Introducing MapKit JS
Introducing MapKit JS
WWDC 2018
Get a MapKit JS Key
https://developer.apple.com/account
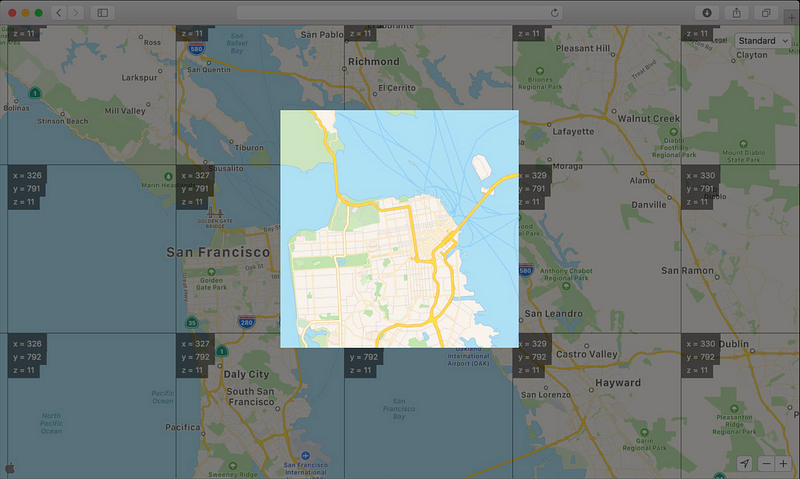
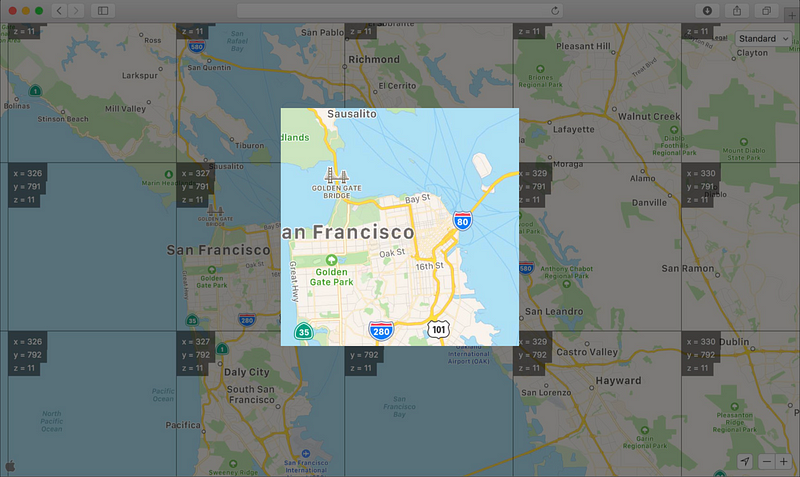
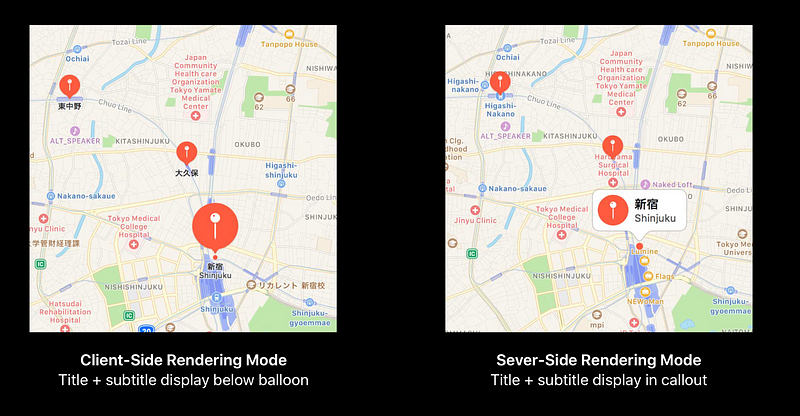
Client-Side Rendering (CSR)


