Create Great Customer Experiences Using Wallet and Apple Pay
Create Great Customer Experiences Using Wallet and Apple Pay
Create Great Customer Experiences Using Wallet and Apple Pay
- Makes it easy to pay and get paid from friends and family using iMessage
- Pay in-store, within apps, and on the web
- Available in the U.S
- To process Apple Pay Cash payments, ensure you accept Discover debit
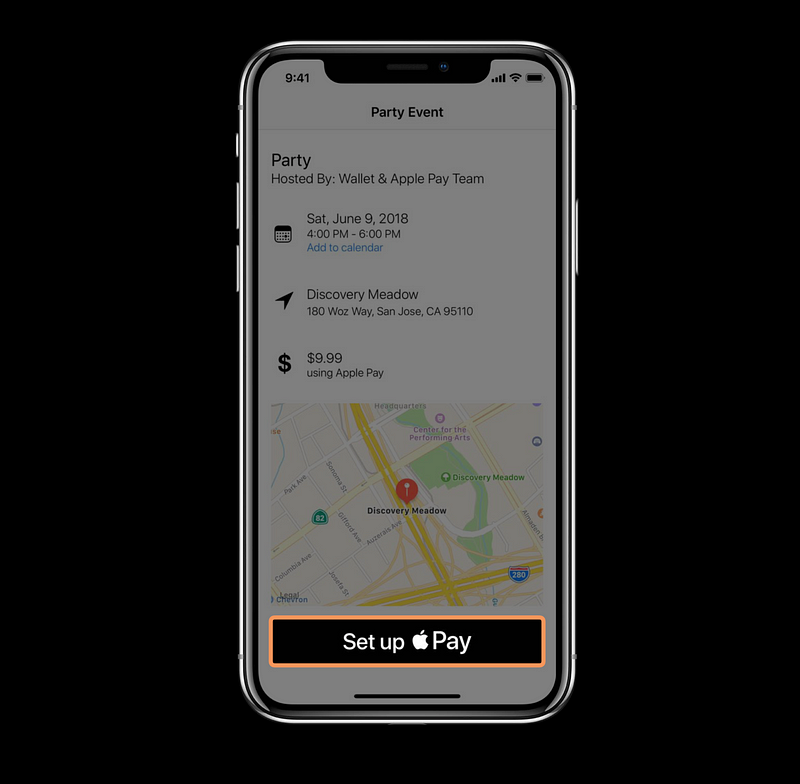
- For users with no cards, set up 1 and return to purchase in 1 step
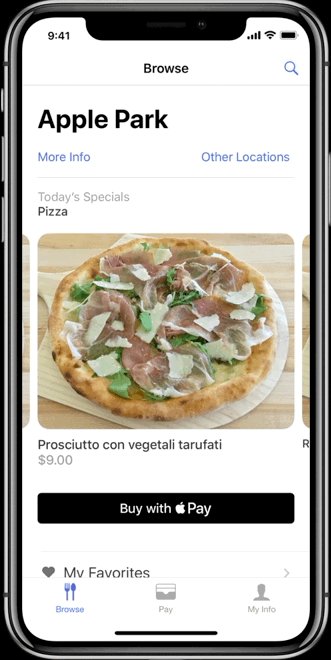
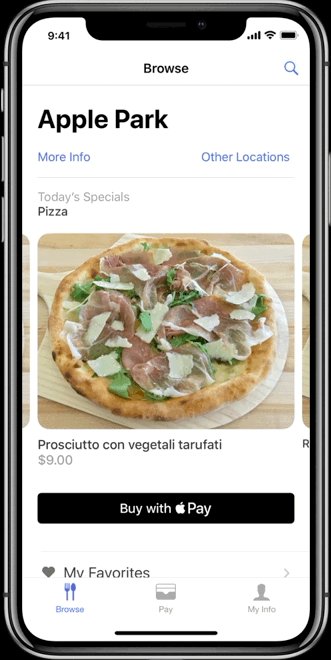
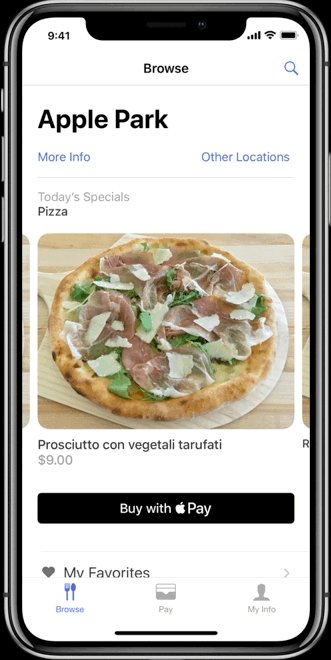
- Always show the Apple Pay button if the device supports it
- Use the
