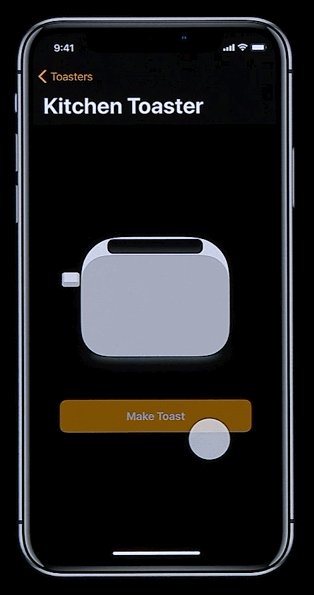
The Life of a Button
The Life of a Button
WWDC 2018
Most important interaction

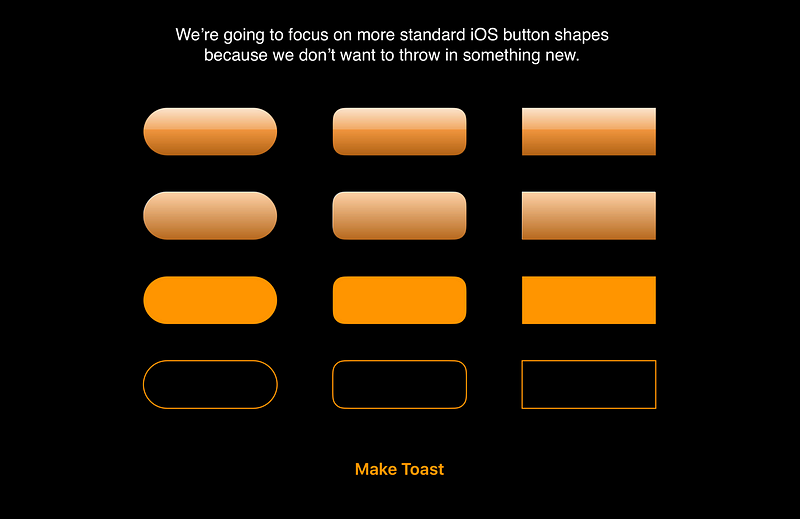
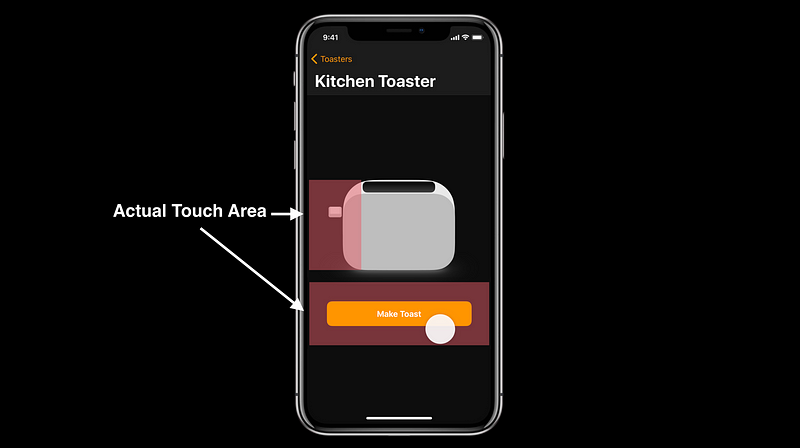
What Is a Button Anyway?
- Buttons are indirect controllers of action
- Direct interaction is often preferable
- Physical buttons are indirect

