Accessible Drag and Drop
Accessible Drag and Drop
WWDC 2018
Drag and Drop Refresher
- Interactions are hosted by views
- Starting a drag:
UIDragInteration - Accepting a drop:
UIDropInteraction
Accessible Drag and Drop Concepts
- Your accessibility element might not host interactions directly
- Subviews might host interactions
- Element might descend from a view that hosts interactions - Solution
- Specify logical drags and drops to Accessibility
UIAccessibilityDragging
- Logical drag sources and drop points
- Drag sources describe where to start drags
- Drop points describe where to drop - Users activate drags and drops like custom actions
- Drags and drops often exposed automatically
- Assigned default name
- Only interactions in an element’s subtree are exposed - Allows exposing exactly the interactions that make sense
- Allows specifying a specific name for each
- Implement for the best experience

Exposing an Ancestor’s Drag
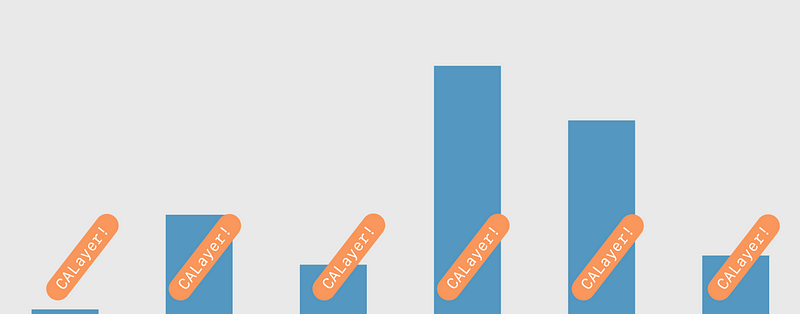
Example
- Bar graph built with
CALayer - Drag and drop bar data by dragging the bar itself


UIAccessibilityLocationDescriptor
- Names and describes where to activate an interaction
- A point
- In a view
- With a name

accessibilityDragSourceDescriptors
- Expose drag sources logically associated with the element


accessibilityDropPointDescriptors
- Expose drop points logically associated with this element
⚠️ Descriptors must reference the views with the relevant interaction ⚠️
Exposing Multiple Drops
Example
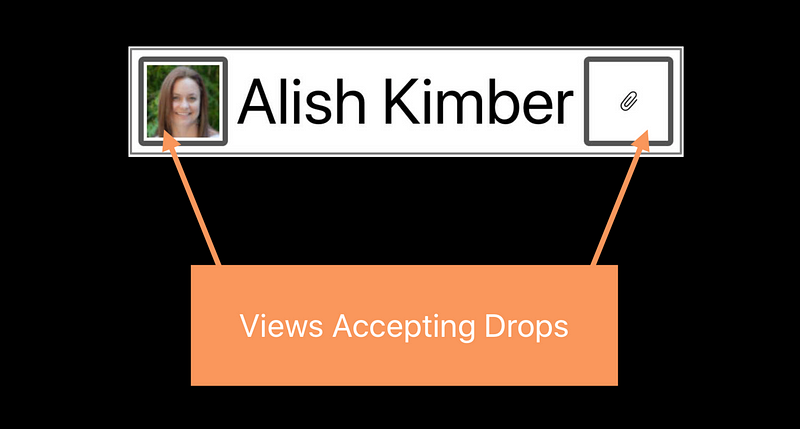
- Contact card
- Card is one element
- Drop into multiple “well” in the card