.setup button type if the user has 0 cards to make it even clearer
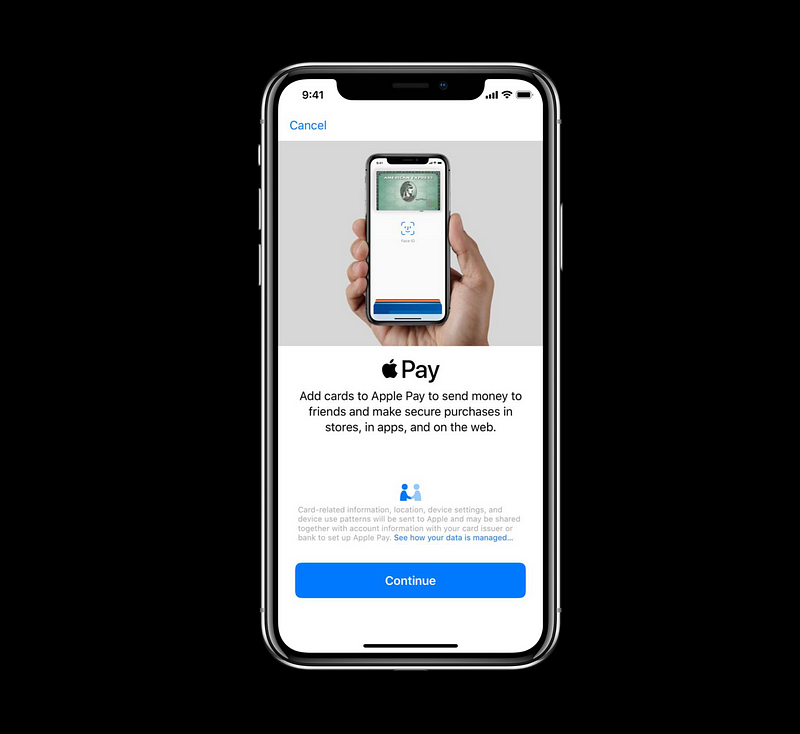
- Apple Pay setup is presented inside your app
- No additional work required
- Returns the user to the purchase immediately
- Automatic card activation via SMS
- Faster than manual entry
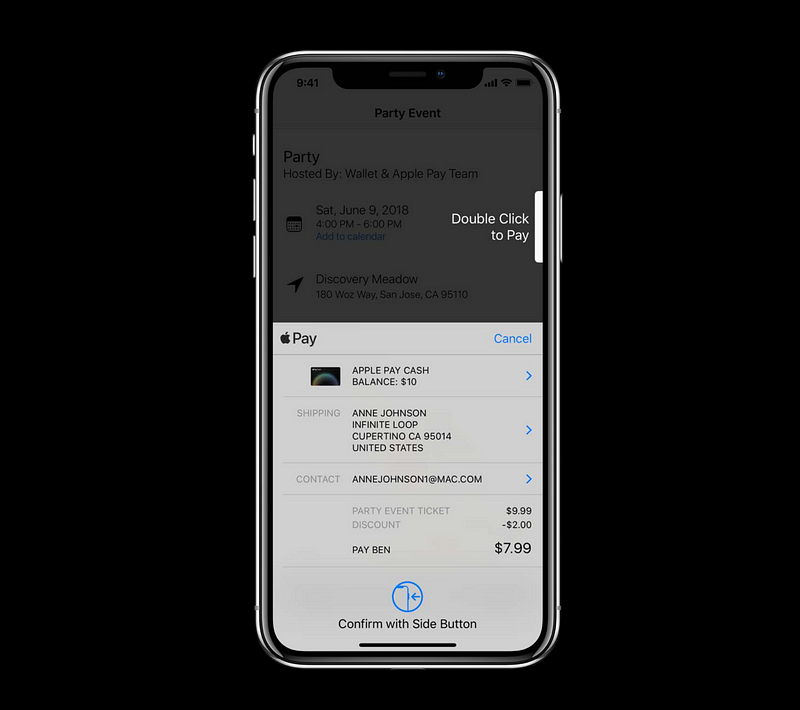
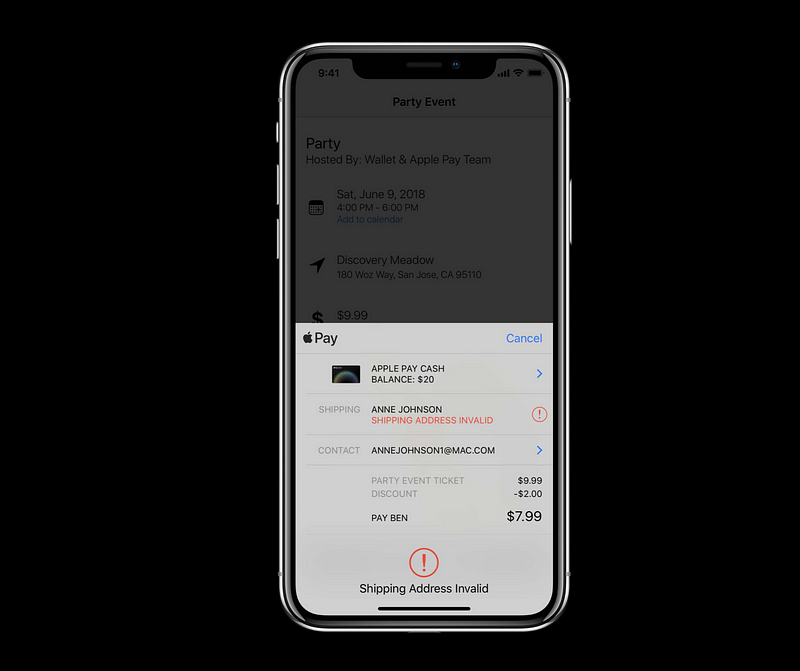
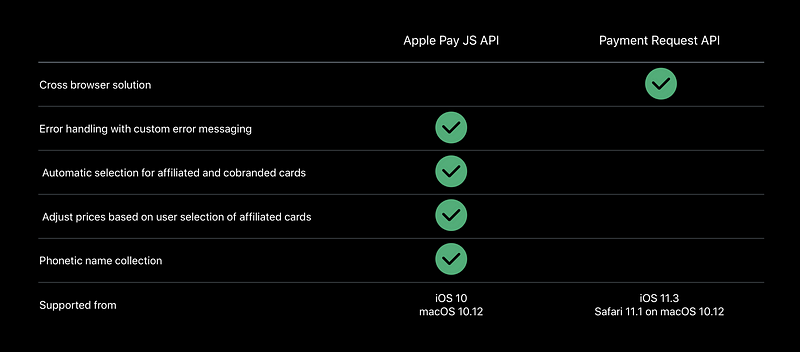
- Control over nonfatal errors in the Apple Pay Sheet
- Provide your own custom error messages
- Resolve issues for higher conversion
- Important to expect fuzzy data
- User has one set of data in Apple Pay shared across many apps and websites
