Strategies for Securing Web Content
Strategies for Securing Web Content
WWDC 2018
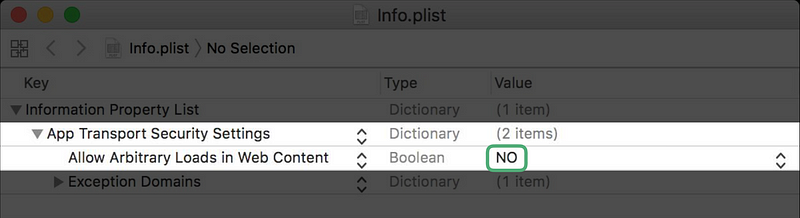
Secure Transport
Your ToDo list
- HTTPS and WSS
- Strict Transport Security ( HSTS )
- Auto-upgrades your domain - Upgrade Insecure Request ( UIR )
- Auto-upgrades cross-origin loads - Secure Cookies
- Are never sent in plaintext


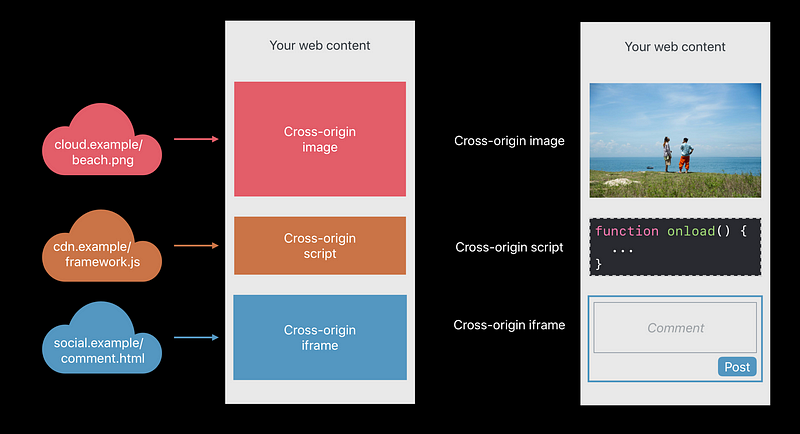
Cross-Origin Loads

Cross-Origin Lockdown

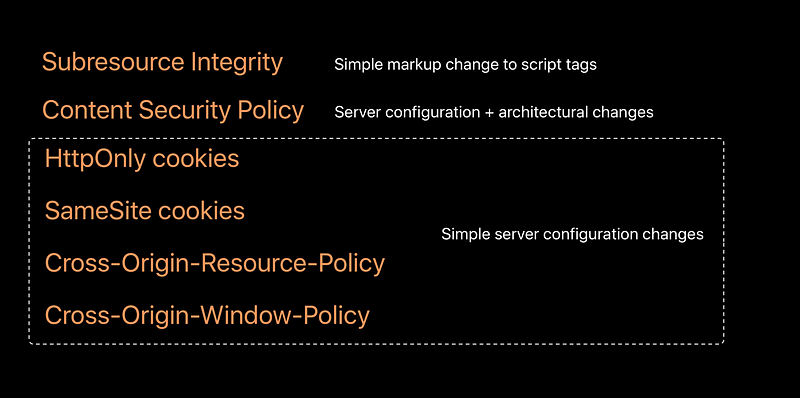
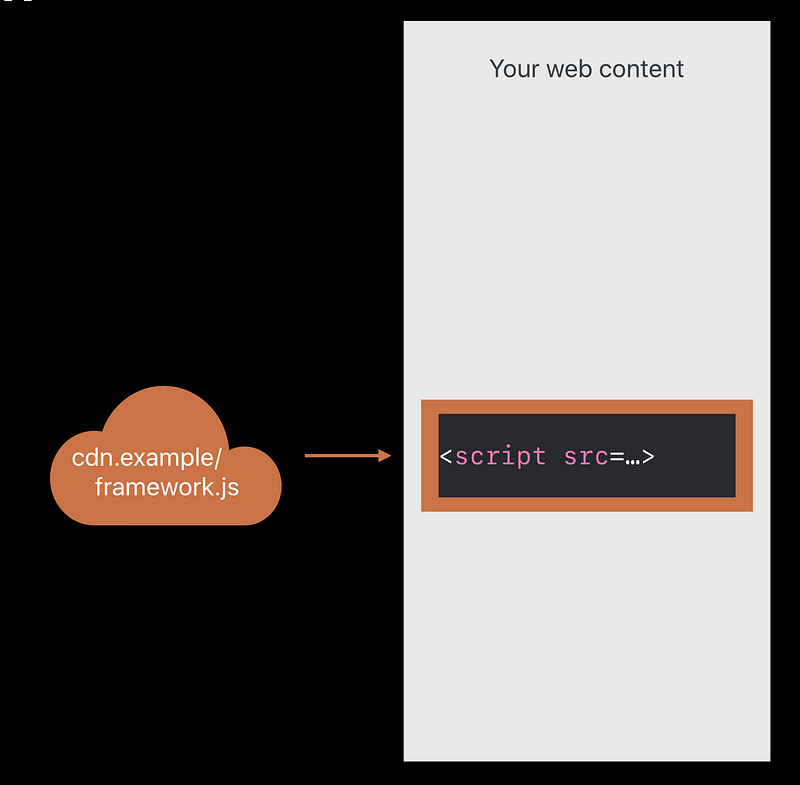
Subresource integrity
Check the integrity before executing the code


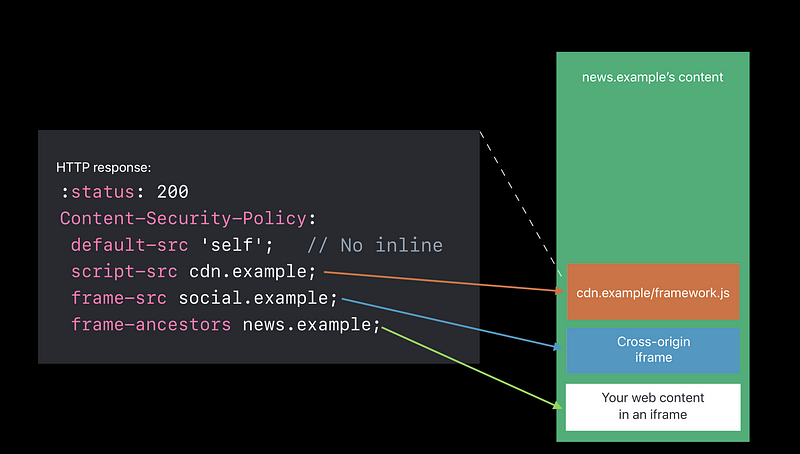
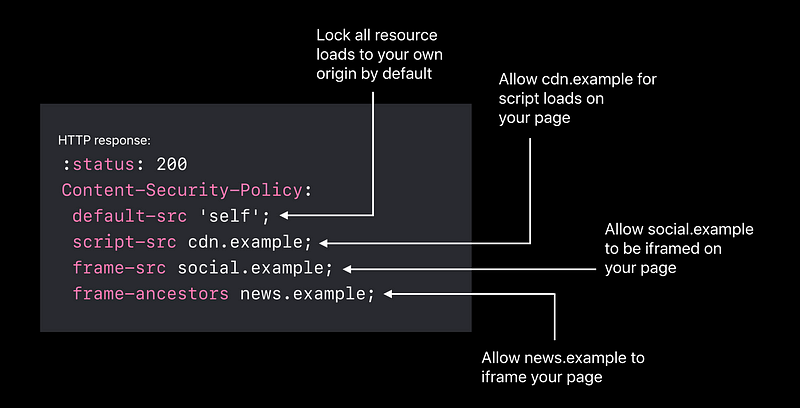
Content security policy


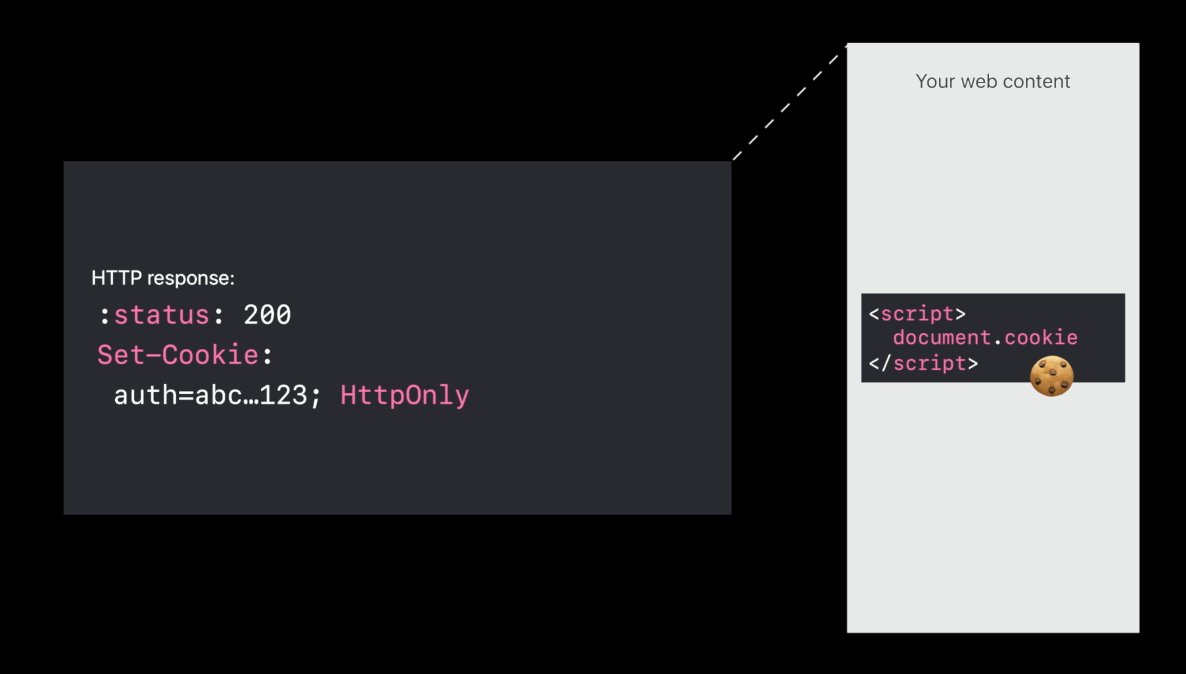
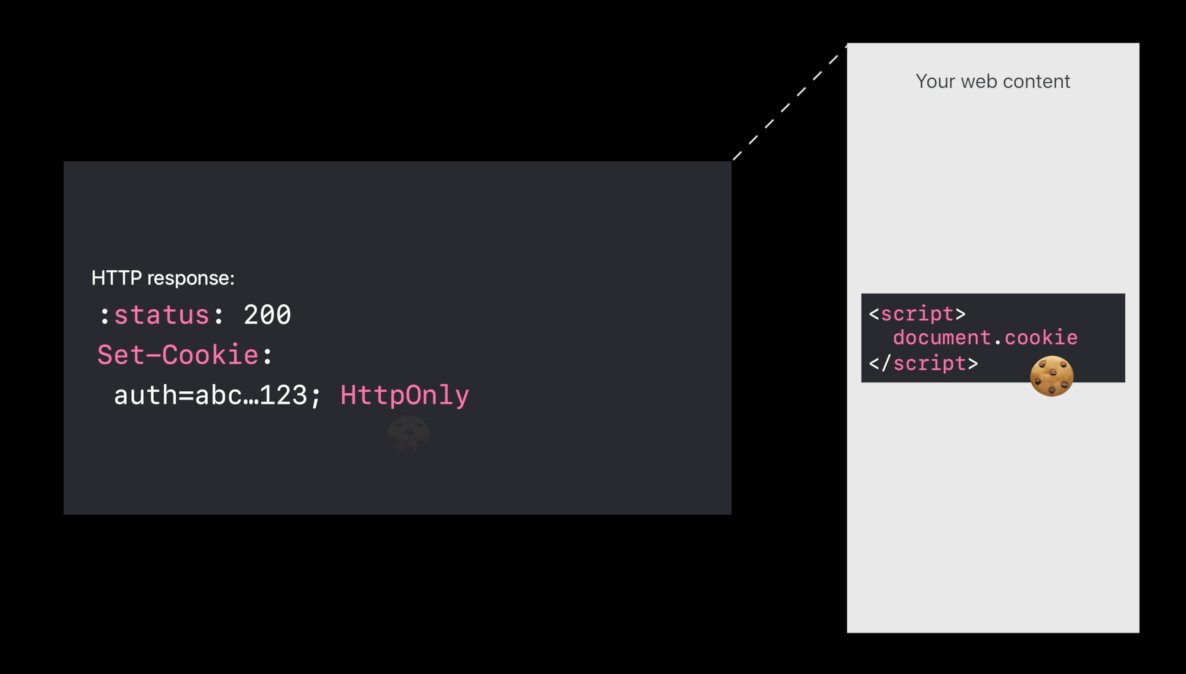
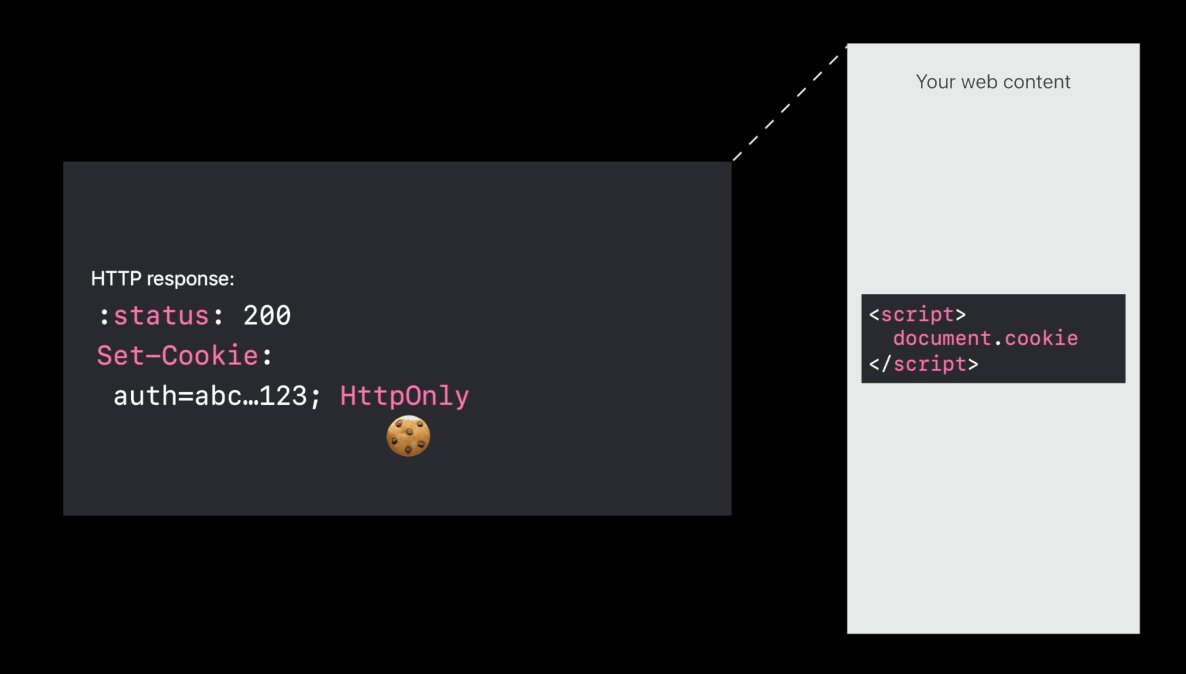
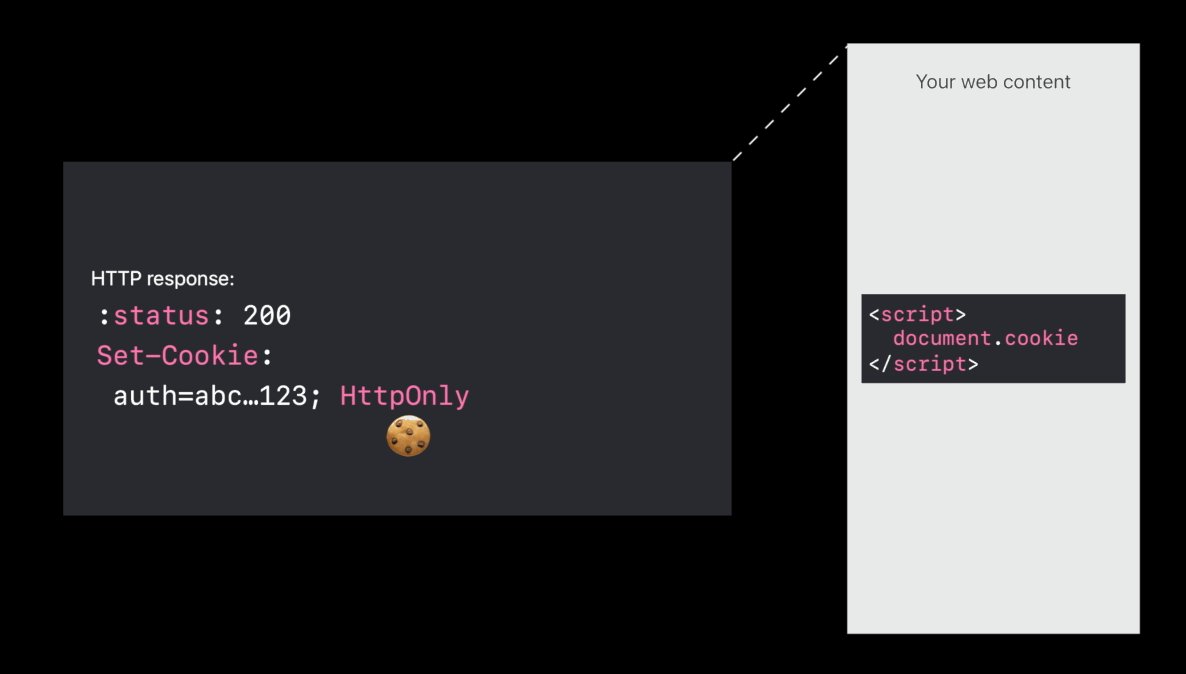
HttpOnly cookies
- HTTP only means don’t expose the cookie in the
document.cookieJavaScript API

