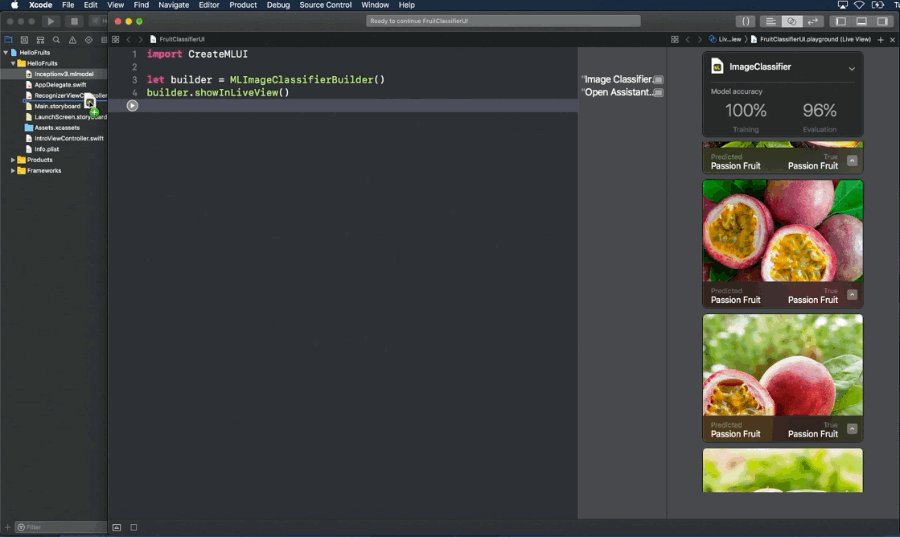
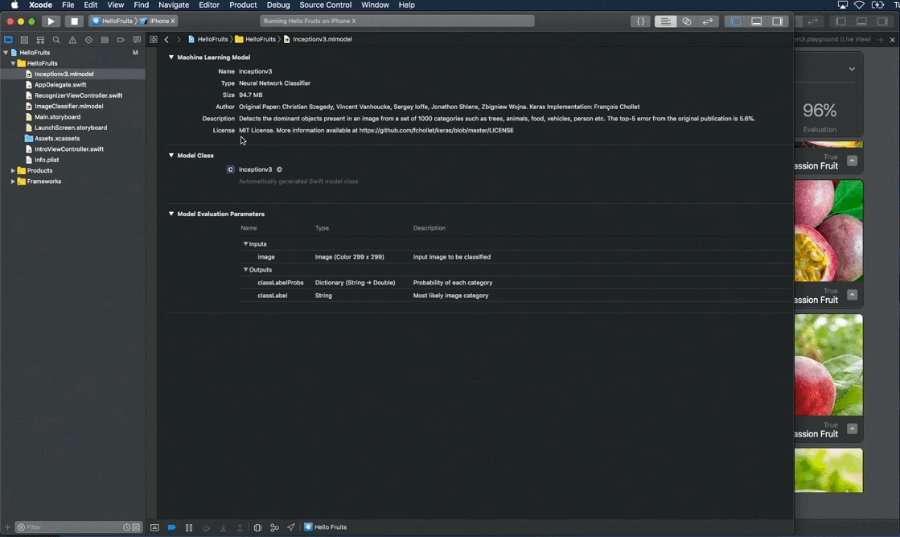
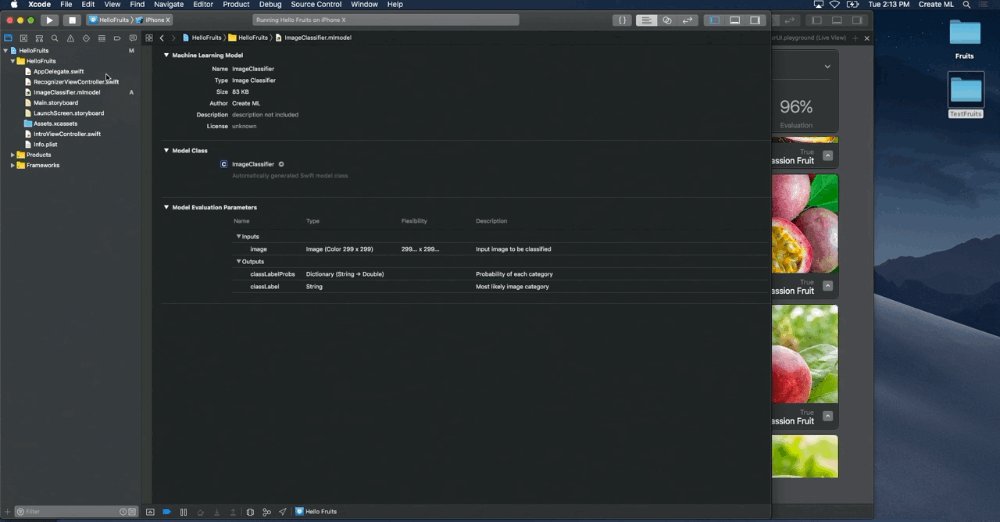
Step 4. Save the model in your project