- Forcing the user to conform to your business logic actually increases friction
- Instead, accept a range of inputs, i.e. Zip and Zip + 4
- Infer what data you can from other fields, such as city and state from zip
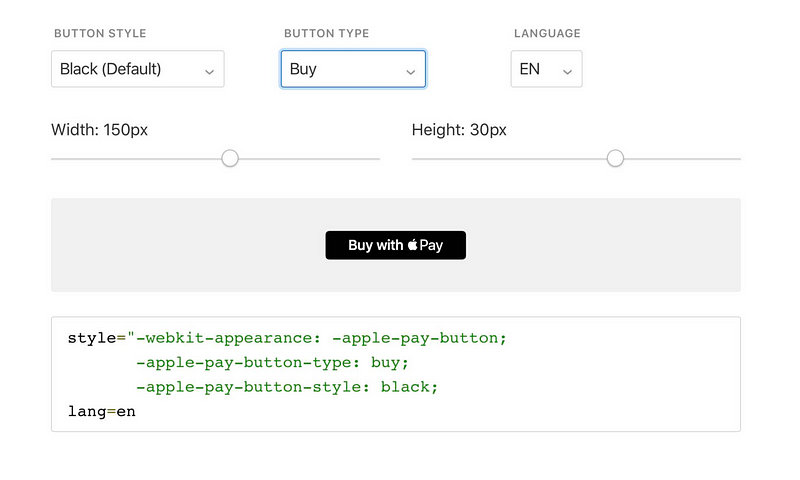
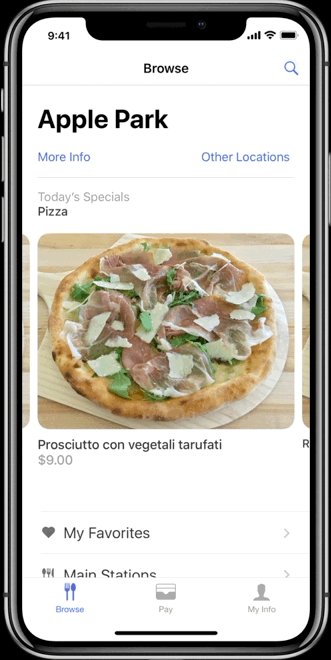
Apple Pay Button
- Localized in all device languages
- Available in a number of styles and colors
- Scalable for all supported devices
- You’ll get our future updates without any work
- Available in the SDK from iOS 8.3 and WebKit from iOS 10.1 / macOS 10.12.1
- New types and corner radius are available in iOS 12
- Coming to WebKit in a future release
- Fallback to using other types on unsupported versions