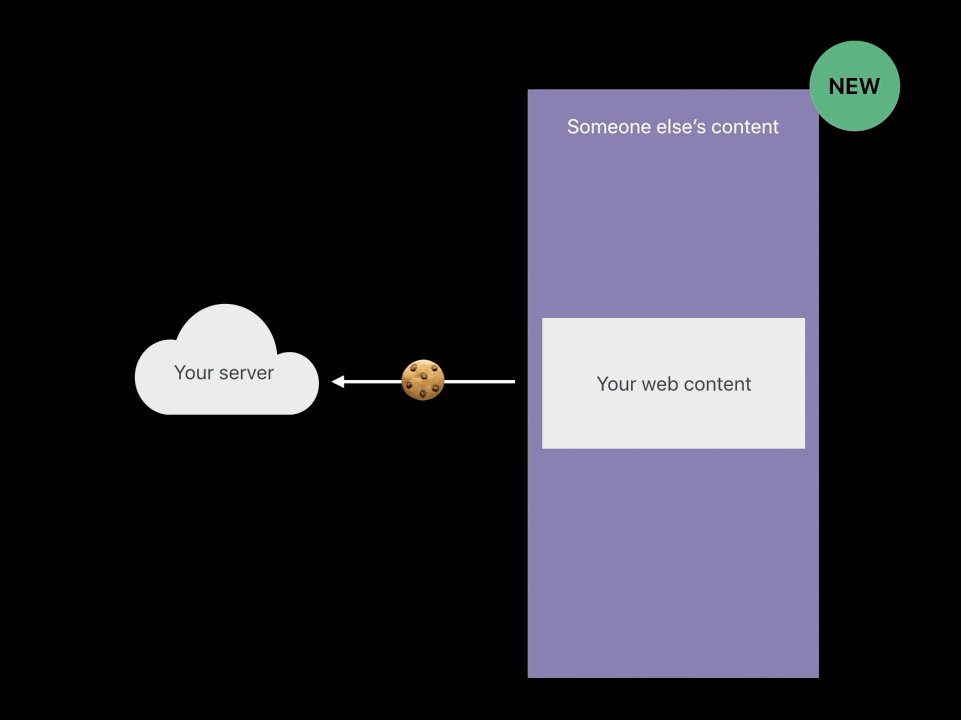
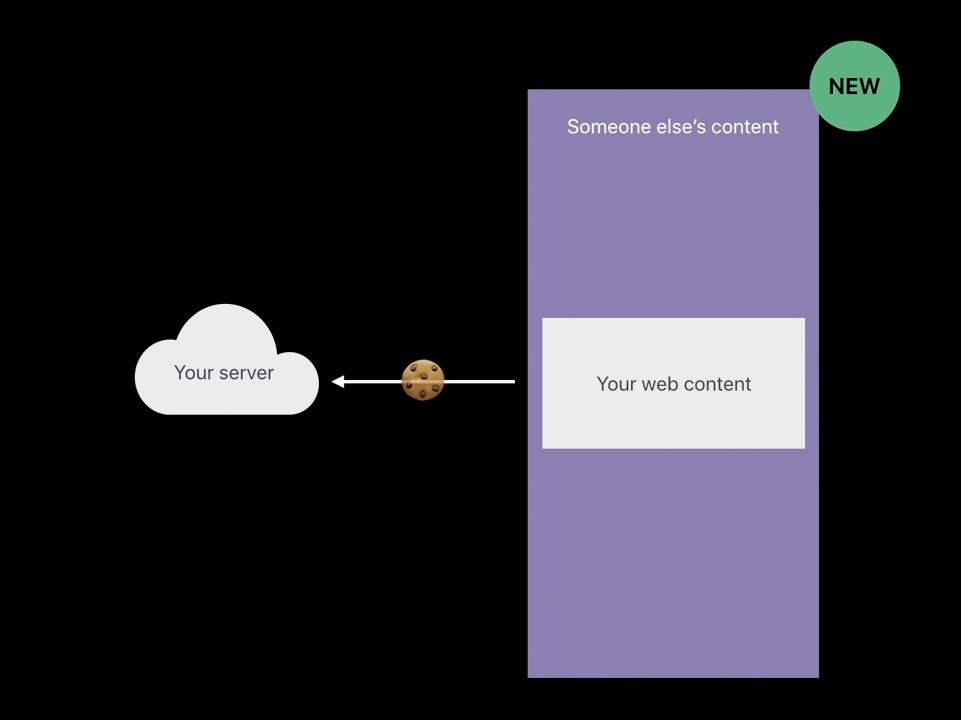
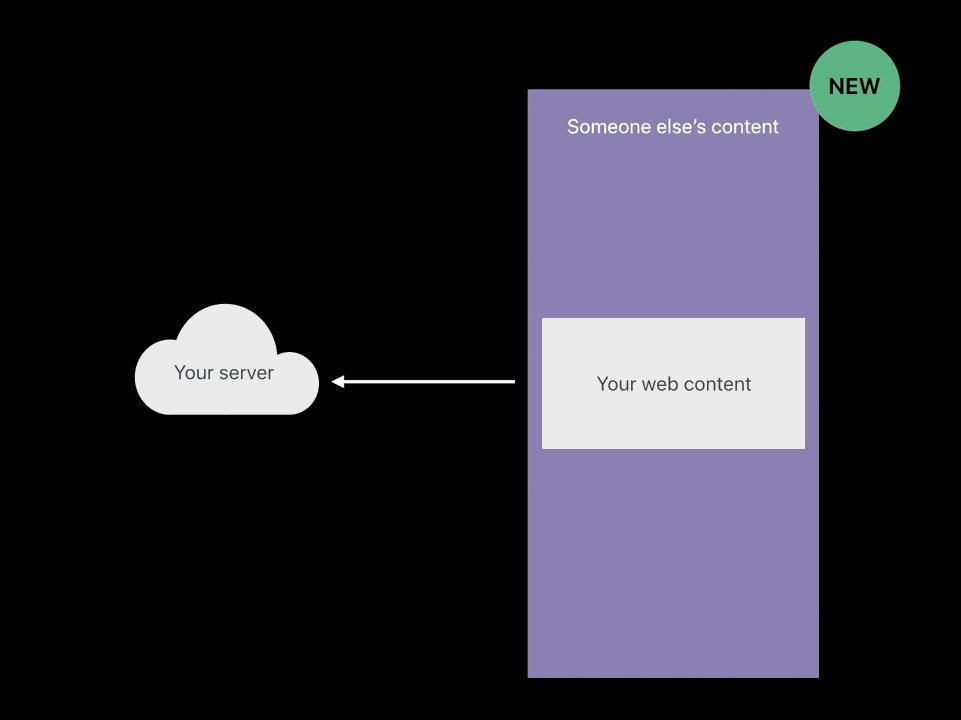
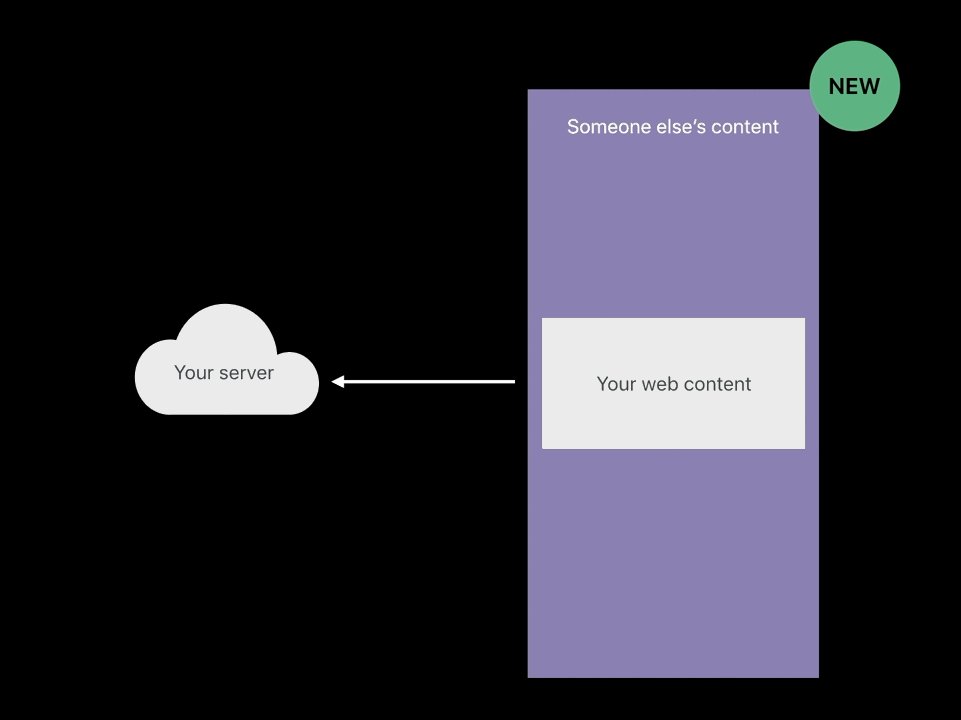
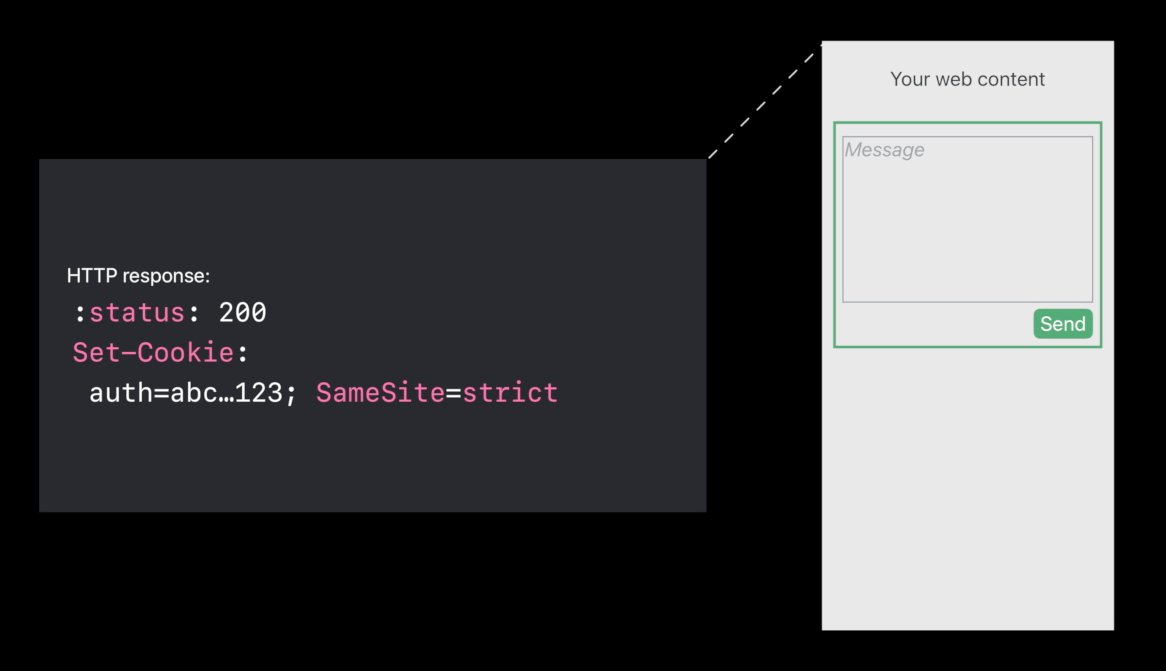
SameSite cookies
- Only send it when I’m the page owner,
when I’m the main page, not when I’m embedded. - If your web content is being embedded by someone you don’t trust,
the SameSite cookie will not be sent and your server can detect this.