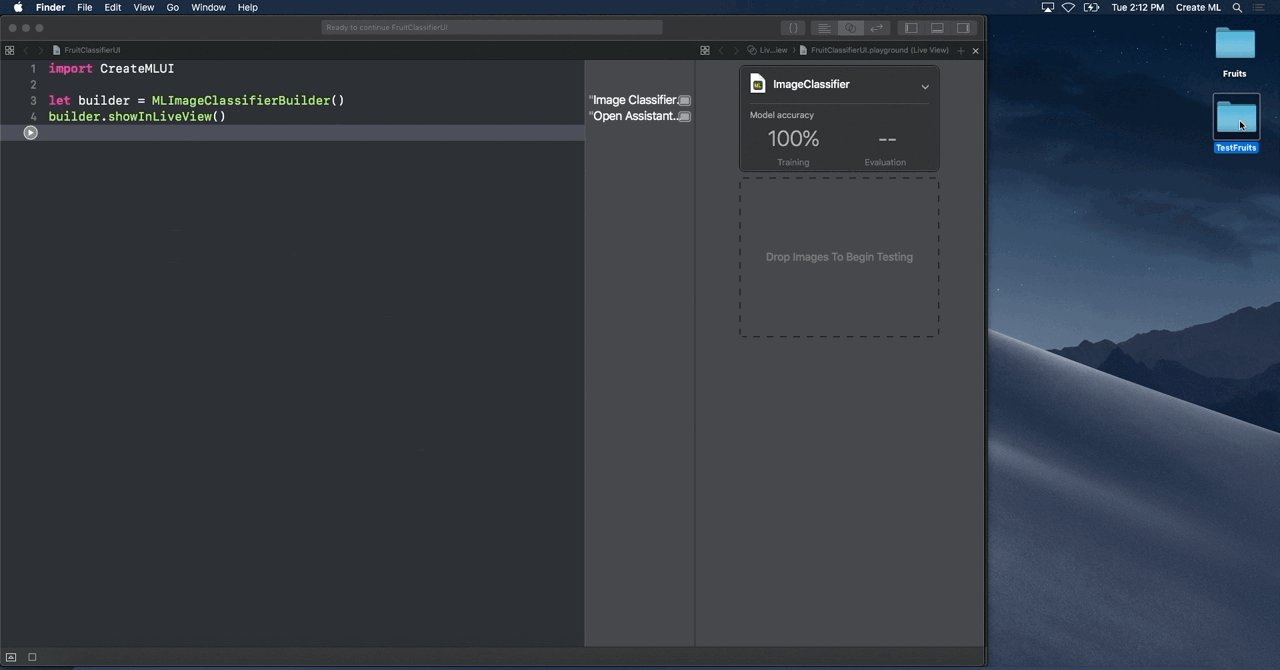
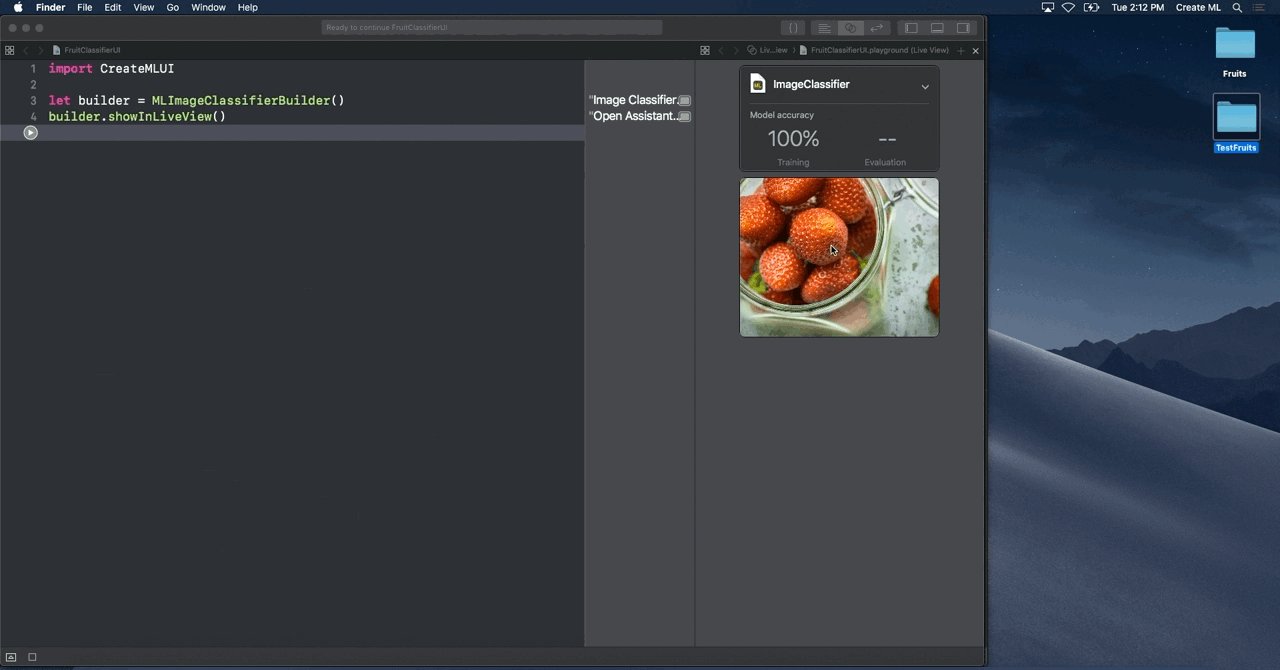