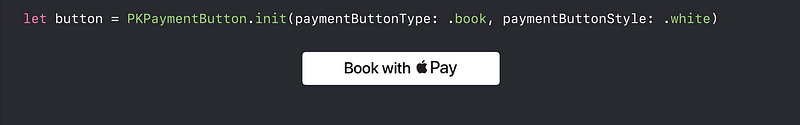
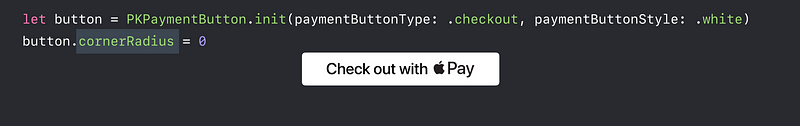
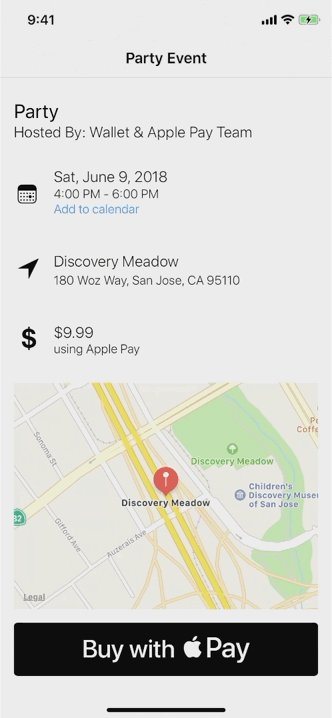
Book with Apple Pay ( new )
- Use when booking a hotel or with a ridesharing service
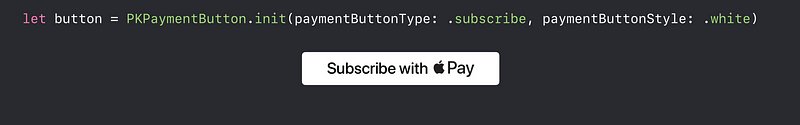
- Use for subscription-based purchases
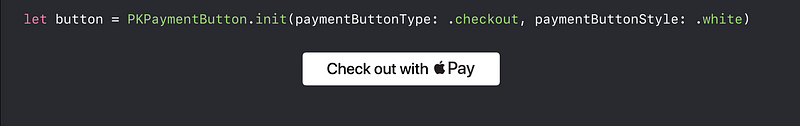
- Use if you have multiple references to checkout on the same page
- Make it clear to the user that checkout button performs Apple Pay
- Modify this to match the style of your existing app or website
- Will fallback to use the default rounded corner on unsupported version
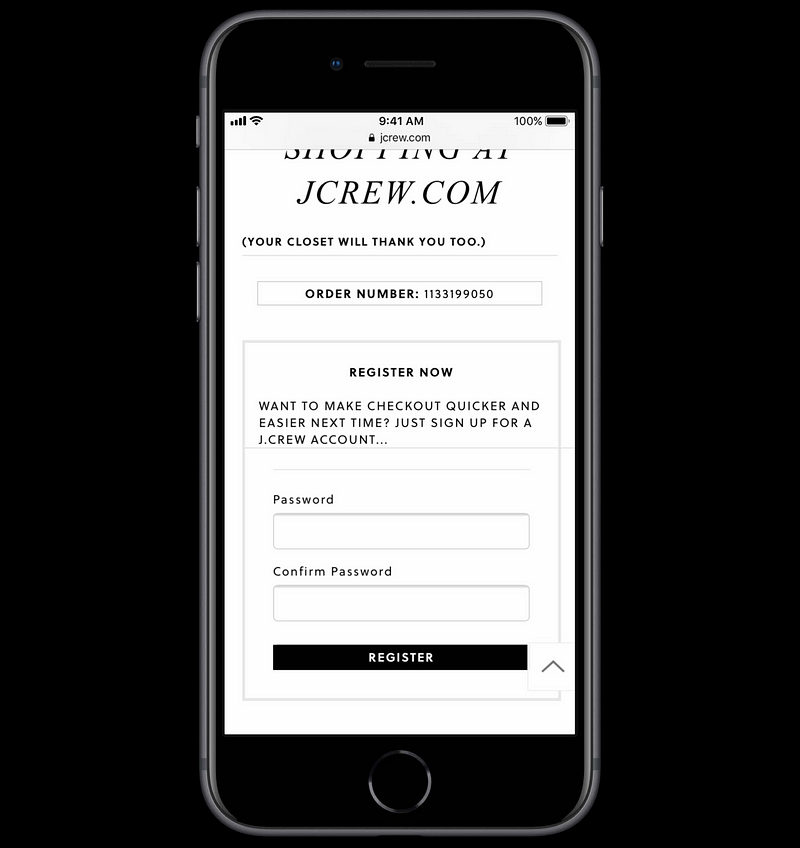
- Design for guest checkout as the first experience