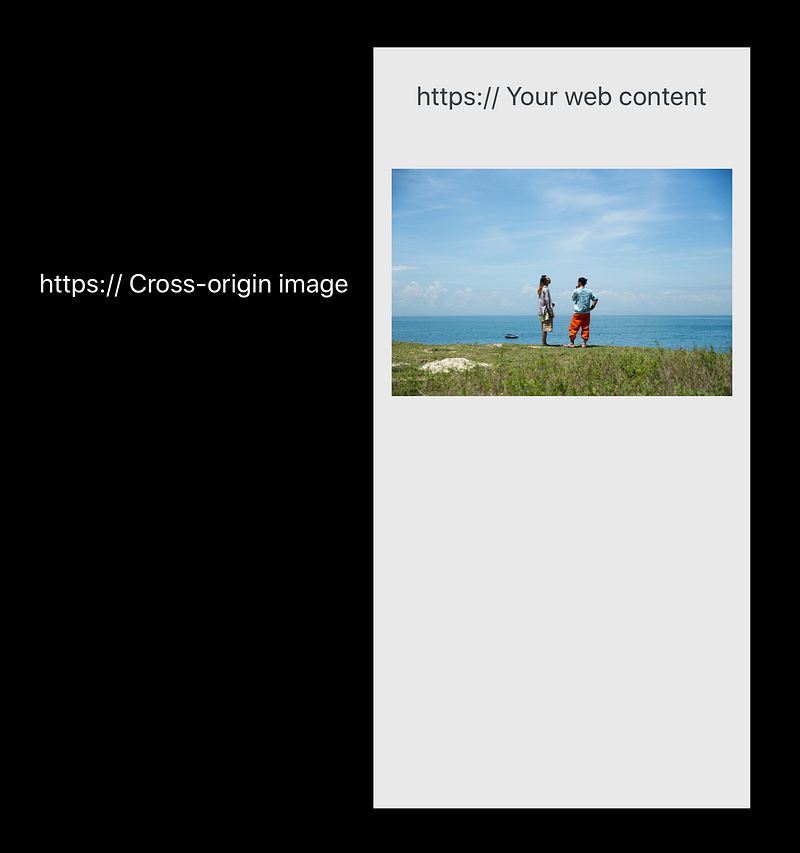
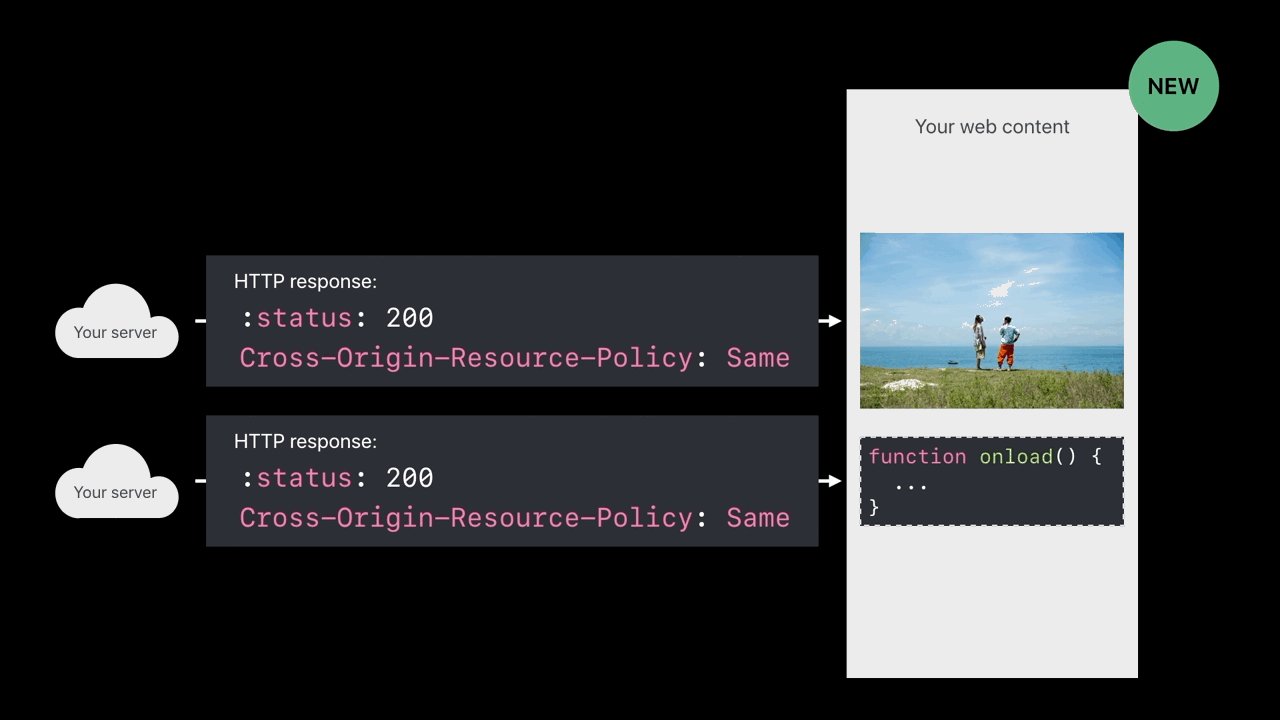
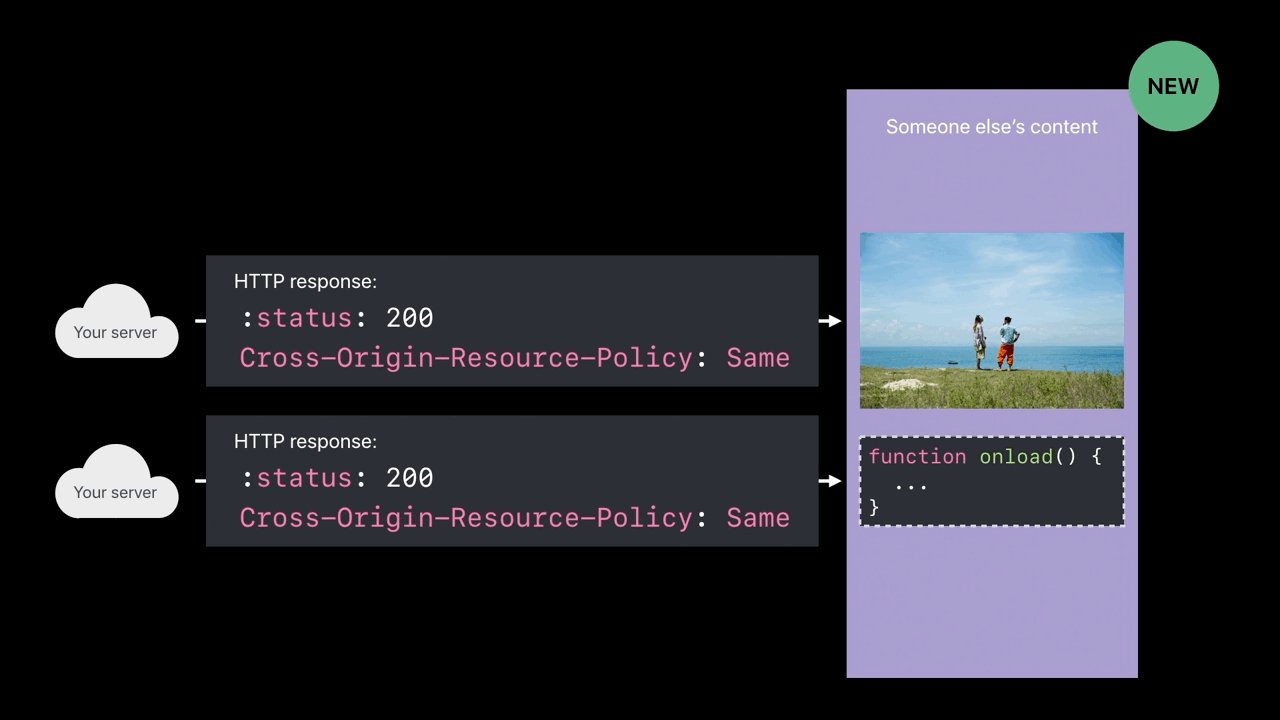
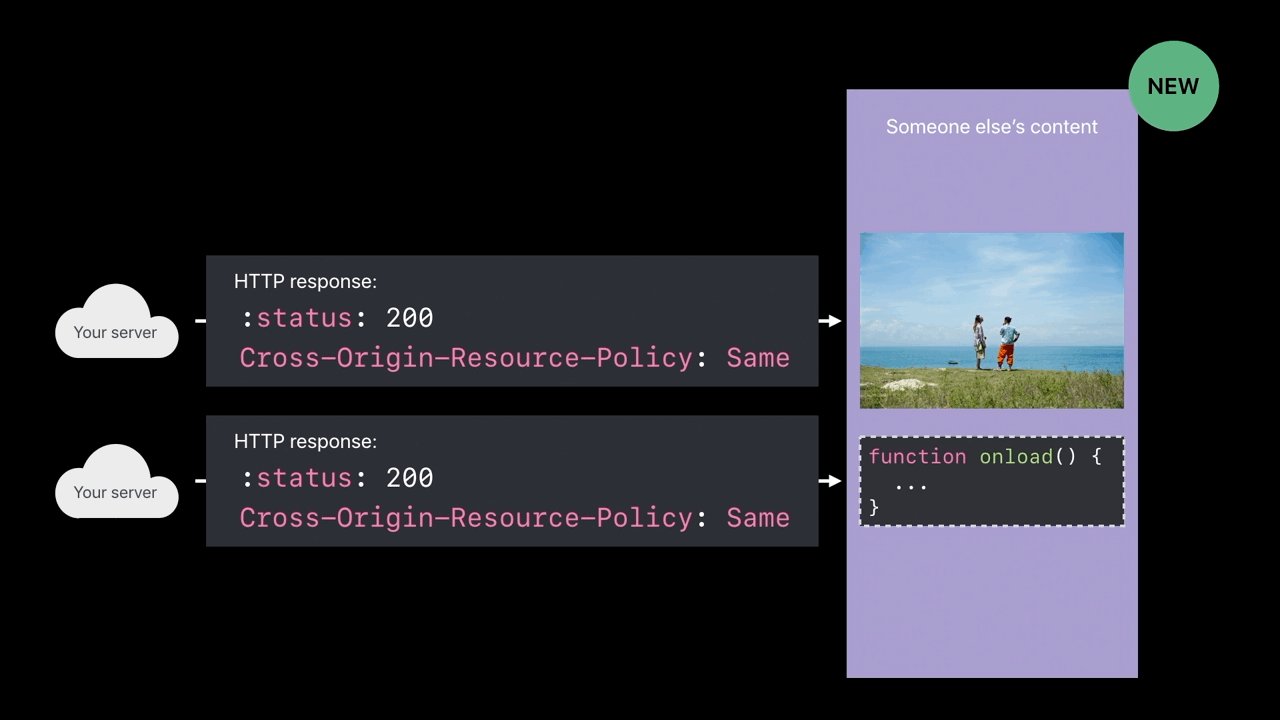
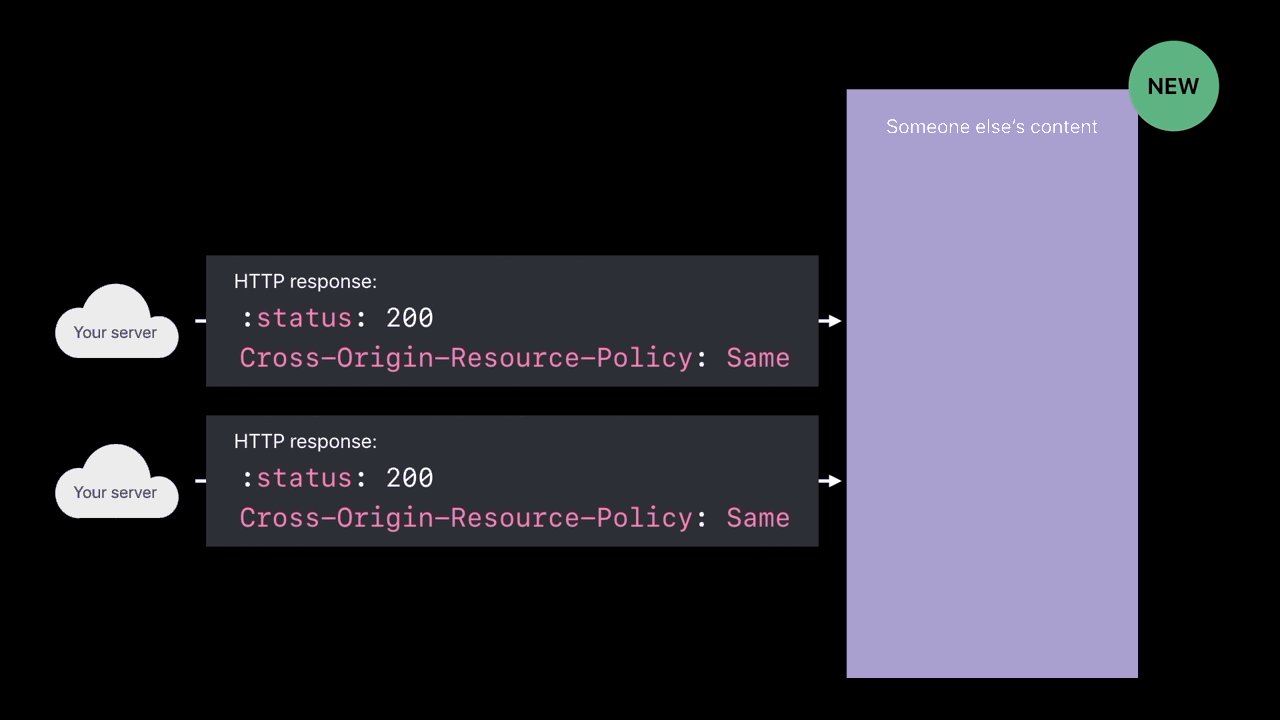
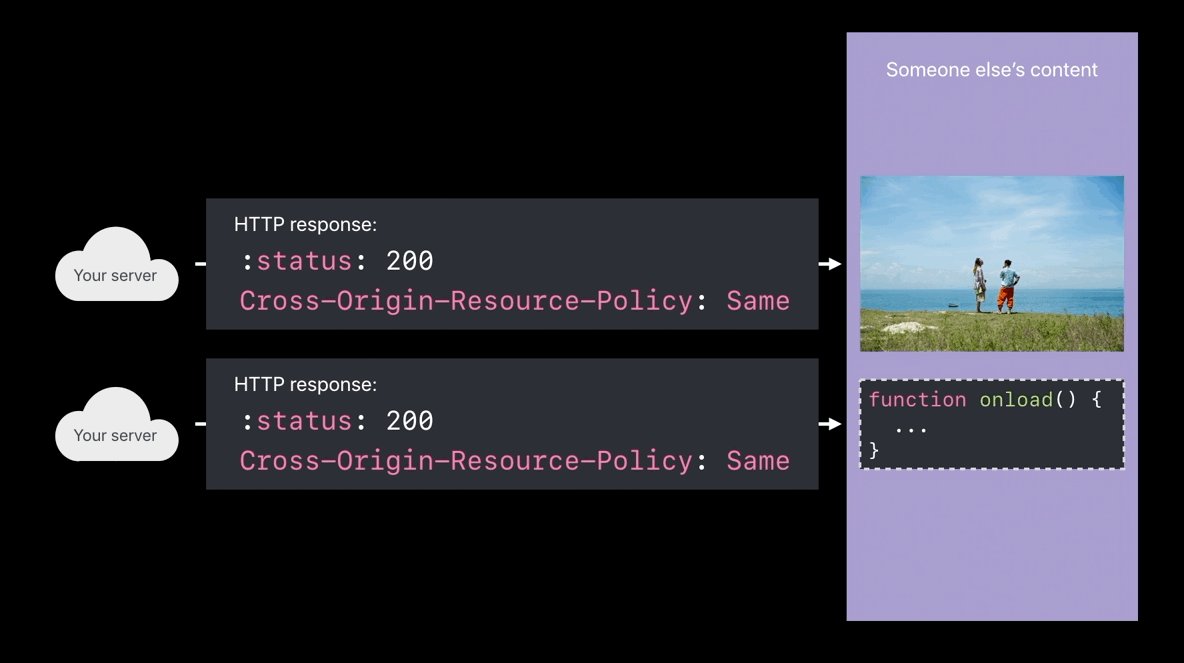
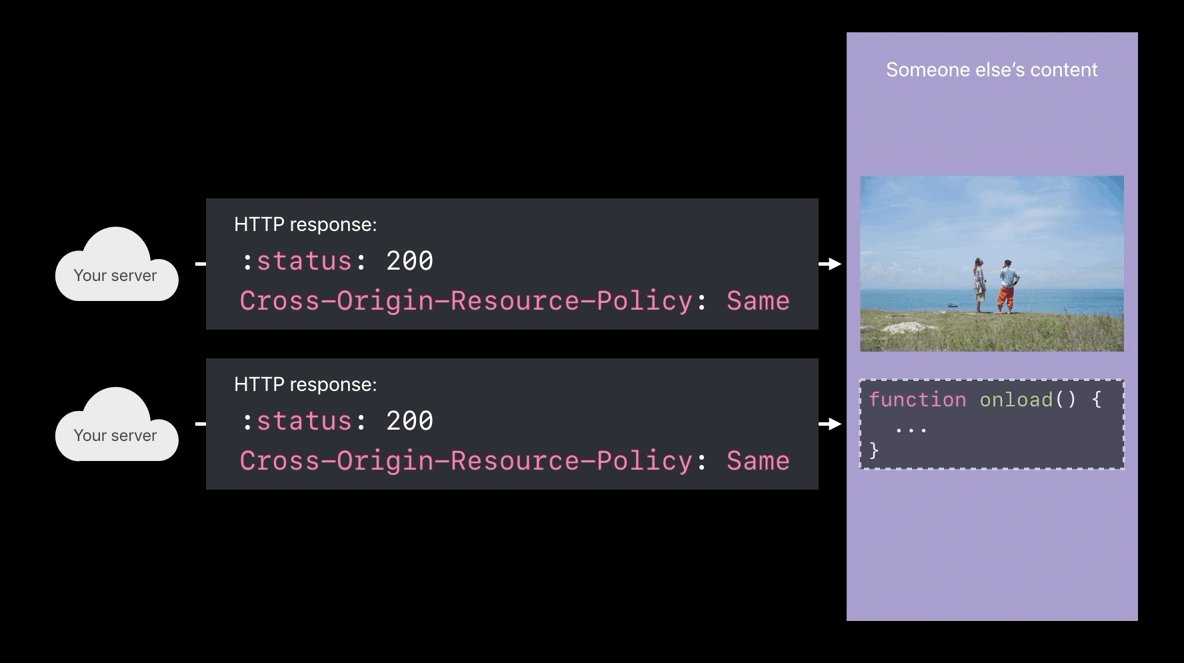
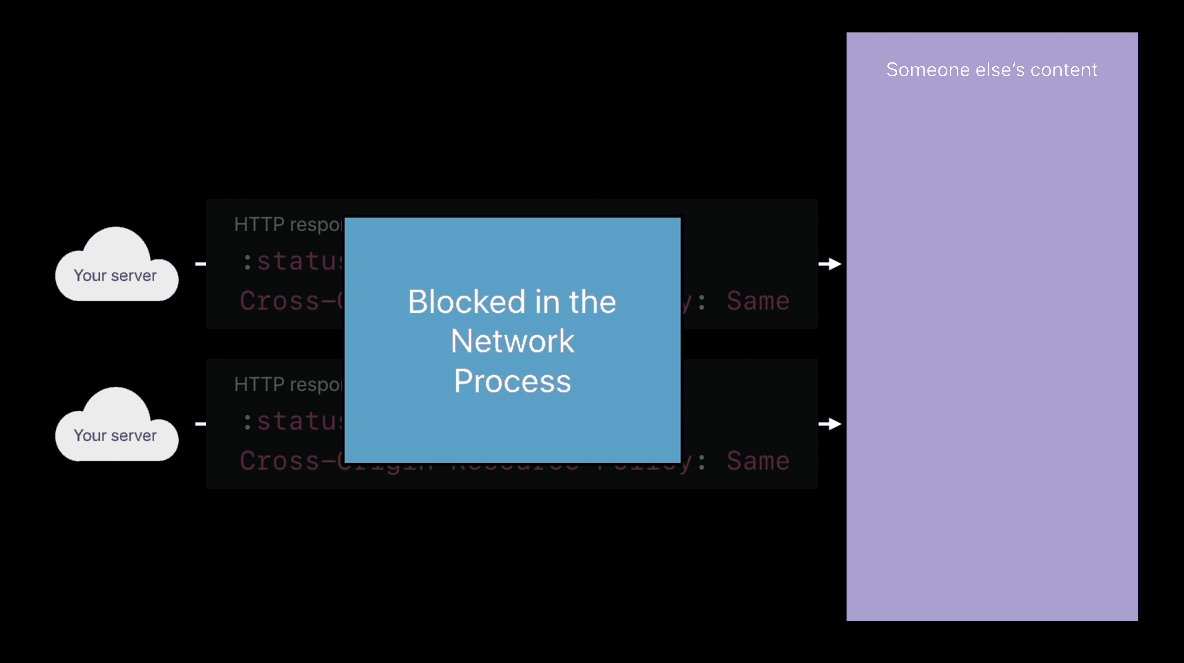
Cross-Origin-Resource-Policy
- Only my own site can load this
- Only when my domain name is the main page domain and I’m pulling in this image, then load the image into the web content process
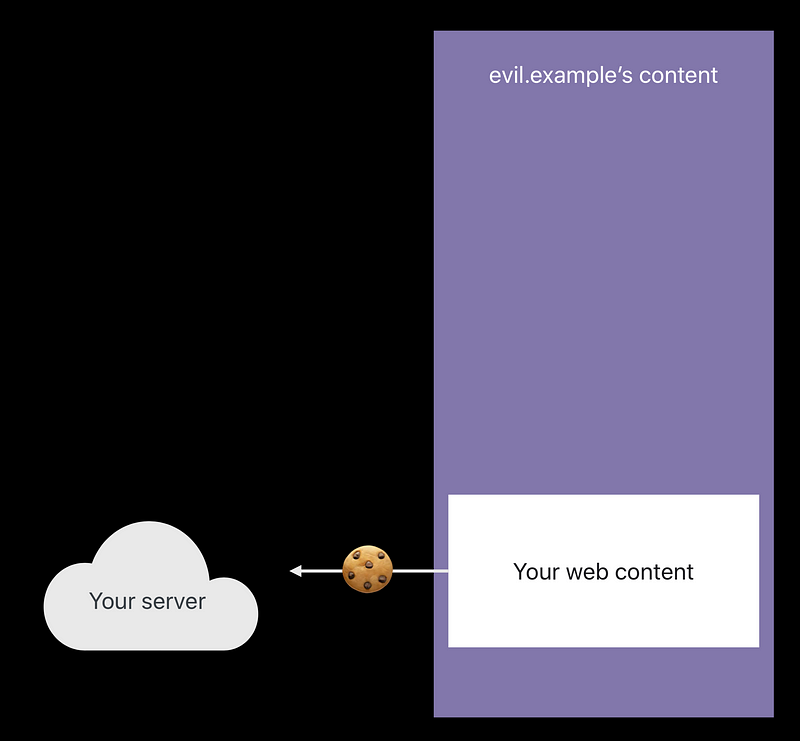
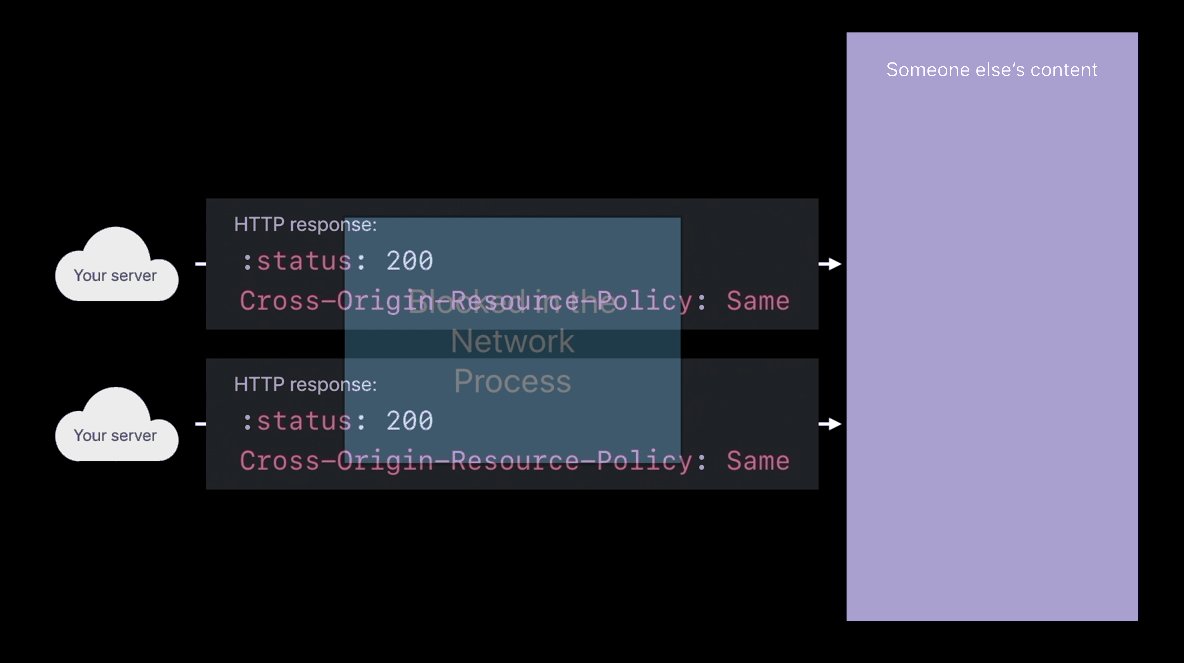
- When someone tries to cross-origin load your image or your script and
you’re sending this response header, those things won’t be loaded