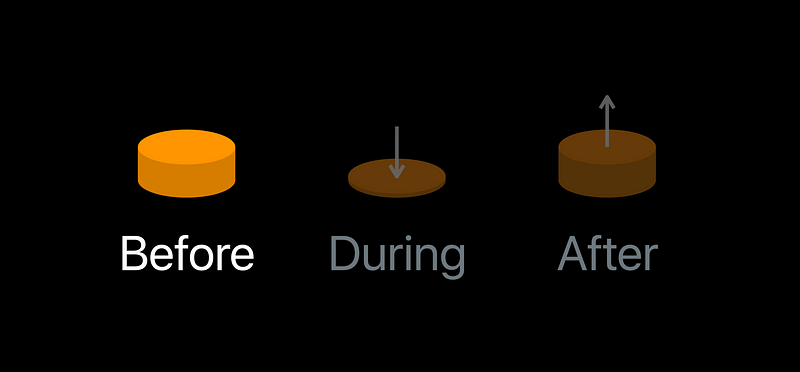
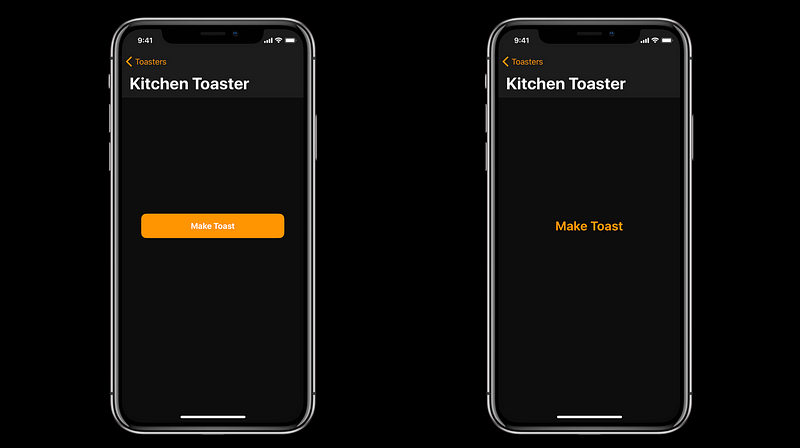
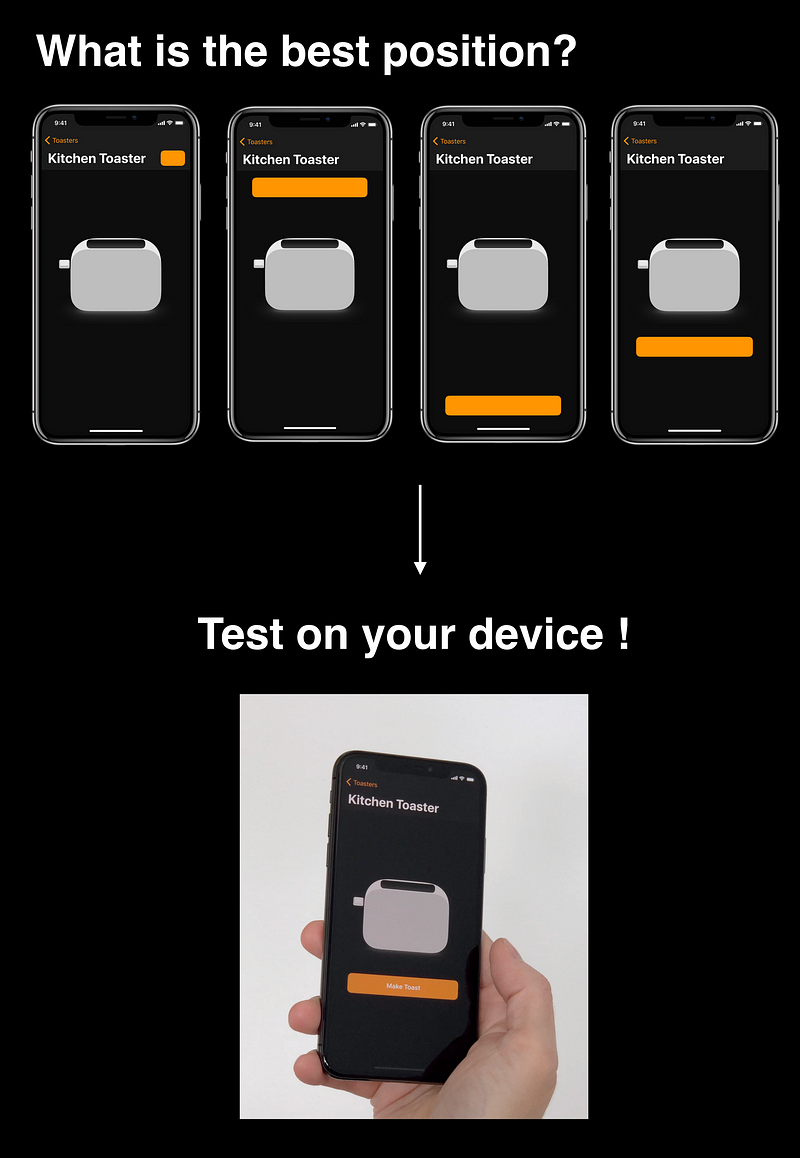
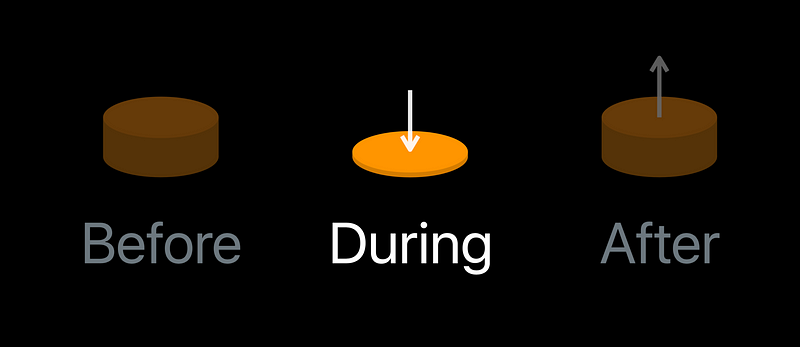
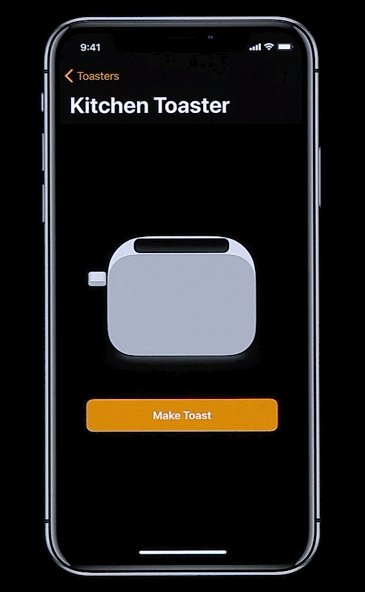