- Blocking first-time purchase increases friction leading to abandonment
- Account creation should be desired by the user, not enforced
- Create accounts post-purchase using data from Apple Pay
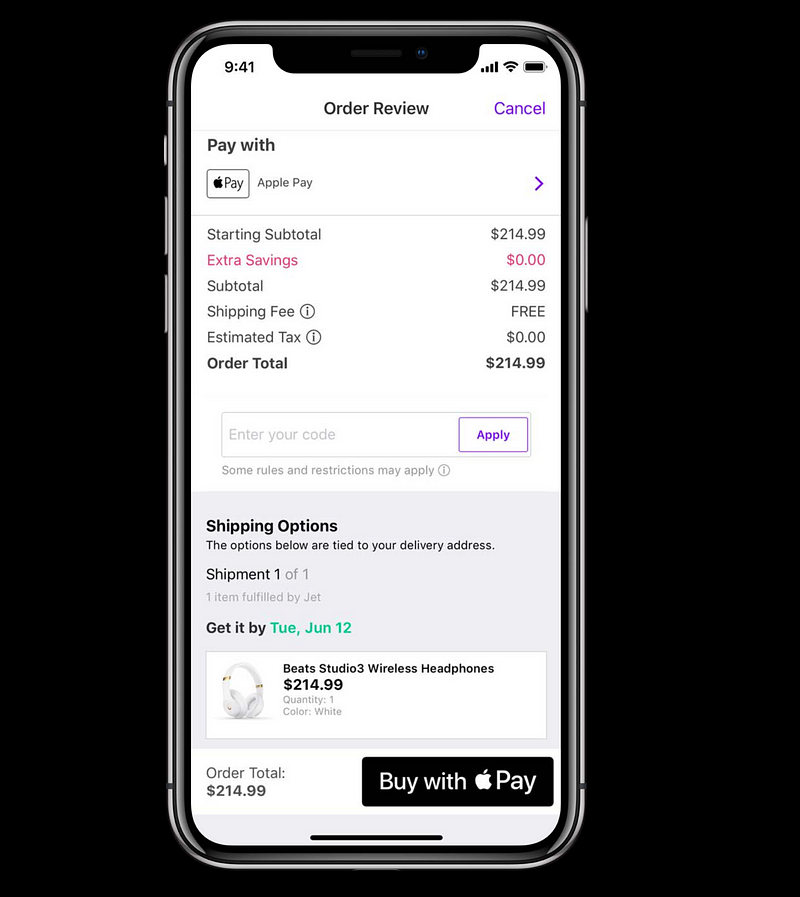
- Your customers will look for and expect Apple Pay
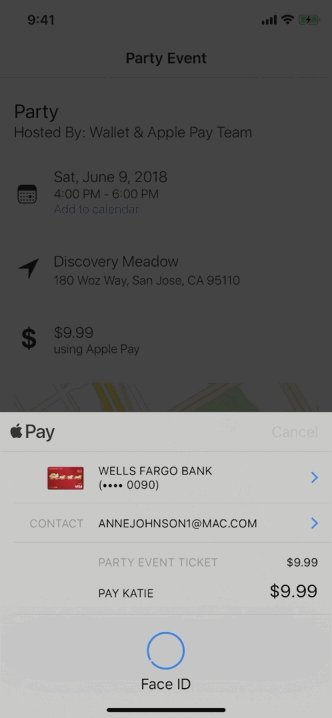
- Make purchasing faster by setting Apple Pay as the default option
- Apple Pay has the most up-to-date customer information
- Use inline setup if the user has no cards
- Prefer customer information from Apple Pay
- Users have contact, shipping, and billing information already set up
- Request only relevant fields
- Additional fields can lead to higher abandonment 😡