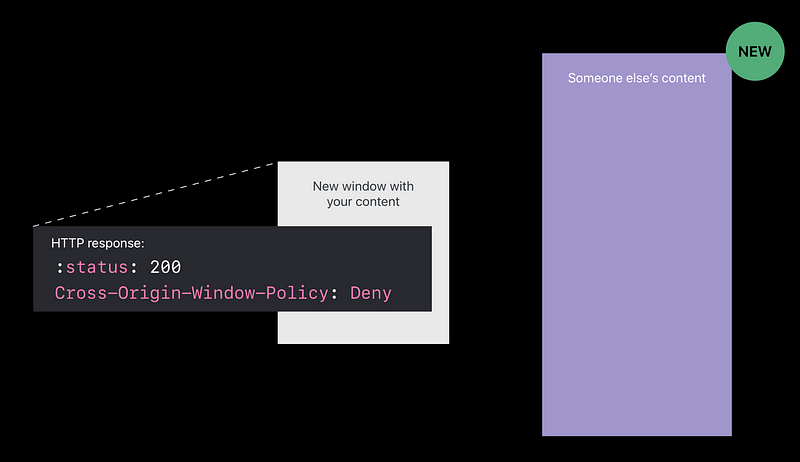
Cross-Origin-Window-Policy
- The opener can even navigate your window outside of your control 😡