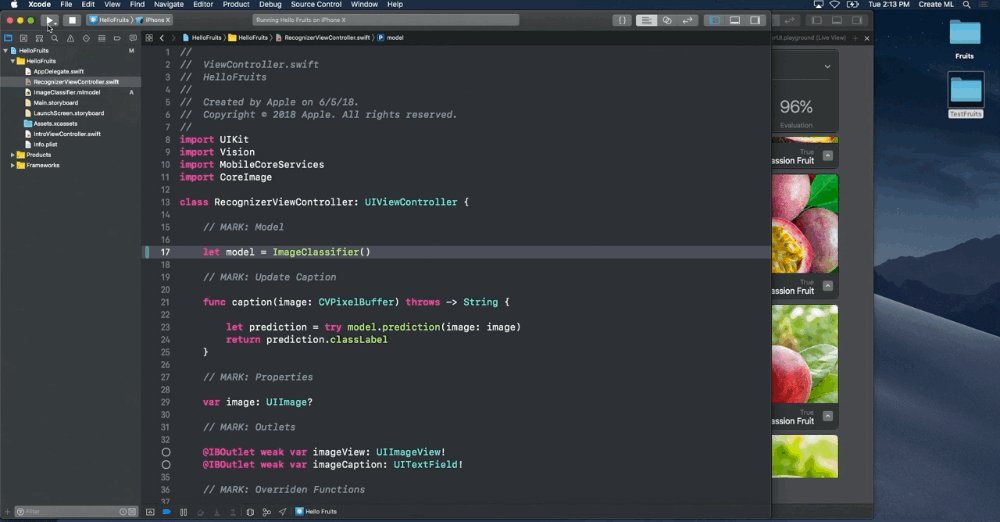
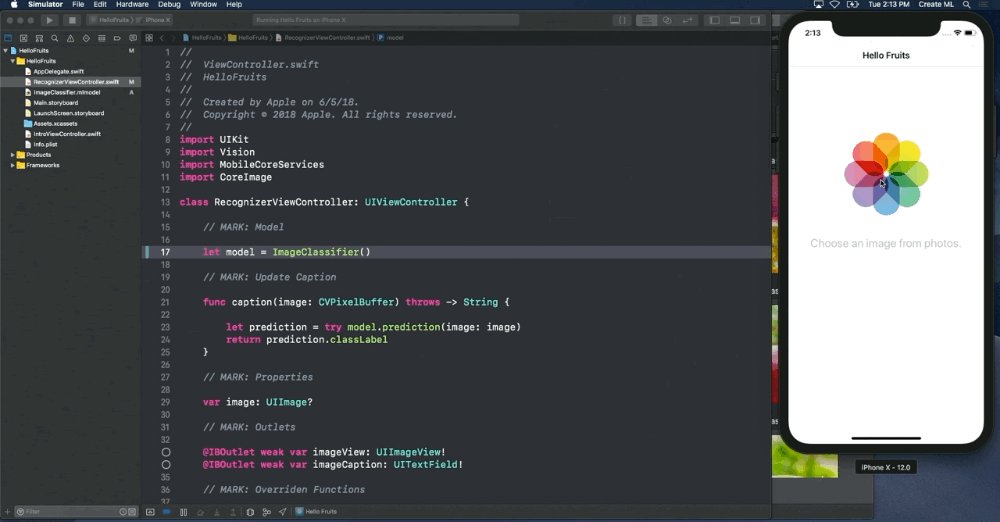
Step 5. Load the model & Test