- Collect other information before, checkout begins such as the number of items
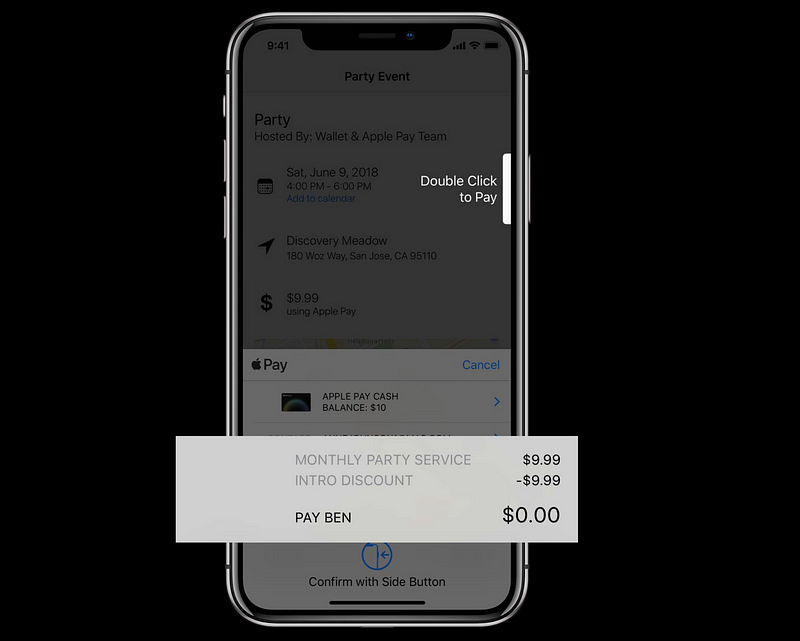
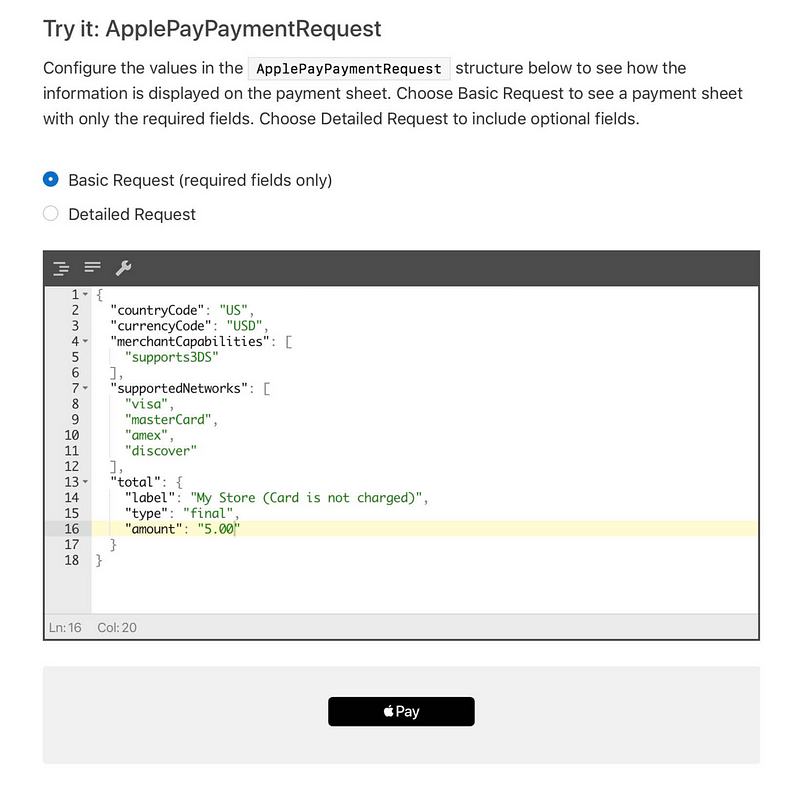
Zero Total Support
- Available in iOS 12
- Coming to WebKit in a future release
- Make sure to fallback to existing behavior on older version ⚠️
- Support as many payment networks as possible for the best user experience
- Available in iOS 12 and WebKit in a future release
- Easy to use contactlessly or with a barcode
- Synced across all devices and backed with iCloud
- Intelligently shown on lock screen and in search for quick access
- Continue the seamless Apple Pay experience into the physical world
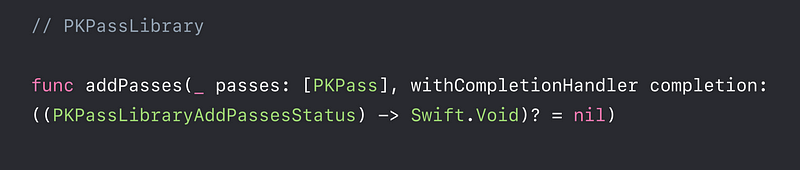