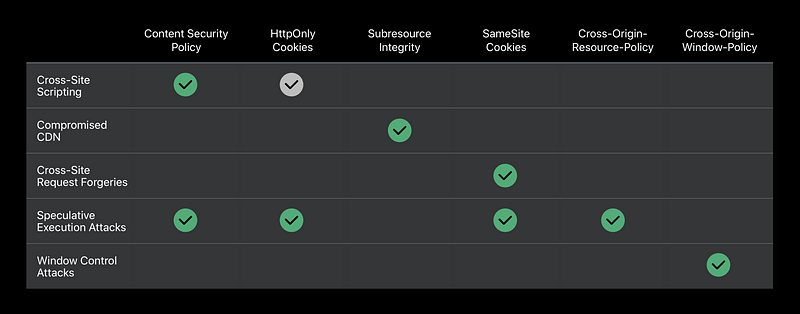
Cross-origin attacks
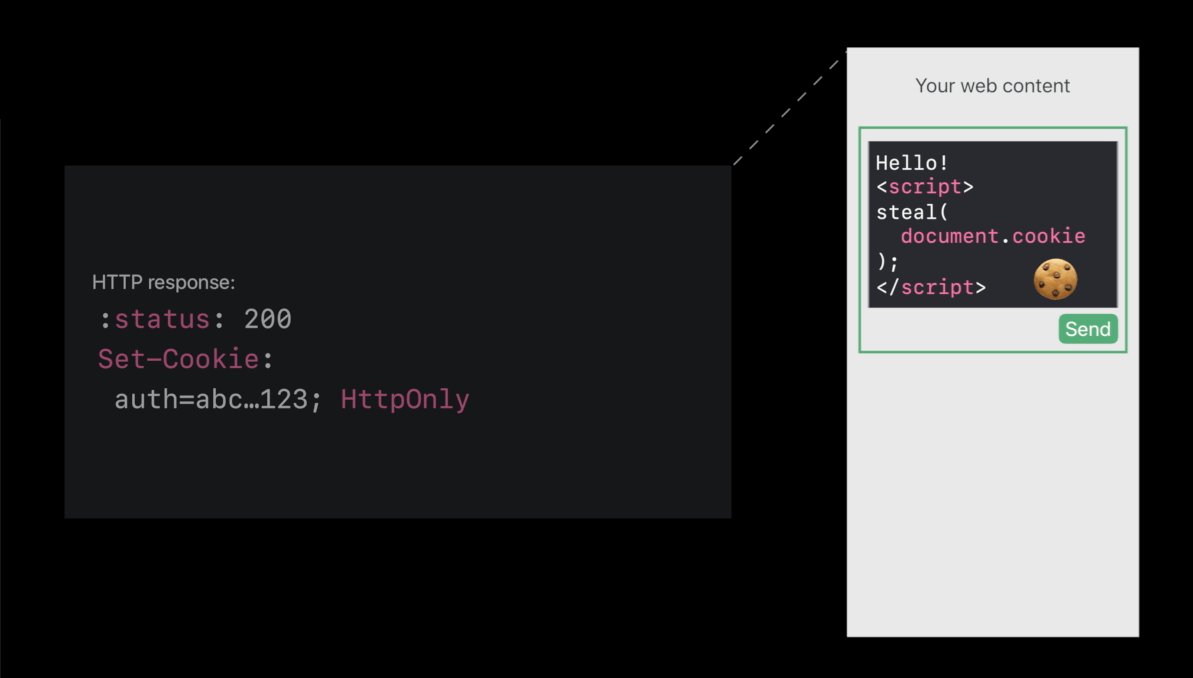
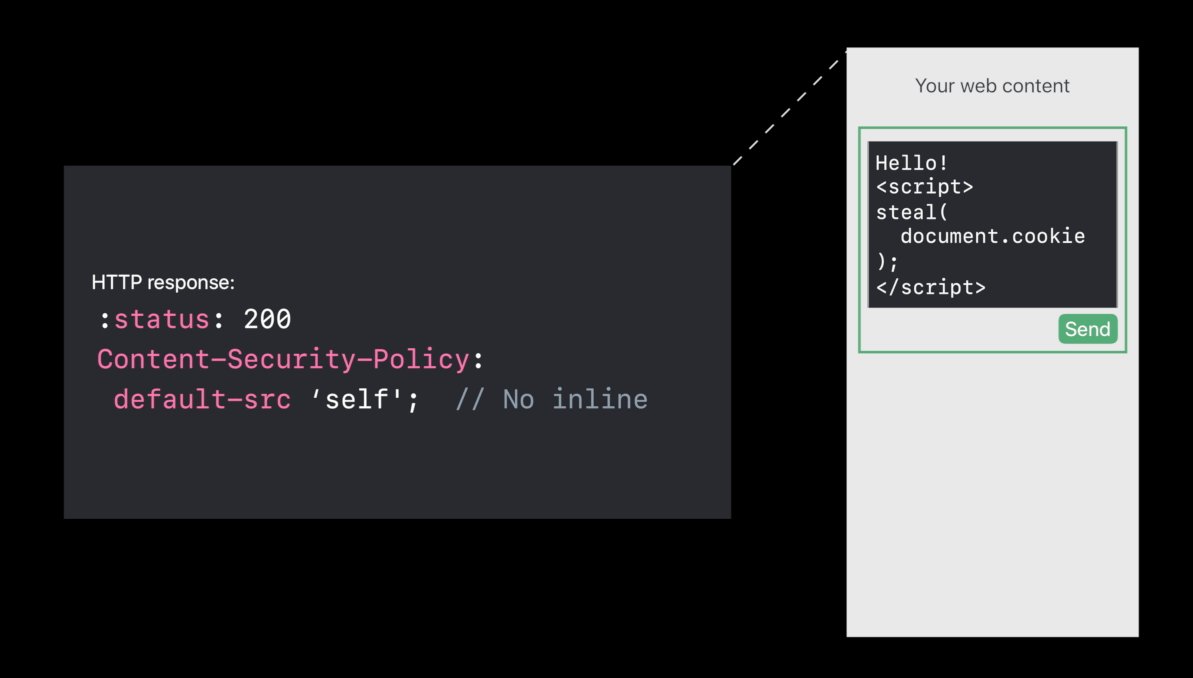
Cross-Site Scripting ( exam )
- Trying to steal the cookies of that user ( by a message )😡
- Http Only cookies protect your cookies 😆

Cross-origin attacks
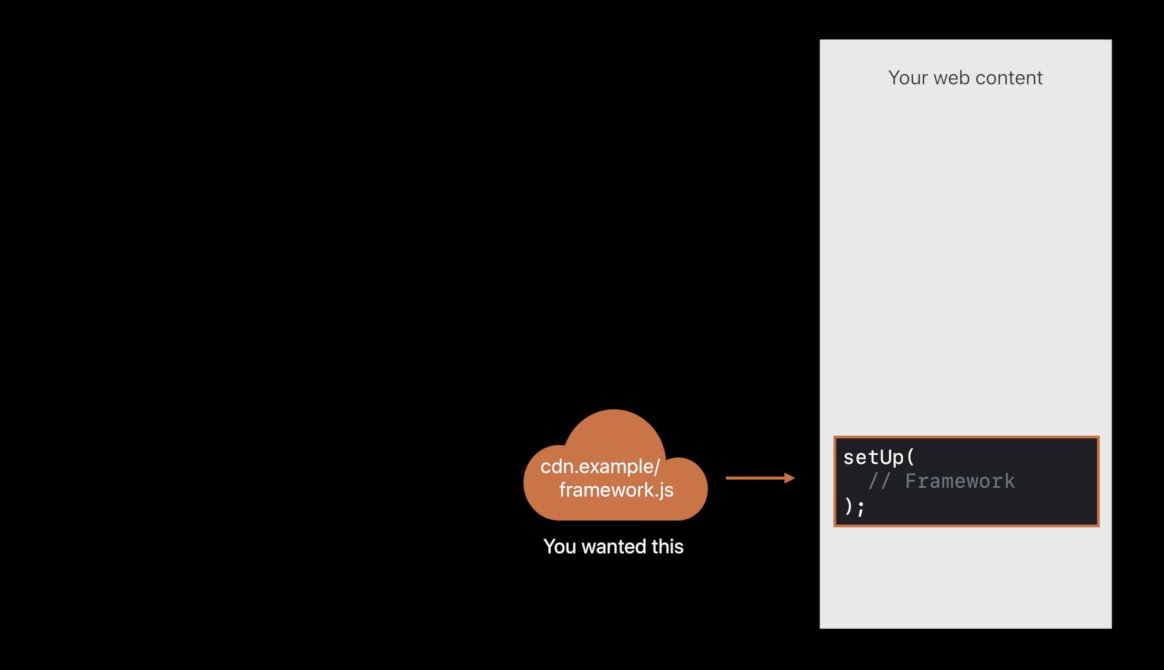
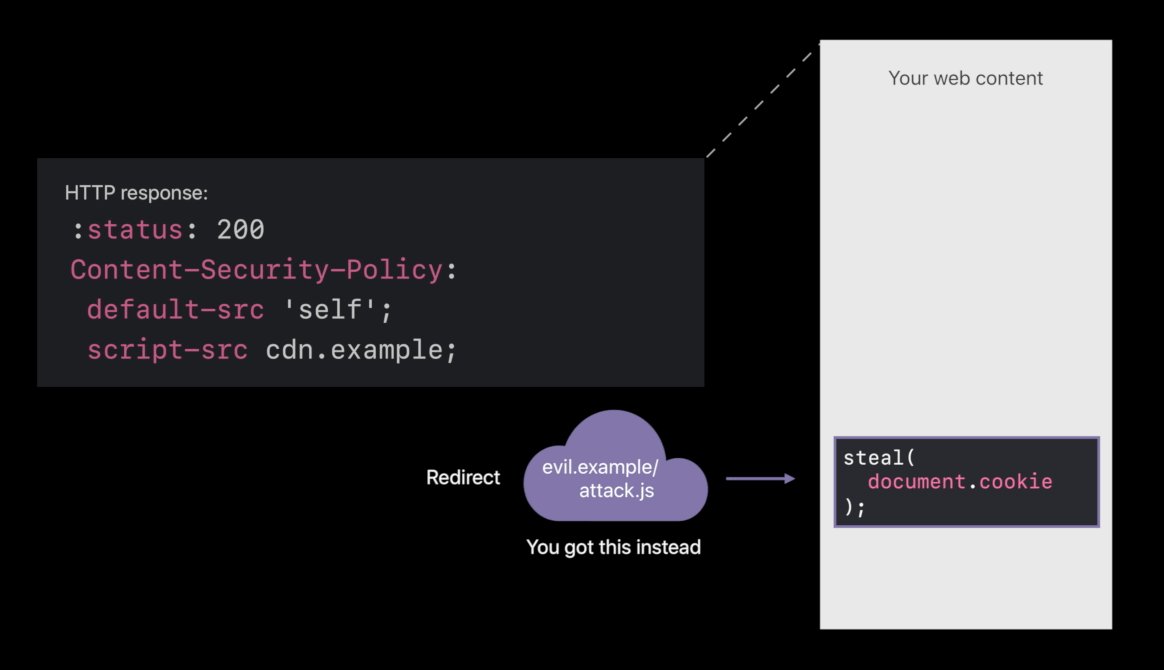
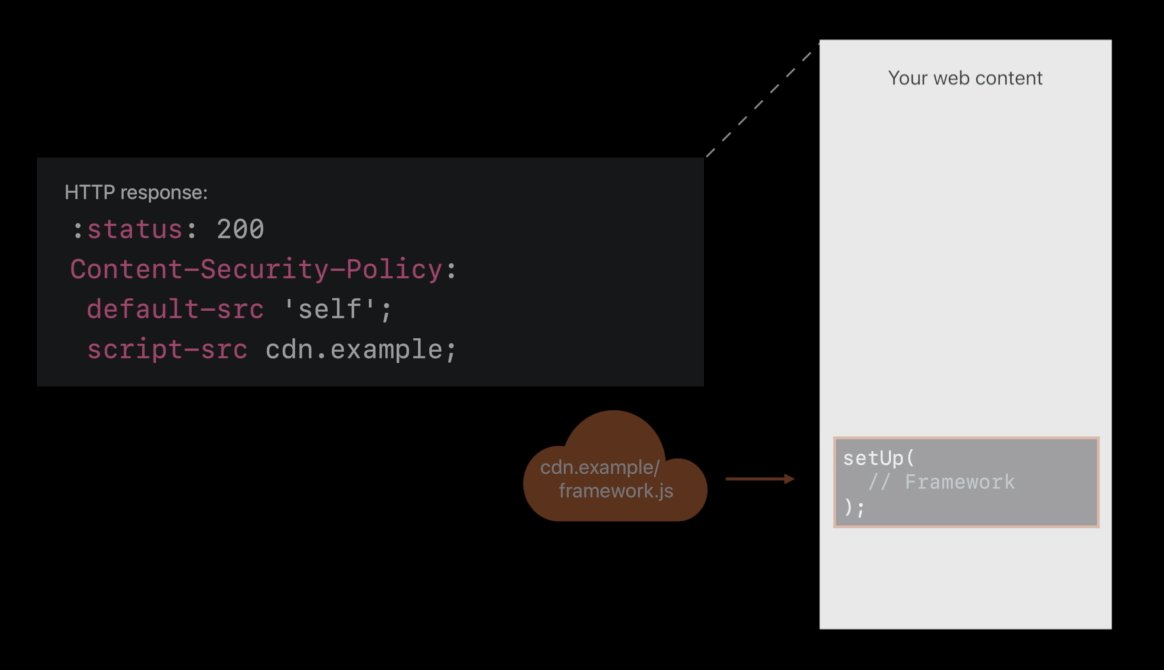
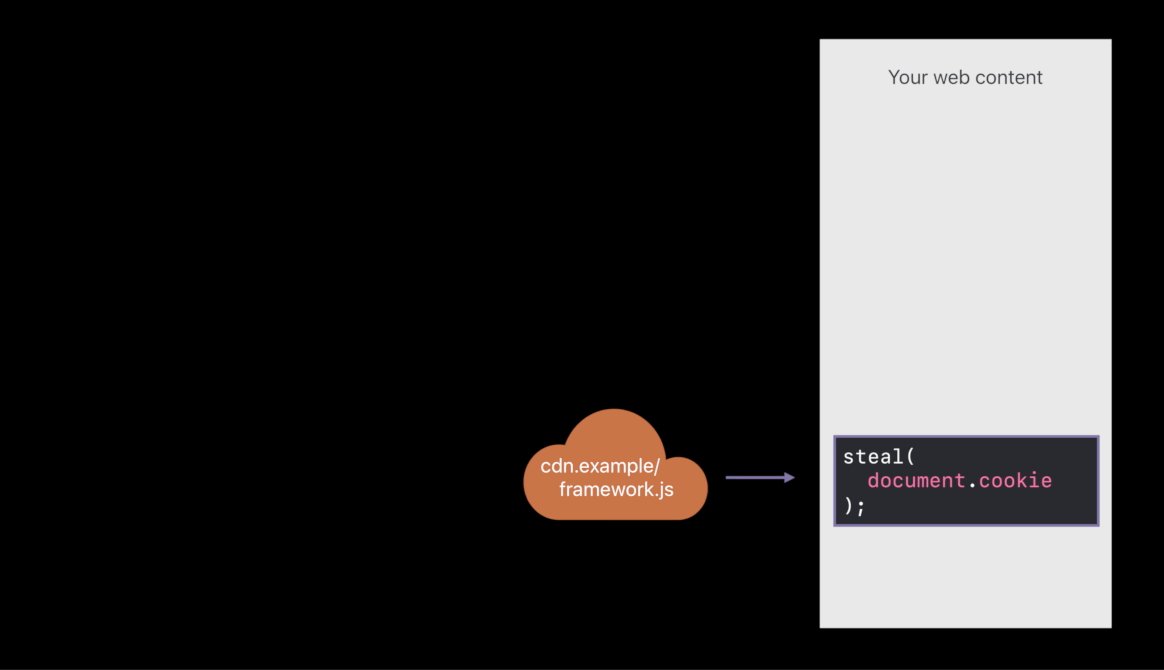
Compromised CDN ( exam )
- Redirecting that script request to evil.example, loading attack code 😡
- If it doesn’t match the check sum, you’re going to load is off of your own server instead. So, that attack is also foiled 😆