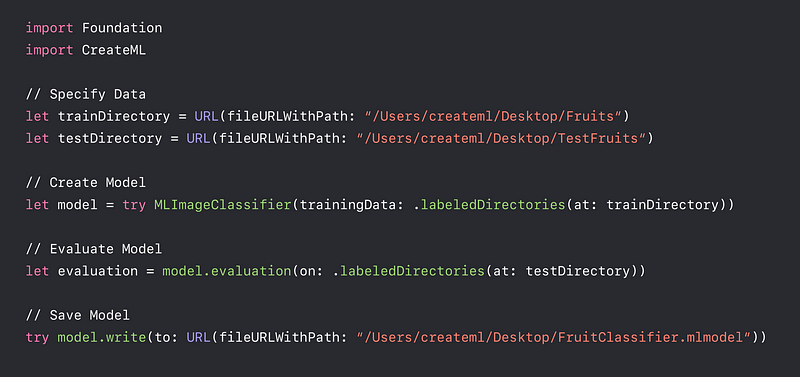
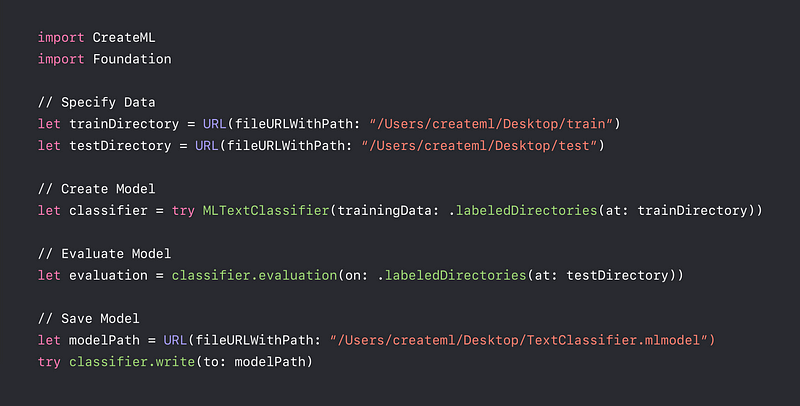
You can also use the below code


