Implementing AutoFill Credential Provider Extensions
Implementing AutoFill Credential Provider Extensions
WWDC 2018




Password AutoFill Integration
- Configure your project
- Implement a credential list
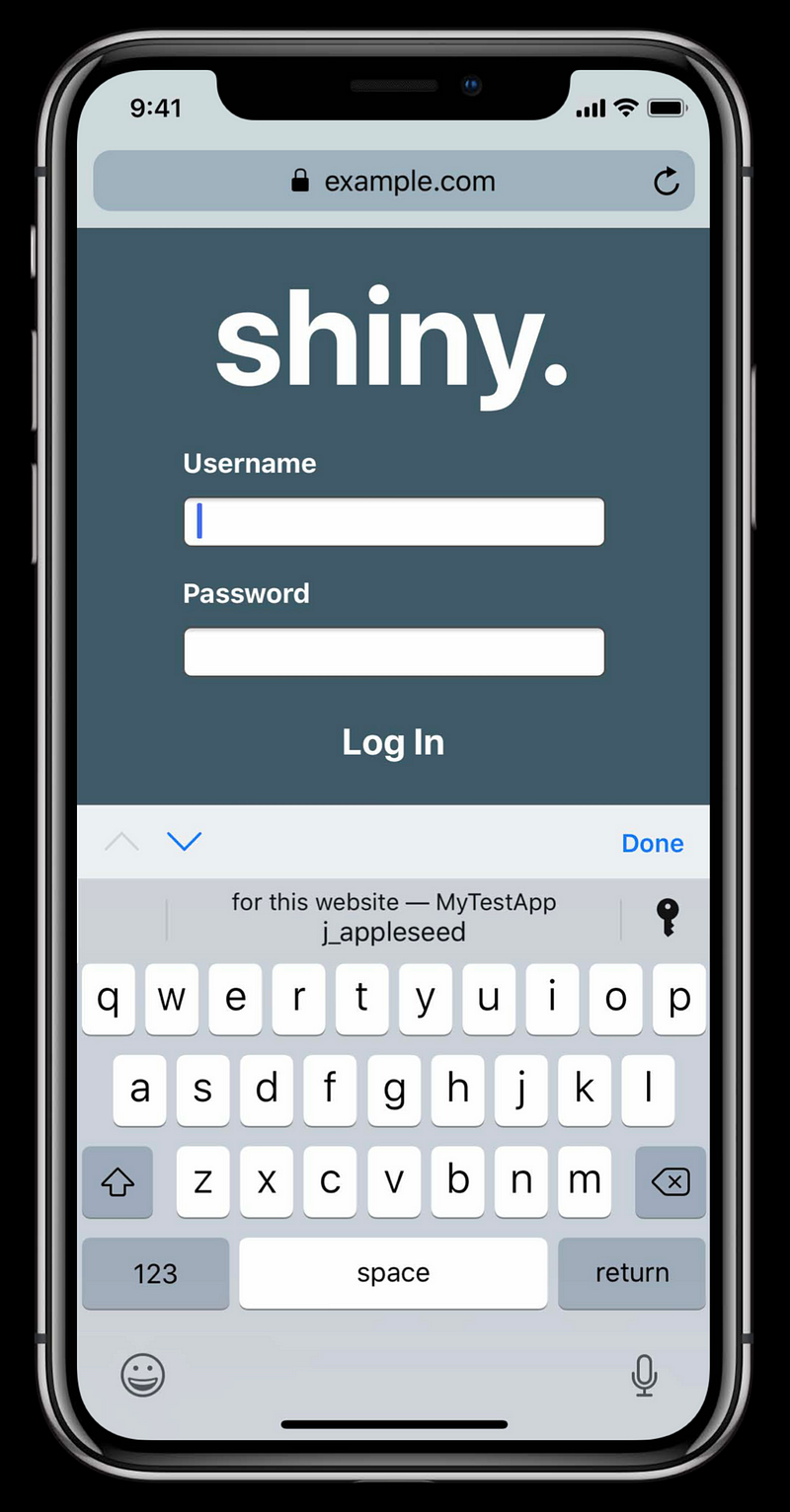
- Show credentials in the QuickType bar
- Allow users to configure your extension in Settings
Step1: Configure Your Project



Step2: Implement a credential list





Best Practice
- Add a cancel button
- Allow users to see all their credentials
- Authenticate the user if needed
Step3: Show credentials in the QuickType bar

What you need to do
- Provide credential identities to AutoFill
- Return passwords from extension
- Show custom authentication UI (optional)
Provide credential identities to AutoFill

Use the credential identity store
- Secure, never leaves device
- Writable only by your app and extension
- Read only by AutoFill
- Modifiable only when extension is enabled
- Update the store as needed
- New credentials are available
- Credentials are modified
- Credentials are no longer available

- The store may be unexpectedly deleted
- Extension is disabled, re-enabled
- App provides stale credential identities
- User restores from backup ASCredentialIdentityStorecan help



Provide passwords from your extension
- Respond to the initial request quickly
- Users don’t see your UI yet
- AutoFill will cancel the request after a timeout
- Except simulator and debug builds
Best practices
- Keep the credential identity store up-to-date
- Use
ASCredentialIdentityStoreincremental update APIs - Keep extension UI to a minimum
- Avoid expensive setup in every
viewDidLoad()
Step4: Allow Users to Configure Your Extension in Settings
- Your extension may require additional setup after being enabled
- Provide credential identities for QuickType
- Sign user into online service
- Get user authentication or confirmation for QuickType - AuthenticationServices provides API for this


Extension Development ⚠️
Best practices
- User separate view controllers
- Present or user view controller containment

- Extensions should be lightweight
- Use App Groups, shared keychains
Debugging AutoFill Credential Provider extensions
Use “Debug” > Attach to Process” for other cases
Use Safari to test filling credentials
1. Select your extension’s scheme

2. Run with Safari as a target

3. Invoke your extension