Cross-origin attacks
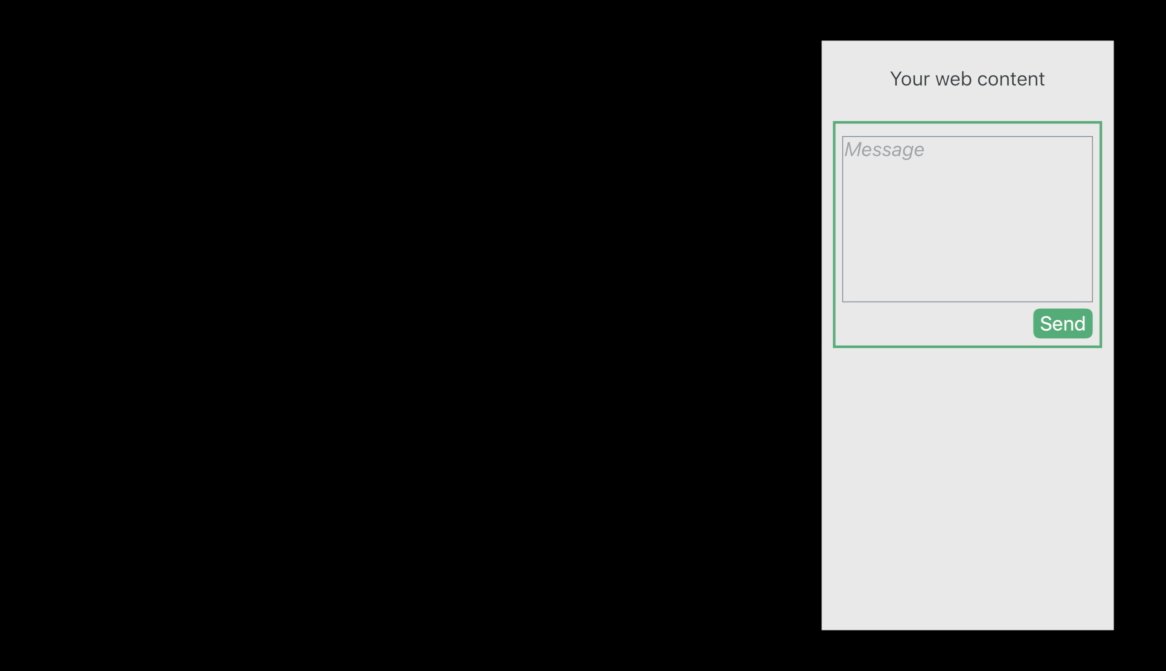
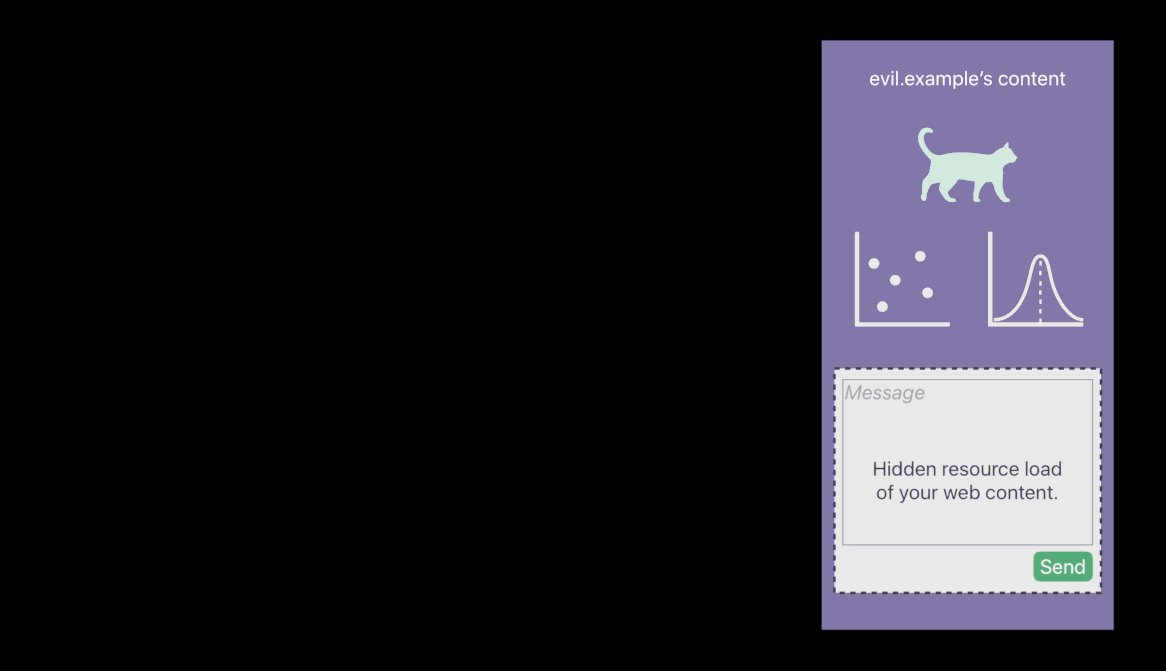
Cross-Site Request Forgeries ( exam )
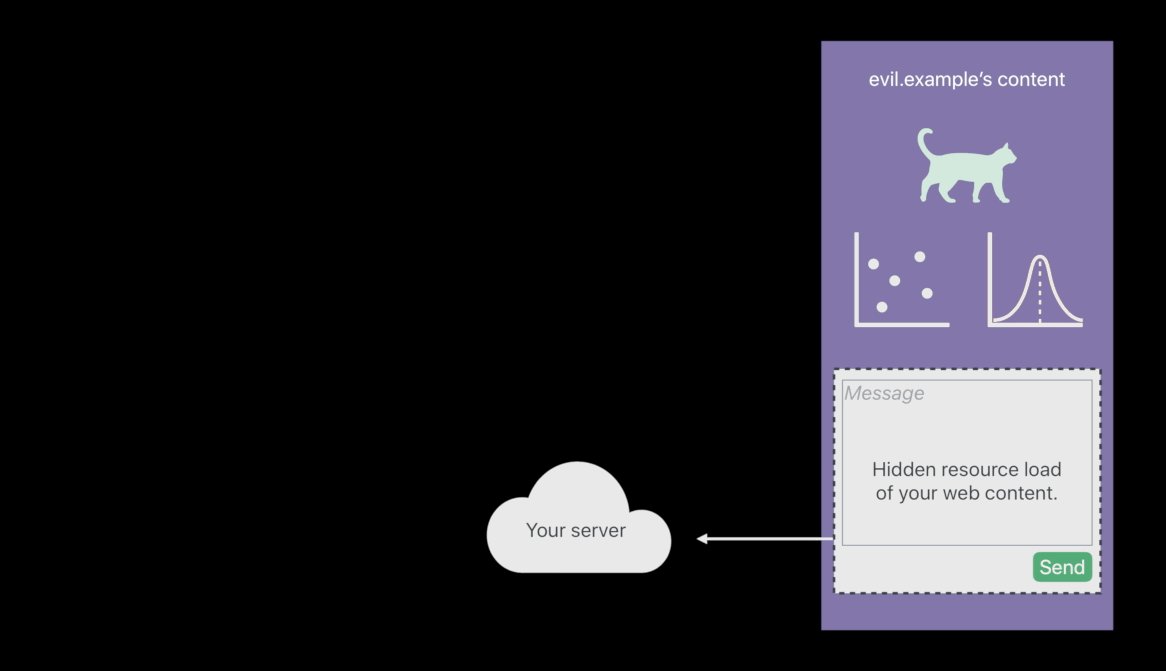
- The attacker that of course has phished one of your users, meaning sent a link and lured that user onto the attacker’s site, evil.example 😡
- The victim user doesn’t realize is that there’s a hidden resource load with your web content sending a message on the victim user’s behalf 😡
- Use Same-Site Cookies. They will not be sent in the embedded case, which means that your server will detect I’m being embedded here.

Speculative Execution Attacks
- Speculative Execution and the Attack (Spectre)
- Defenses
- WKWebView
- Content Security Policy
- HttpOnly cookies
- SameSite cookies
- Cross-Origin-Resource-Policy
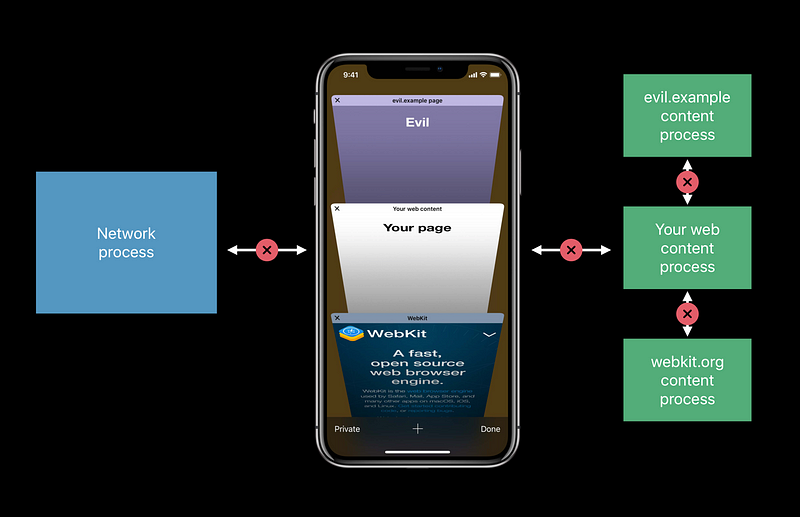
Speculative Execution Defined
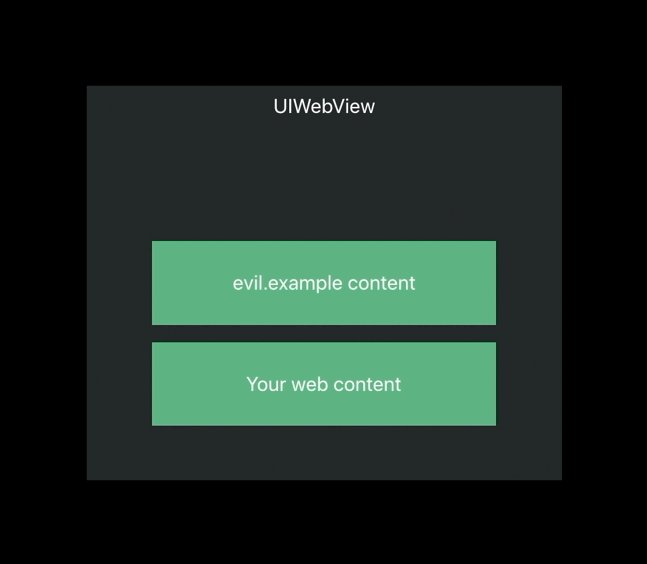
- Make sure your web content doesn’t end up in the same process as a frame from evil.example


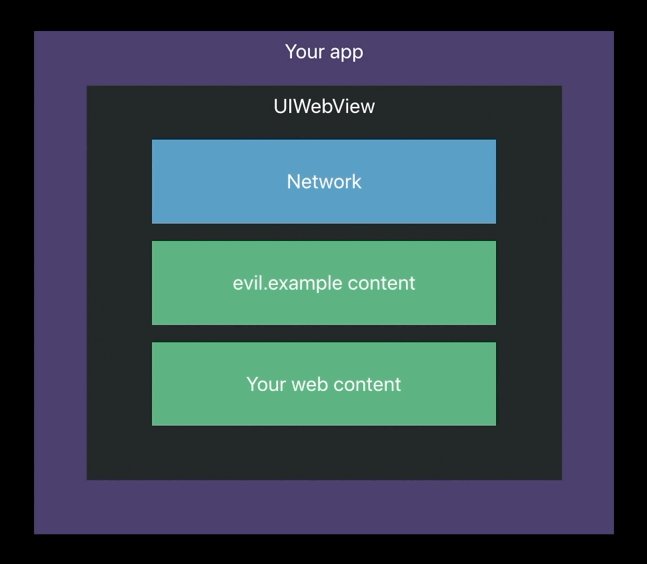
UIWebView
- Infectious 😡

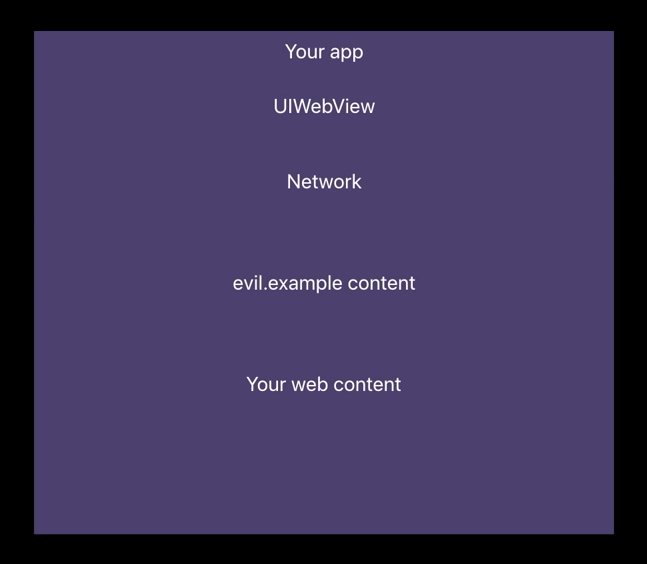
WKWebView
- Not infectious 😆
- Use WKWebView