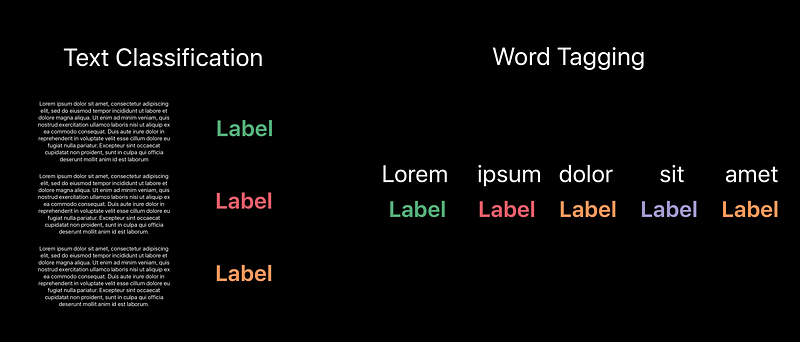
Text

Text Training

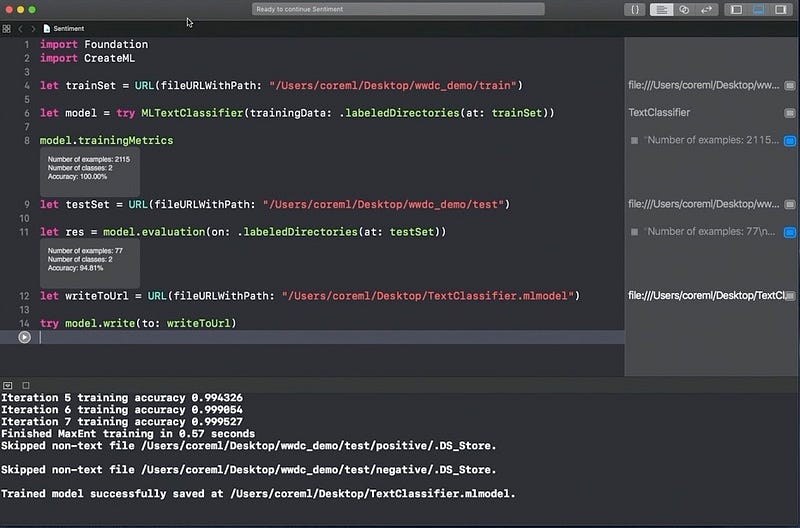
Demo


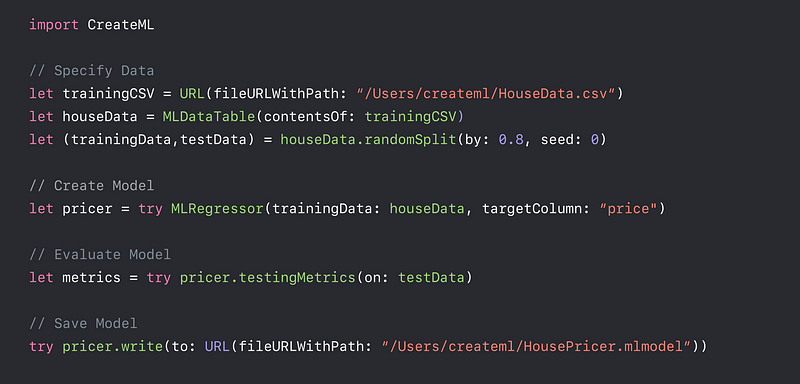
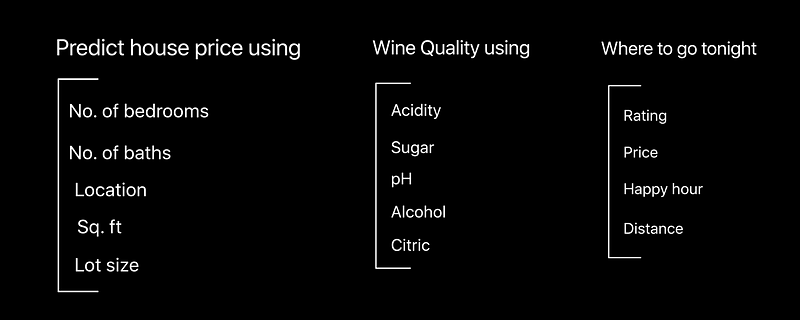
Tabular Data


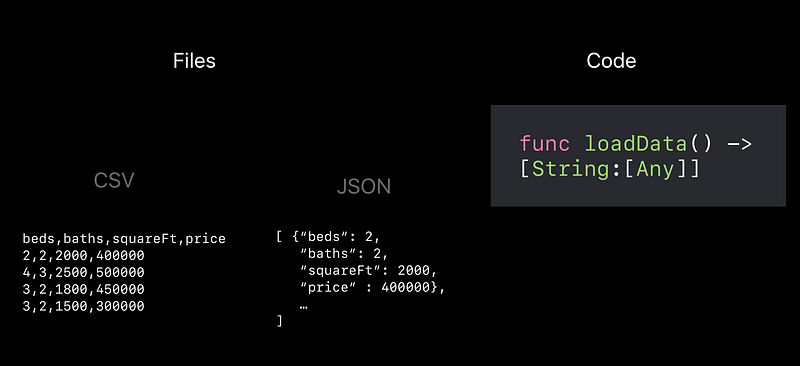
Common Sources


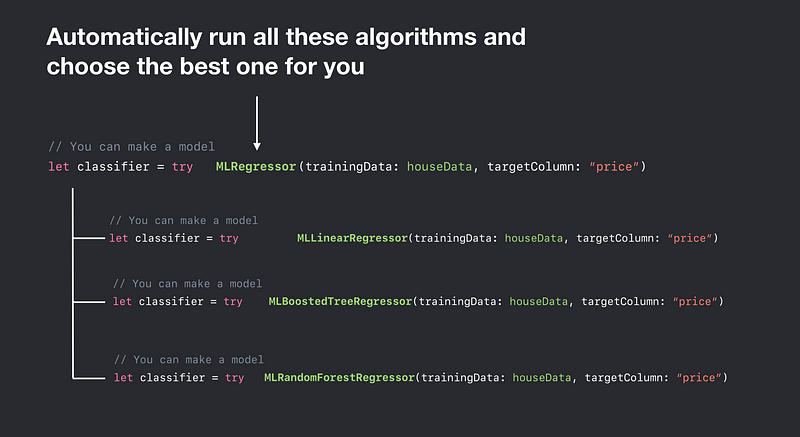
Tabular Training


Create a model