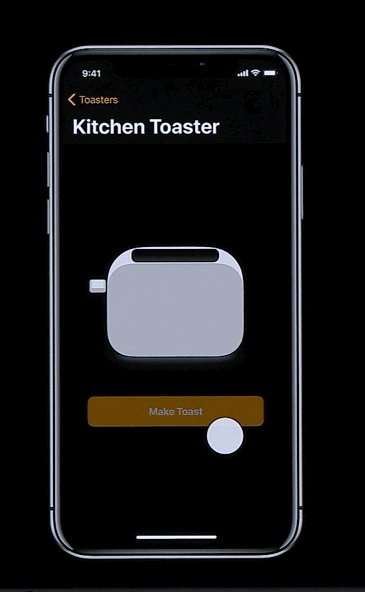
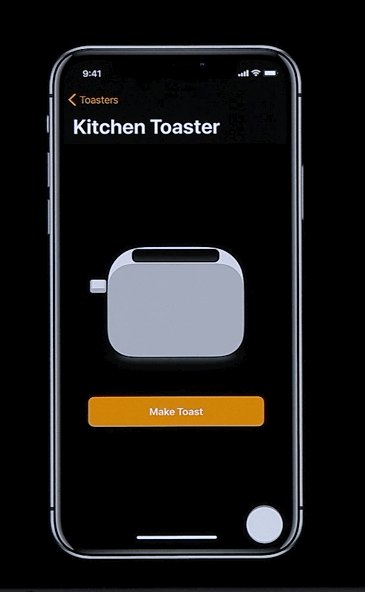
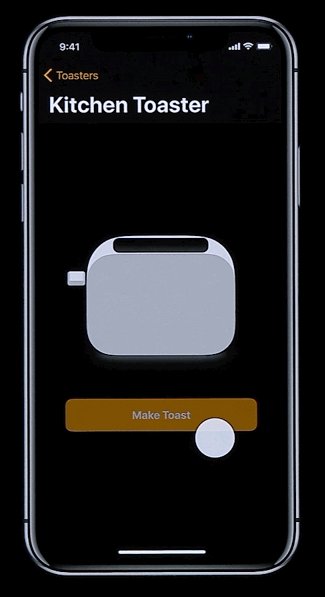
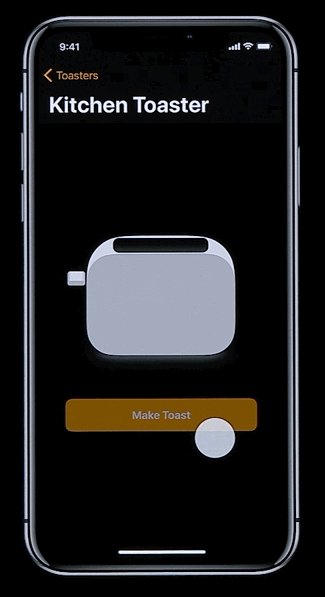
Perceived Affordance