Speculative Execution Attacks
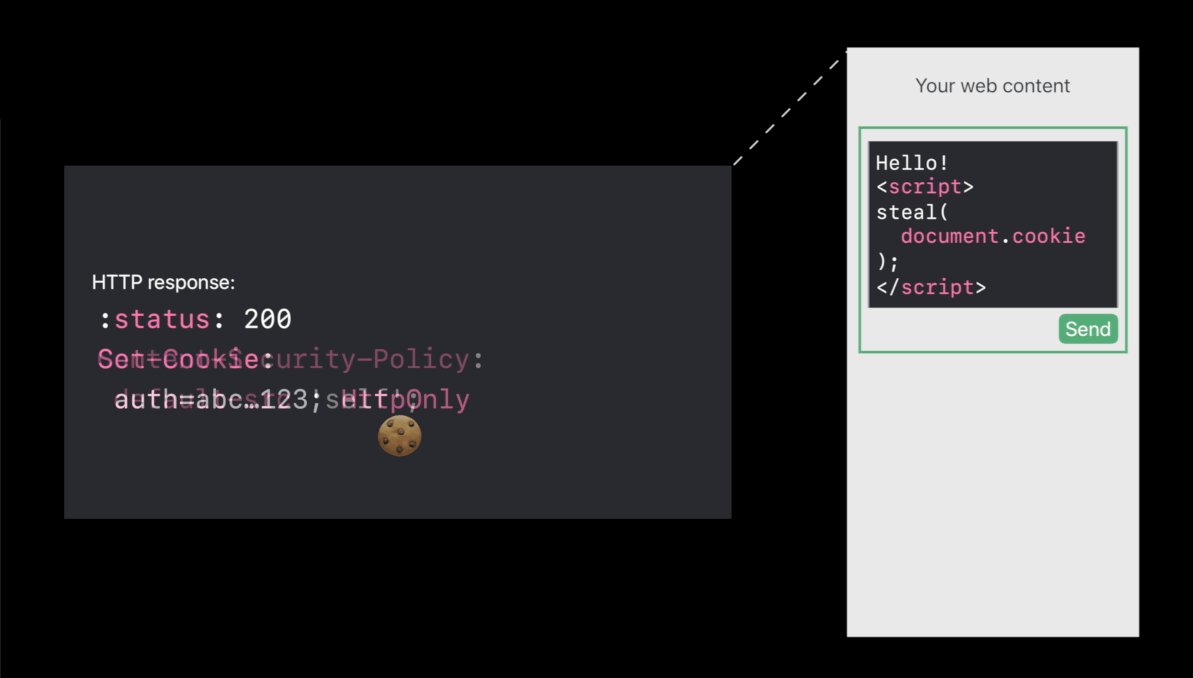
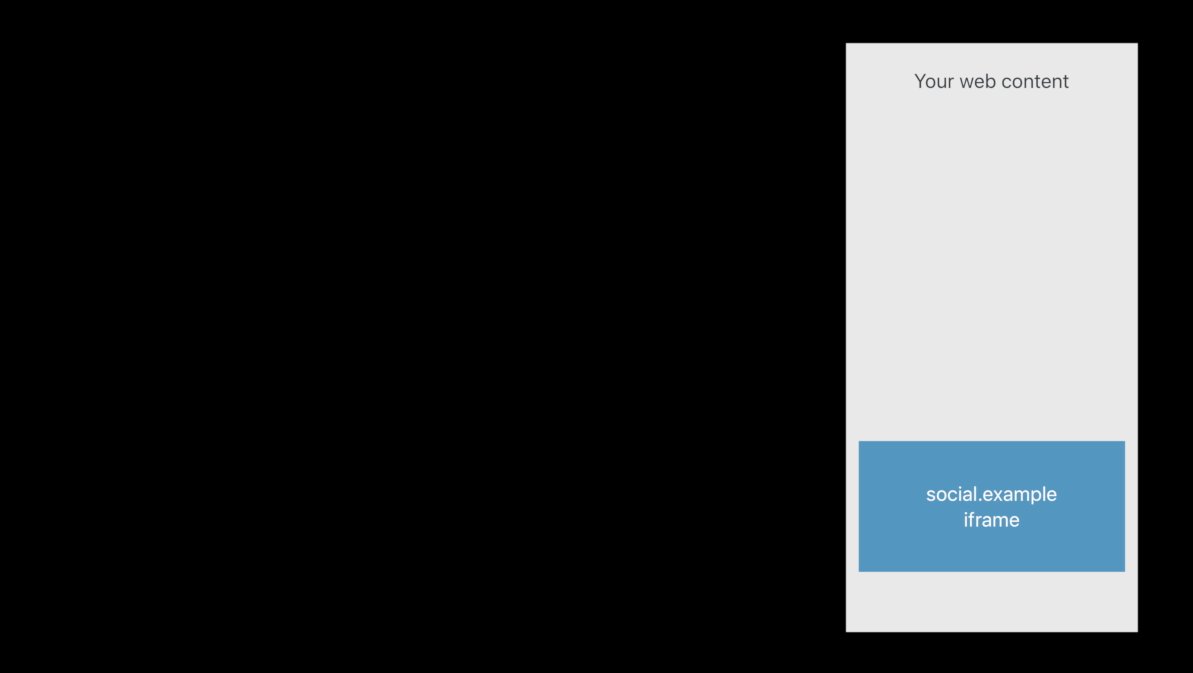
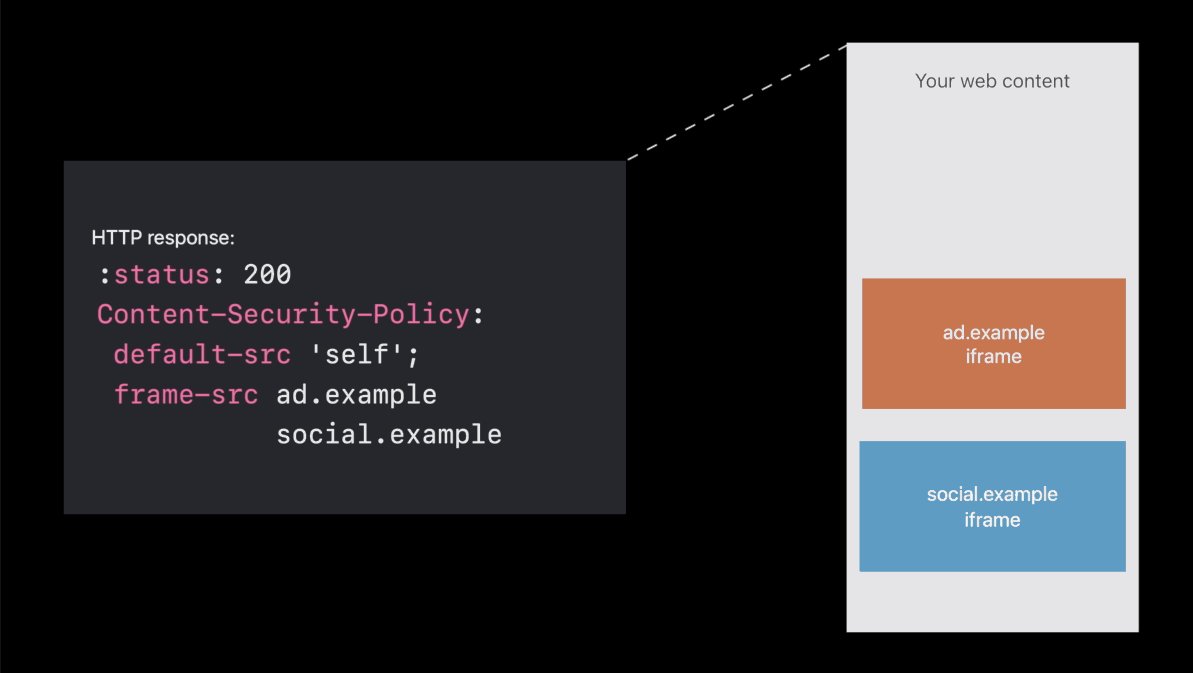
Content security policy
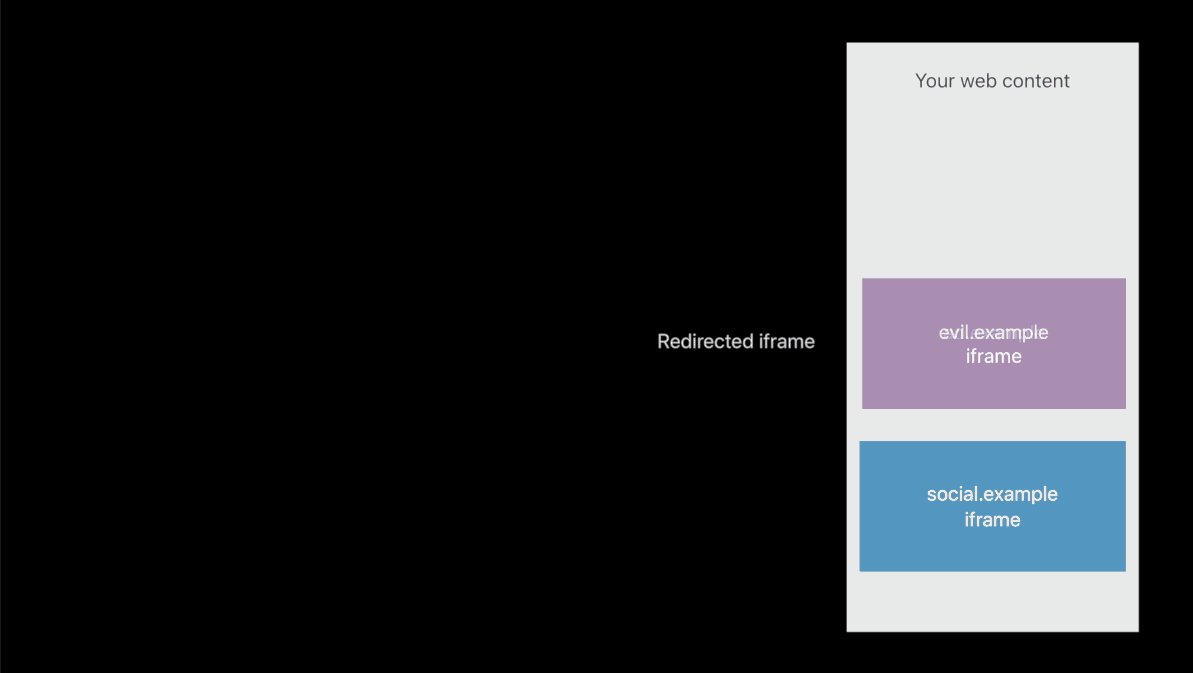
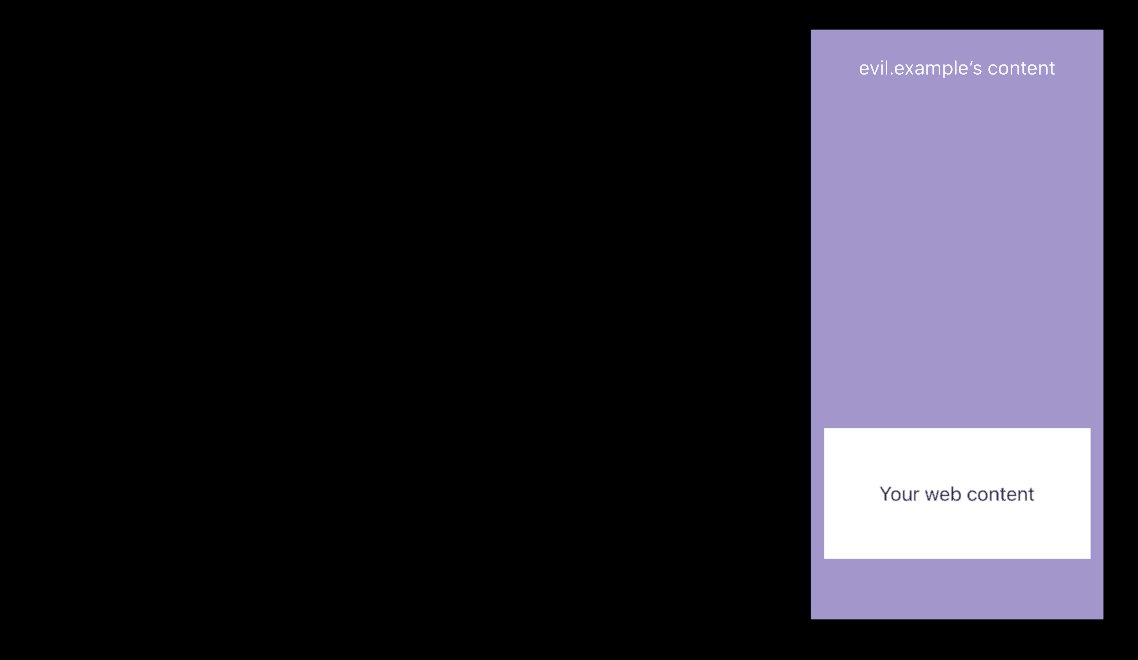
- You might have an embedded social widget from social.example, but then you might have an injection attack,
maybe it’s the messaging thing again where someone can send markup in a message and
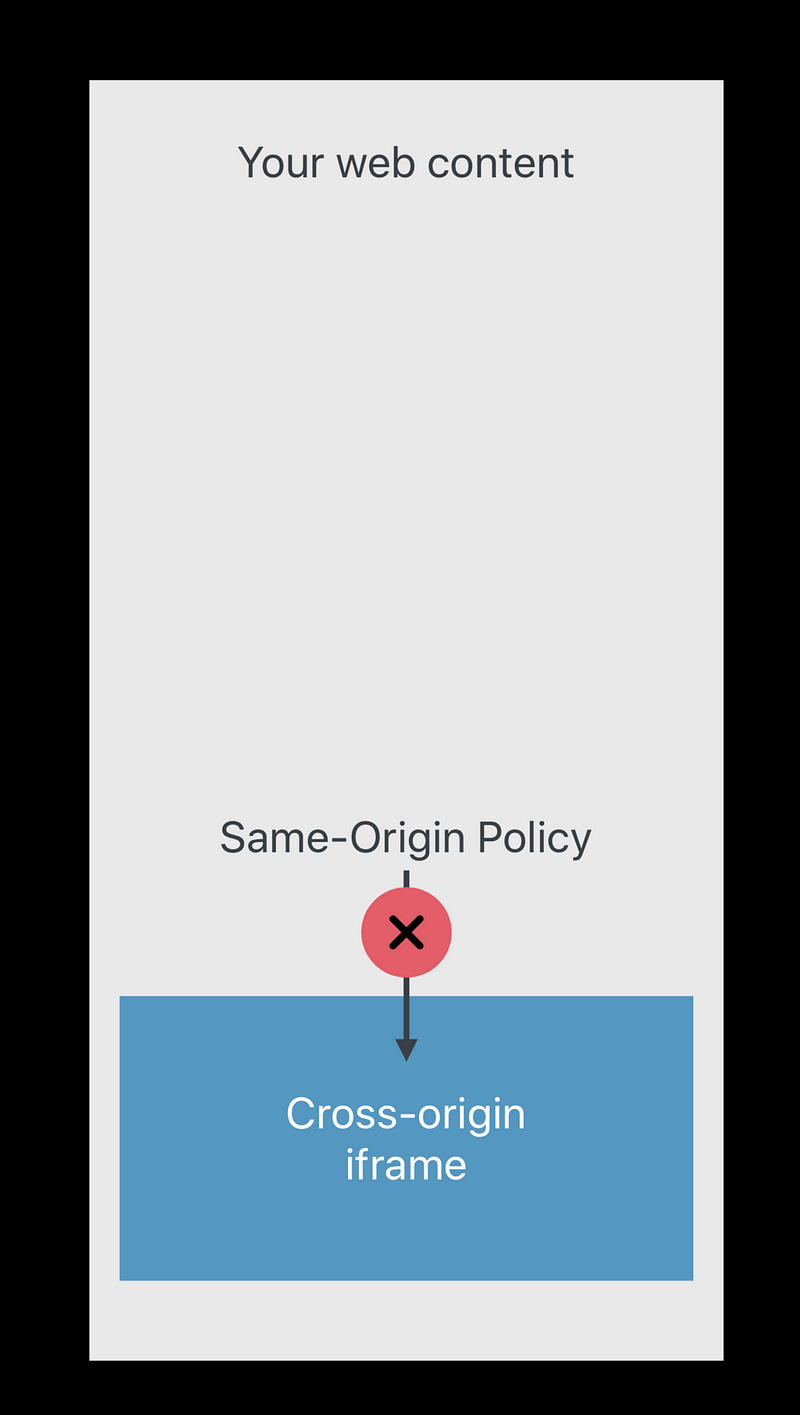
you accidentally render it and they pull in an iframe from evil.example 😡 - Specifying from where you allow frame.
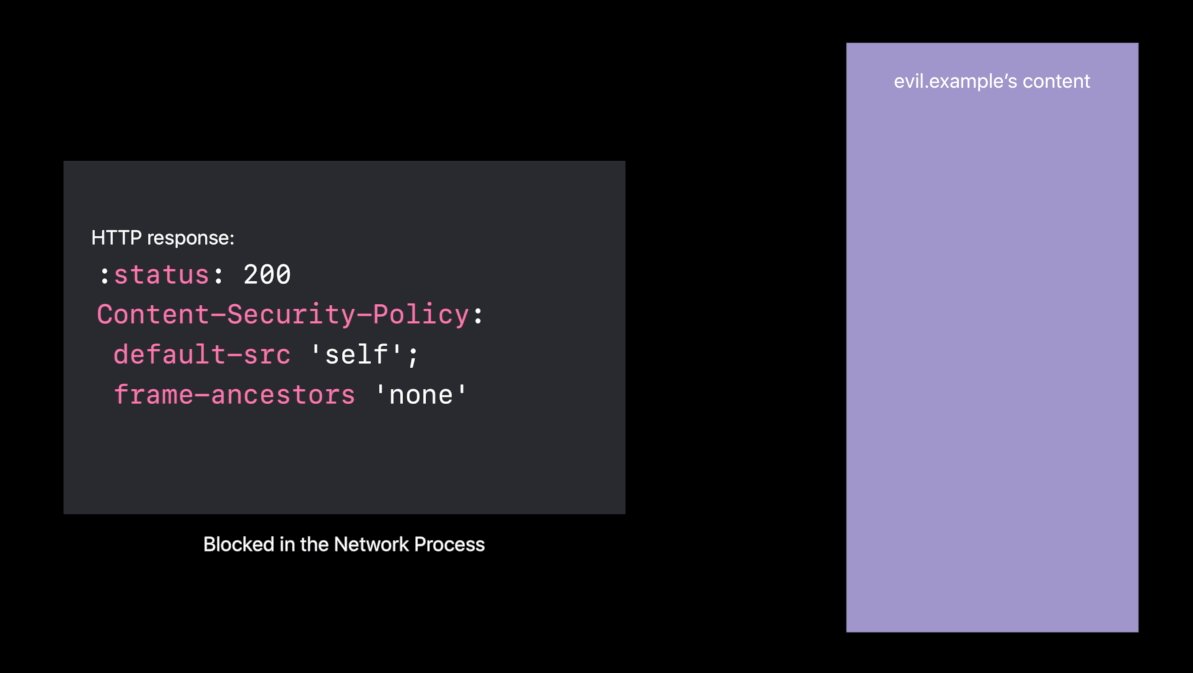
Don’t allow evil.example 😆 frame-ancestors 'none'— never iframe me