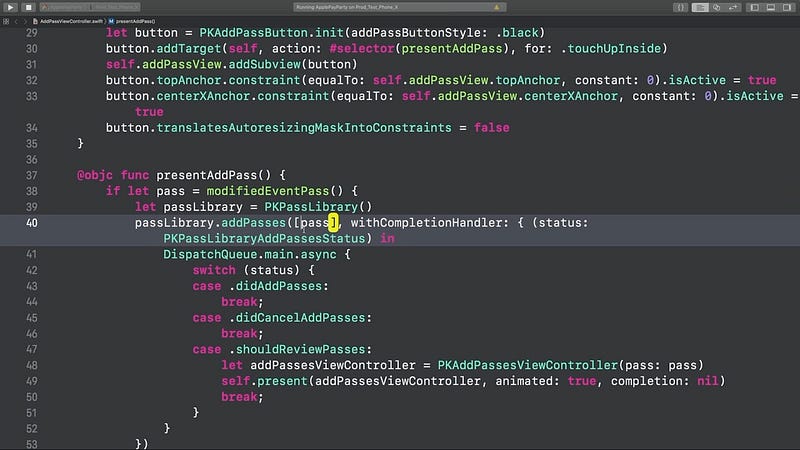
Automatically Adding Passes 👍
- Presents a simple alert to the user requesting to add or review
- Less friction than presenting
PKAddPassesViewController directly - Handle the review status in the callback
- Suggest adding passes that were created outside of your app
- Add related passes to Wallet as a group
- Make it easy for people to quickly add passes they do not have
- Let people jump to their passes in Wallet from your app
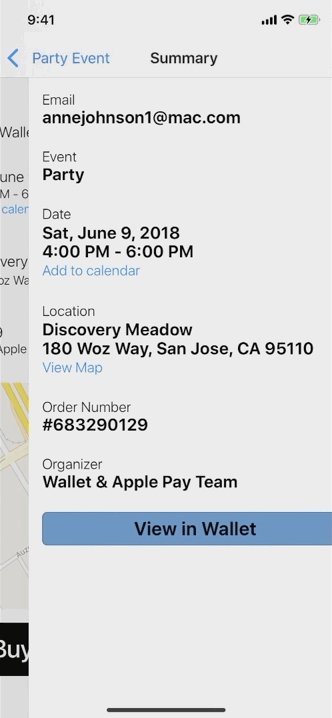
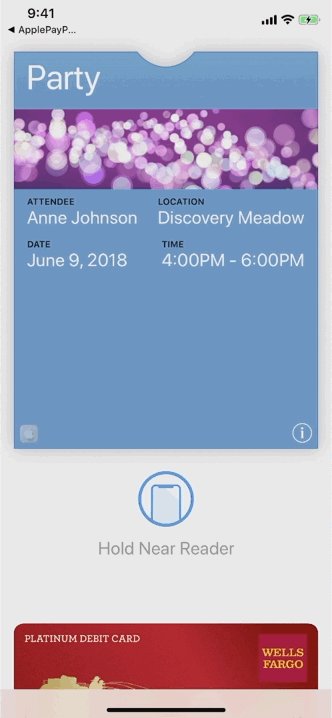
Designing Passes
- Use pass fields to display relevant text
- Use vibrant colors to make your pass stand out
- Design a pass that looks great on all devices