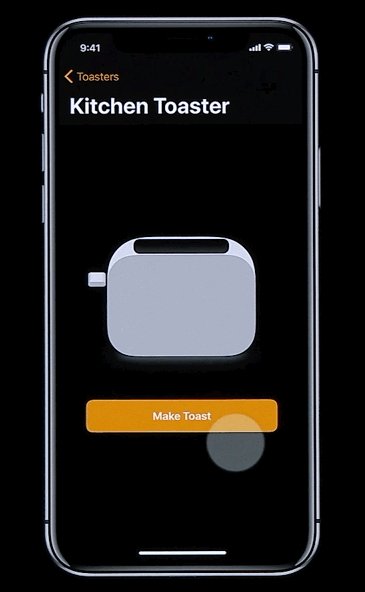
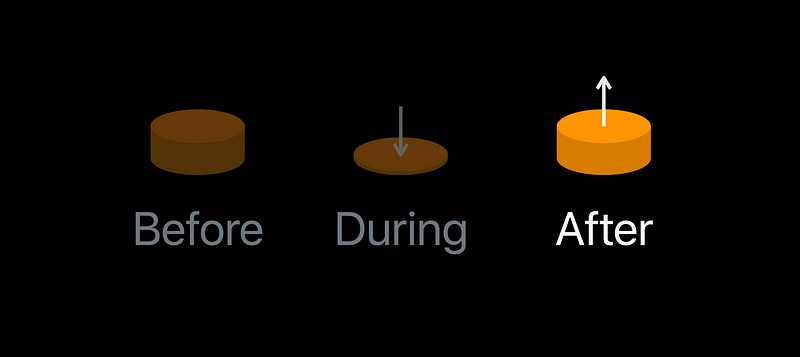
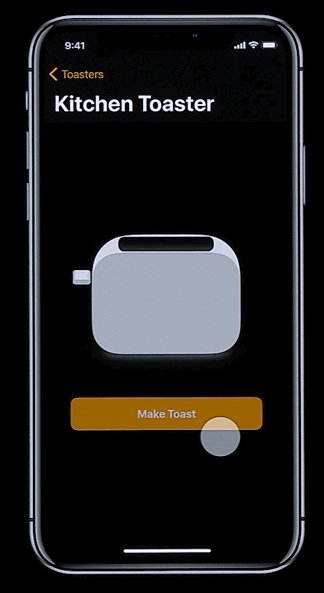
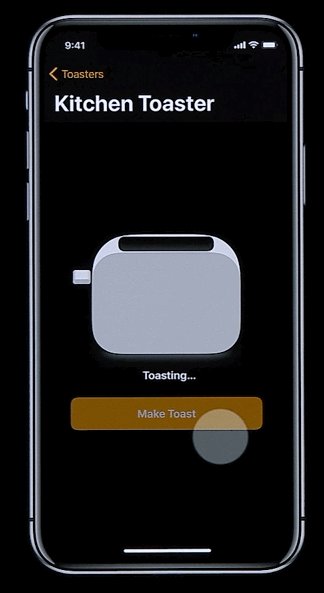
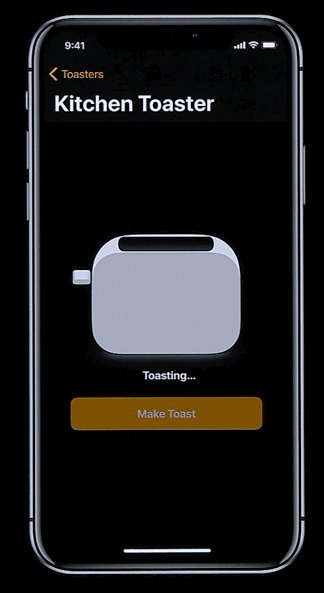
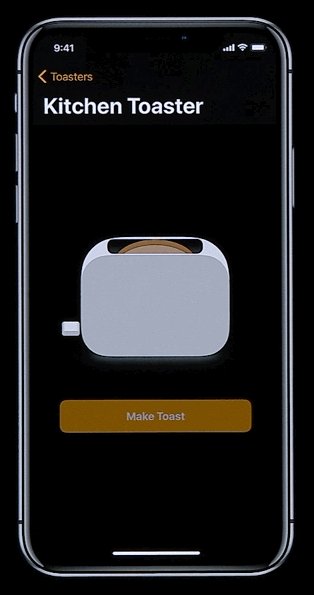
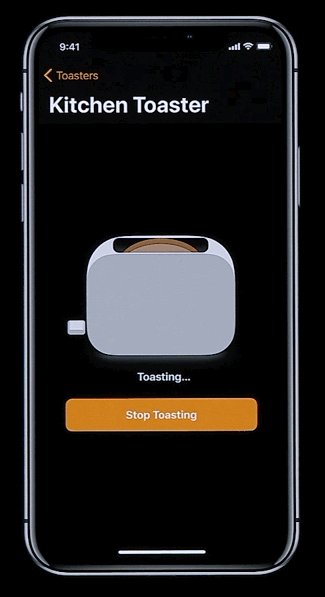
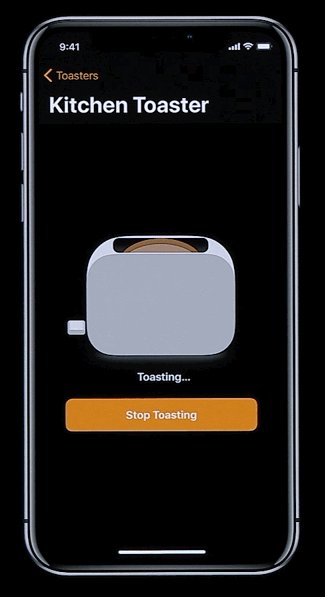
During: Feedback
- Let people know what your app is doing
- Tell-text explanations, icons
- Show-experience visual, audio, haptic change over time