Labels-Only Client-Side Rendering (LO-CSR)
Optimized for low-performance configurations

Server-Side Rendering (SSR)
No WebGL? No Problem

Adaptive Rendering Modes
- An ideal mode for every client configuration
- The best mode is automatically chosen
- Most users will get either CSR or LO-CSR
Using MapKit JS on Your Website

Configurable Controls for Every Scenario

Moving Around the Map
- Geocoding retuns a coordinate and a region
- Search returns a boundingRegion that encloses its results
- User map.showItems(Items) to set a region which encloses items
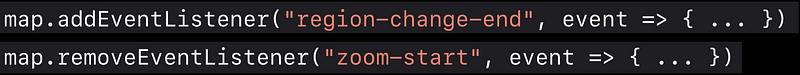
Responding to User Interactions
- Following the model of DOM events

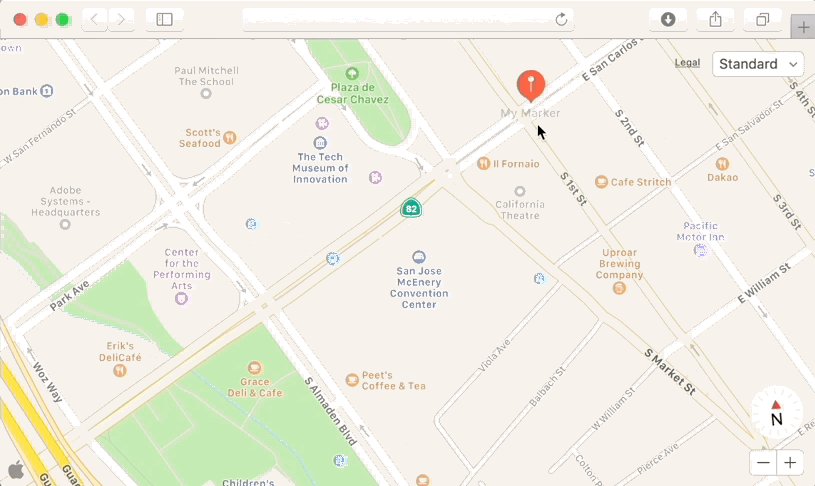
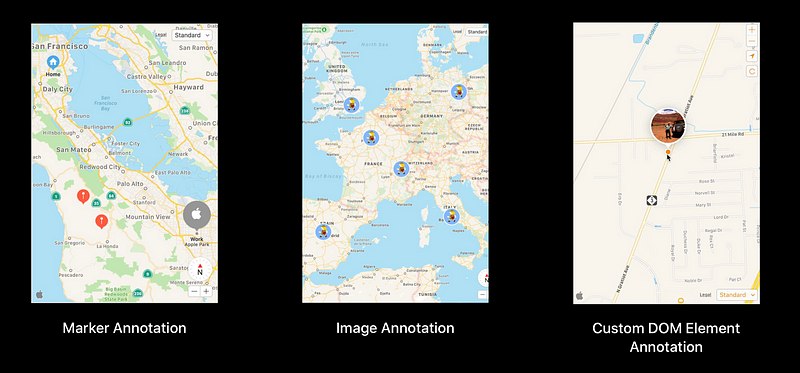
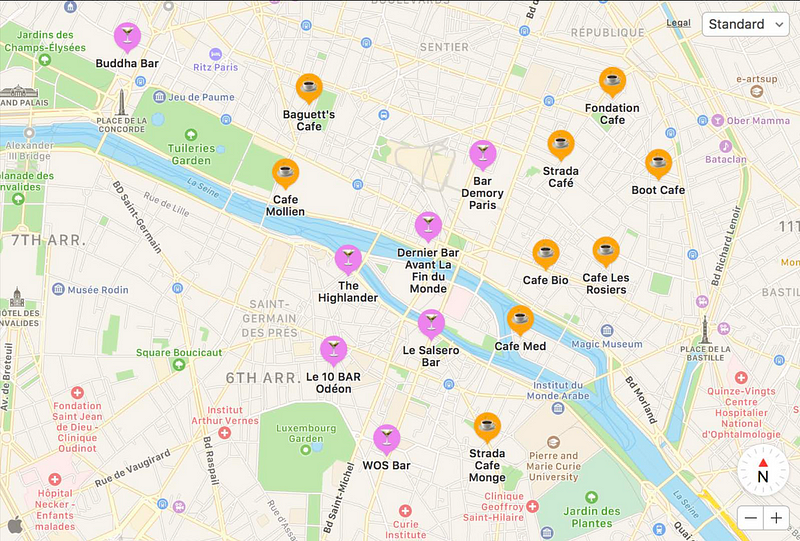
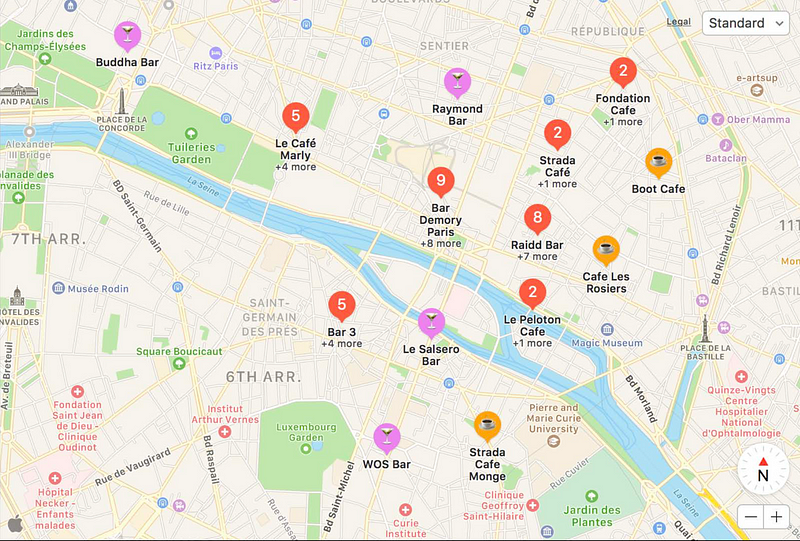
Annotations