Speculative Execution Attacks
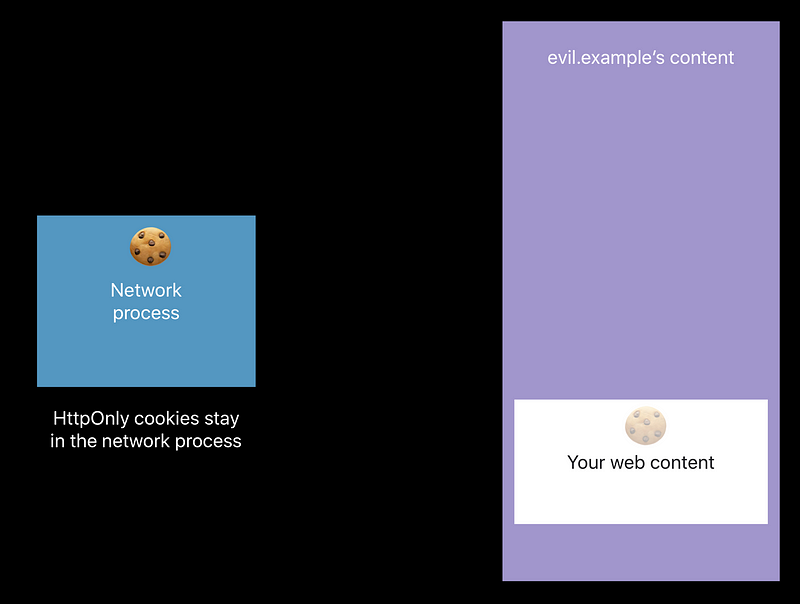
HttpOnly cookies
- evil.example can reach into an iframe from your content and actually read the cookies 😡
- Use HttpOnly. We don’t need to expose in the
document.cookieAPI 😆

Speculative Execution Attacks
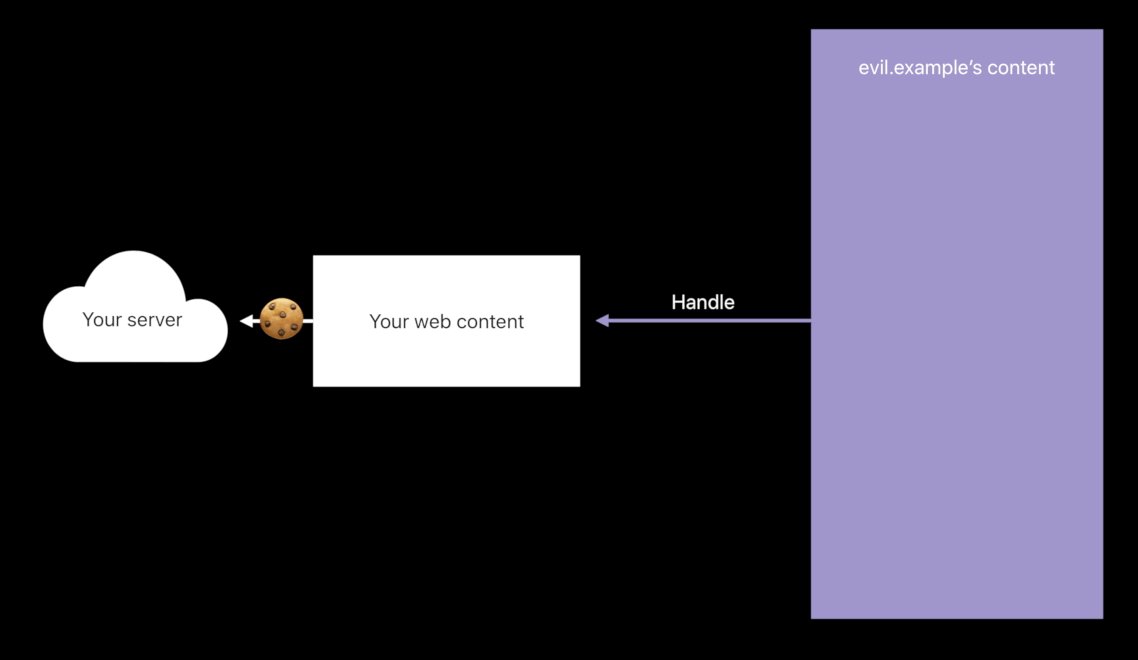
SameSite cookies
- evil.example has decide to try to pull off a speculative execution attack against your content. Loaded an iframe with your content. 😡
- SameSite cookie doesn’t get sent.
Server will know that 😆

Speculative Execution Attacks
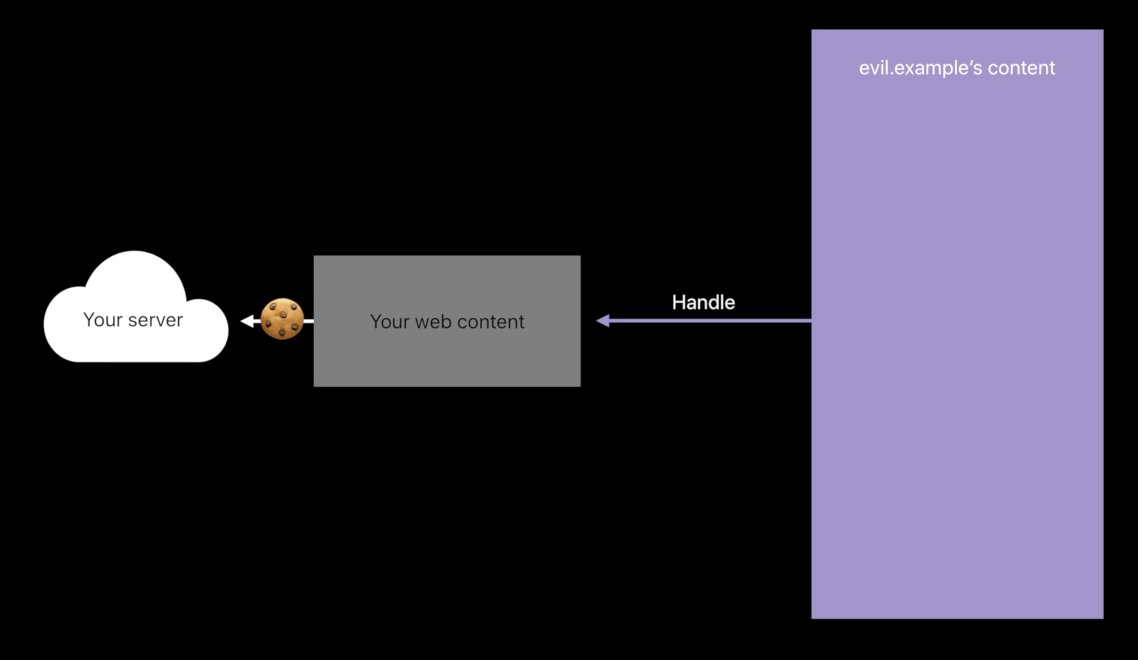
Cross-Origin-Resource-Policy, Cross-Origin Window Policy
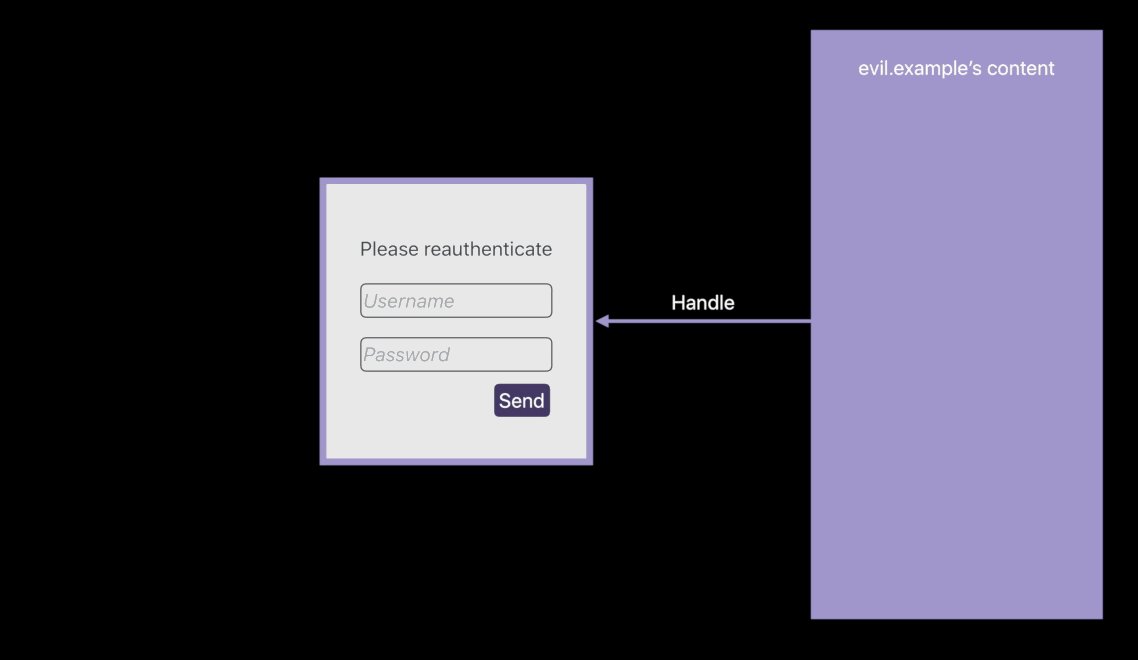
- evil.example could wait until your user loses focus of that page of yours and then use the handle to navigate it to a fraud page that looks like your page and asks the user to please log in again. 😡
- Use Cross-Origin Window Policy.
There will be no handler for the attacker page to navigate your window with 😆

Window Control Attacks
- Malicious window navigation

- Defense: Cross-Origin-Window-Policy header

Take Action
Baseline
- Use transport security ( https, wss)
- Mark cookies HttpOnly and Secure
- Migrate from UIWebView to WKWebView
- https://webkit.org/blog/