This helps up know that a button is enabled and that it can work

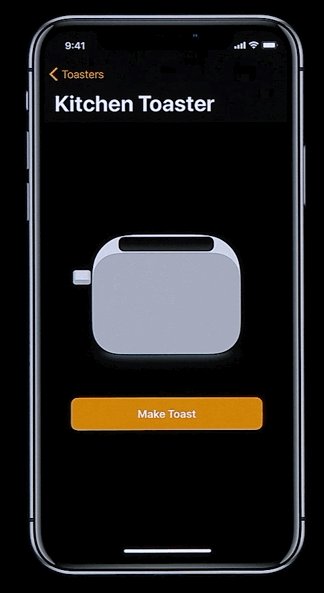
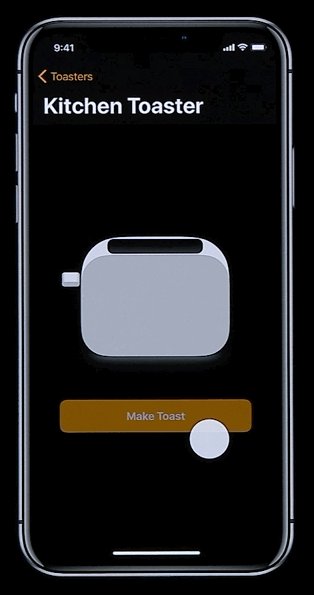
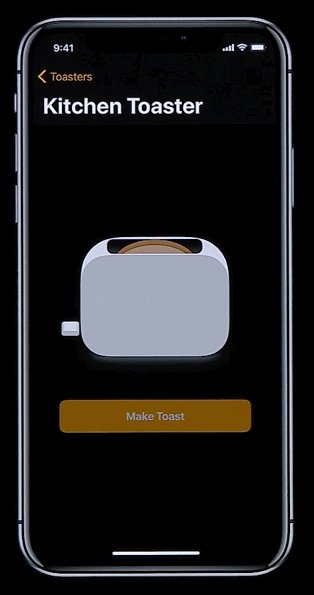
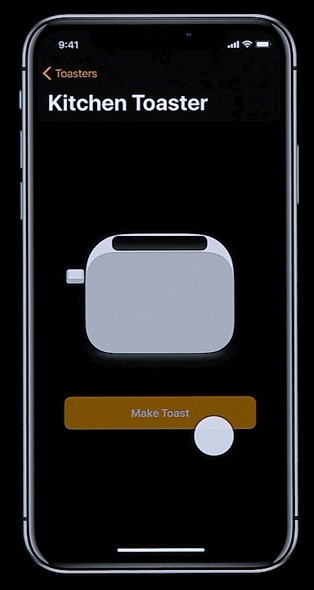
After: Feedback





Why Care Sound design??
50% of the experience of a movie is determined by
what we hear by its music and sound design.
- Sound is everywhere
- Sound is useful
- Sound shapes experiences
- Sound helps define your brand👍

To click or Not to Click?
- Category
- Audience
- Context
Deconstructing the Process
- What makes a sound?
- Is the sound helpful?
- How can we use this?
Timbre
- Material
- Shape
- Excitation
Frequency
- High
- Low
Duration

Loudness

Building Blocks
- Timbre
- Frequency
- Duration
- Loudness