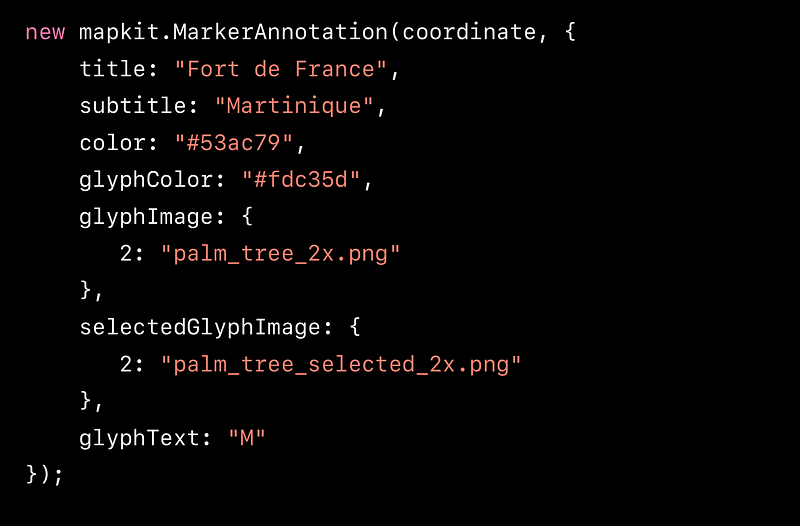
Marker Annotations


Managing Clustter


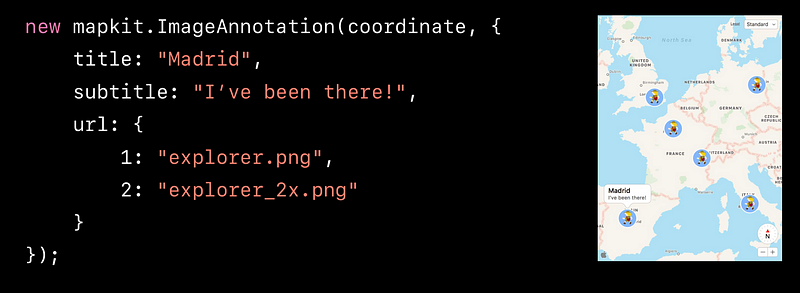
Image Annotation

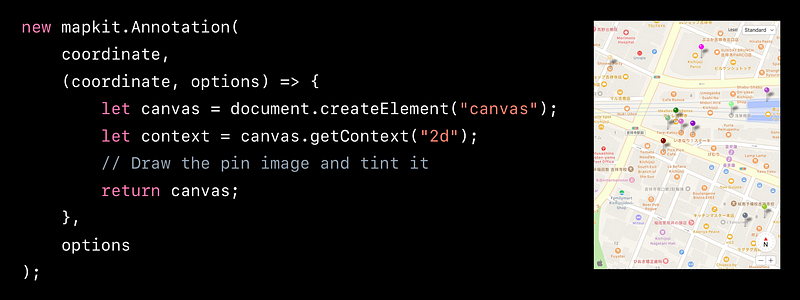
Custom Annotation

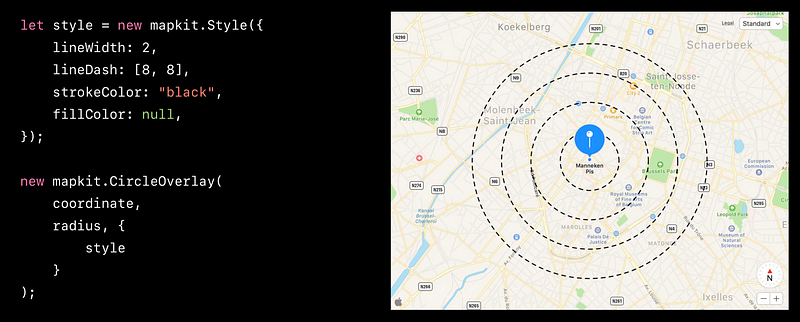
Circle Overlay

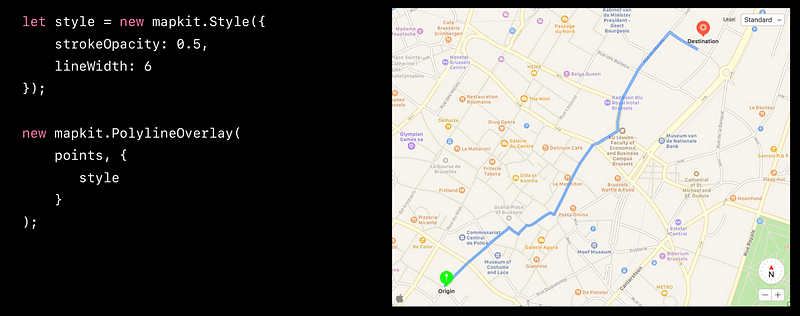
Polyline Overlay

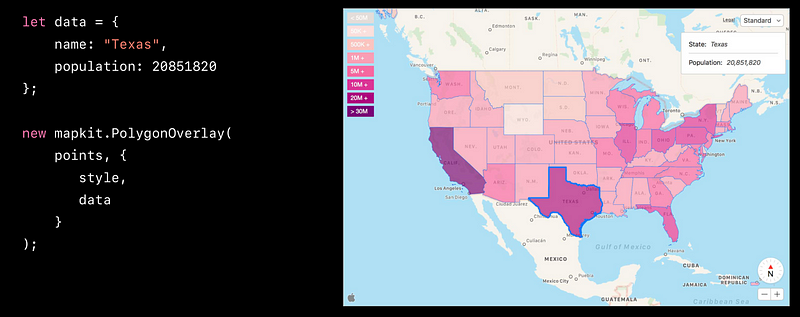
Polygon Overlay

GeoJSON Import
- Create annotations and overlays from GeoJSON geometry
- Customize annotations and overlays through delegate methods
Using Apple Maps Services in MapKit JS
Using any service requires the same 4 steps
1. Create an instance of service object
2. Specify request parameters and options
3. Make a request
4. Handle the response
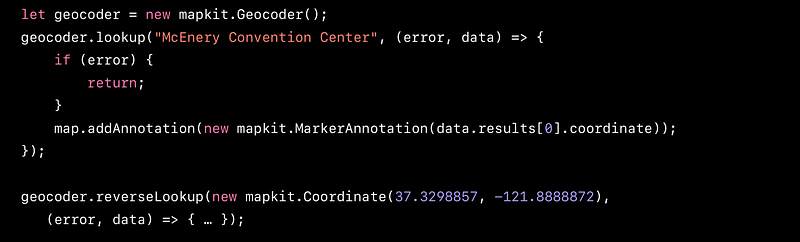
Geo Coding

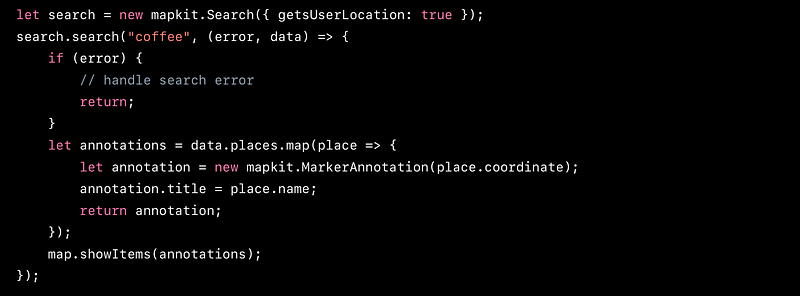
Search

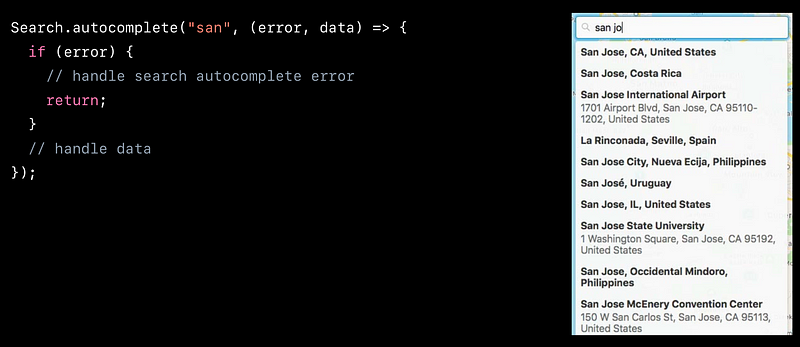
Search AutoComplete

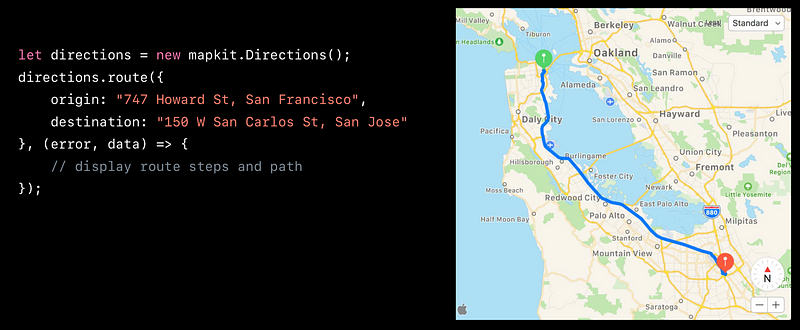
Directions