- Avoid reproducting existing physical passes
- Don’t encode user information in the strip image
- Does not support the strip image
- Thumbnail image is not displayed
- Users can not access the pass detail
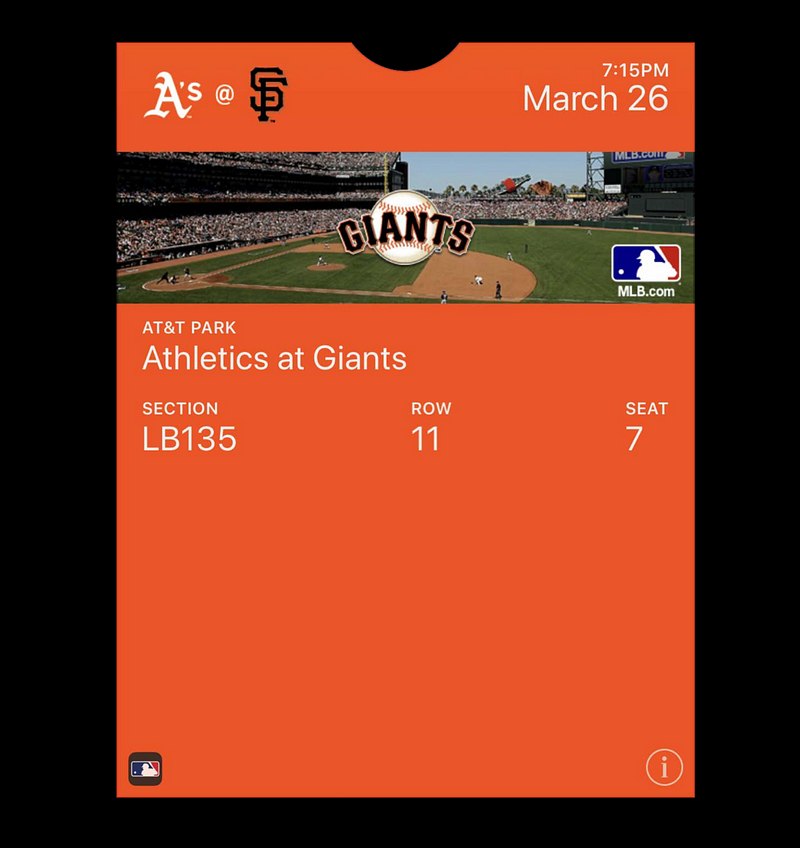
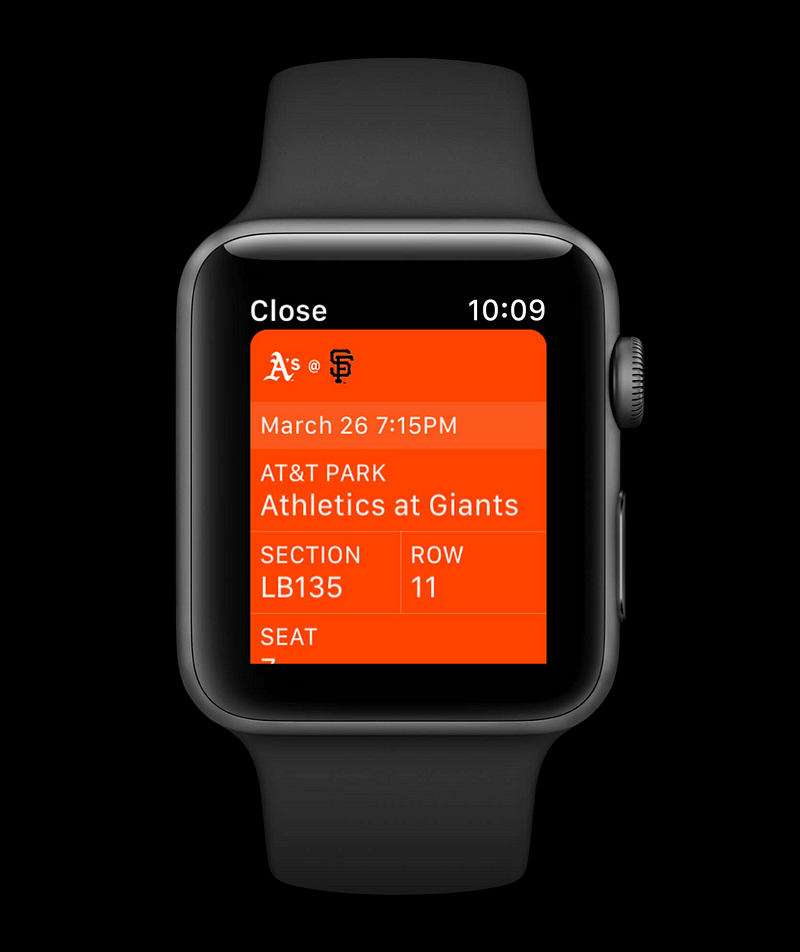
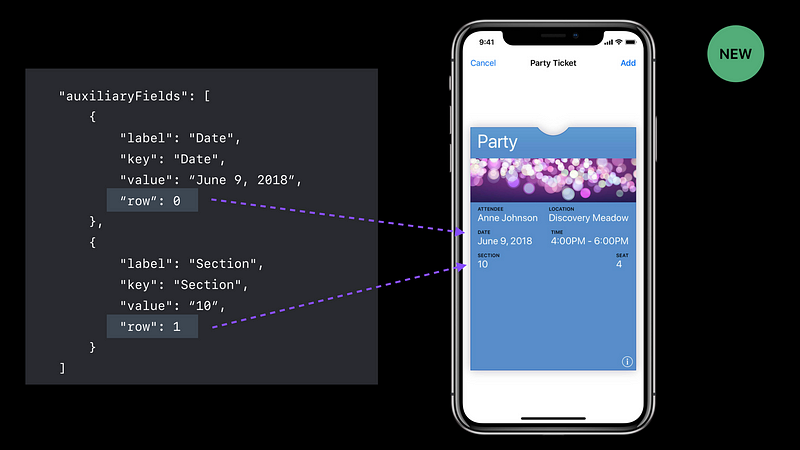
Row can only be used in auxiliary fields in an event ticket type pass- Only values of 0 and 1 supported ⚠️
- On older versions,
row is ignored - Auxiliary fields are then displayed on 1 row up to the limit of 4th fields per row
- Consider this when designing your passes
- Add this functionality with the
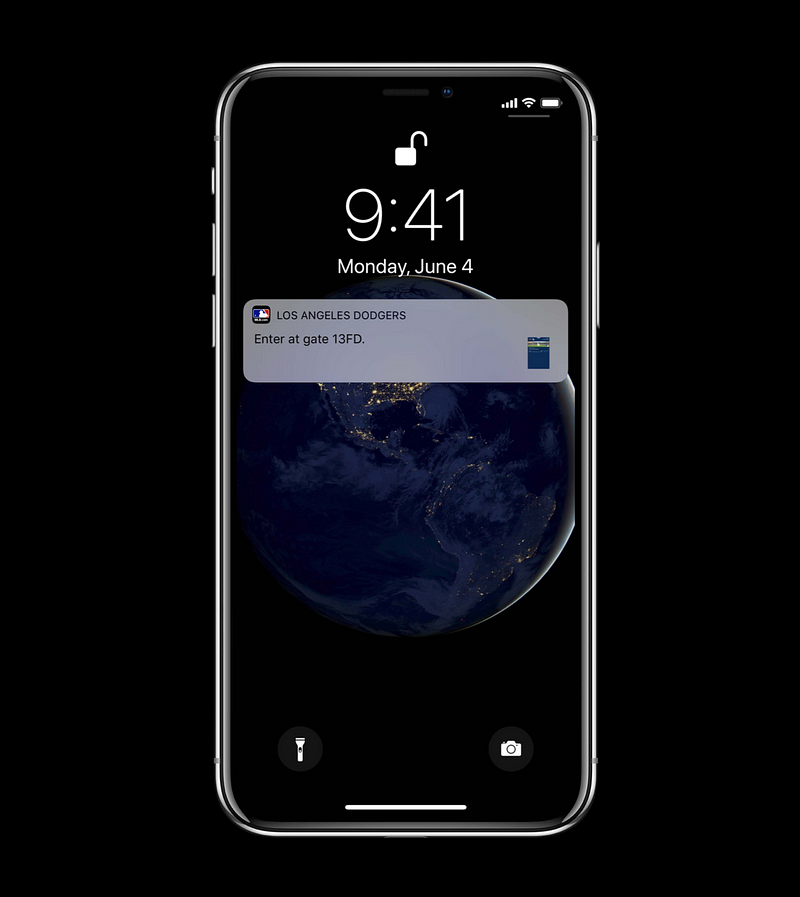
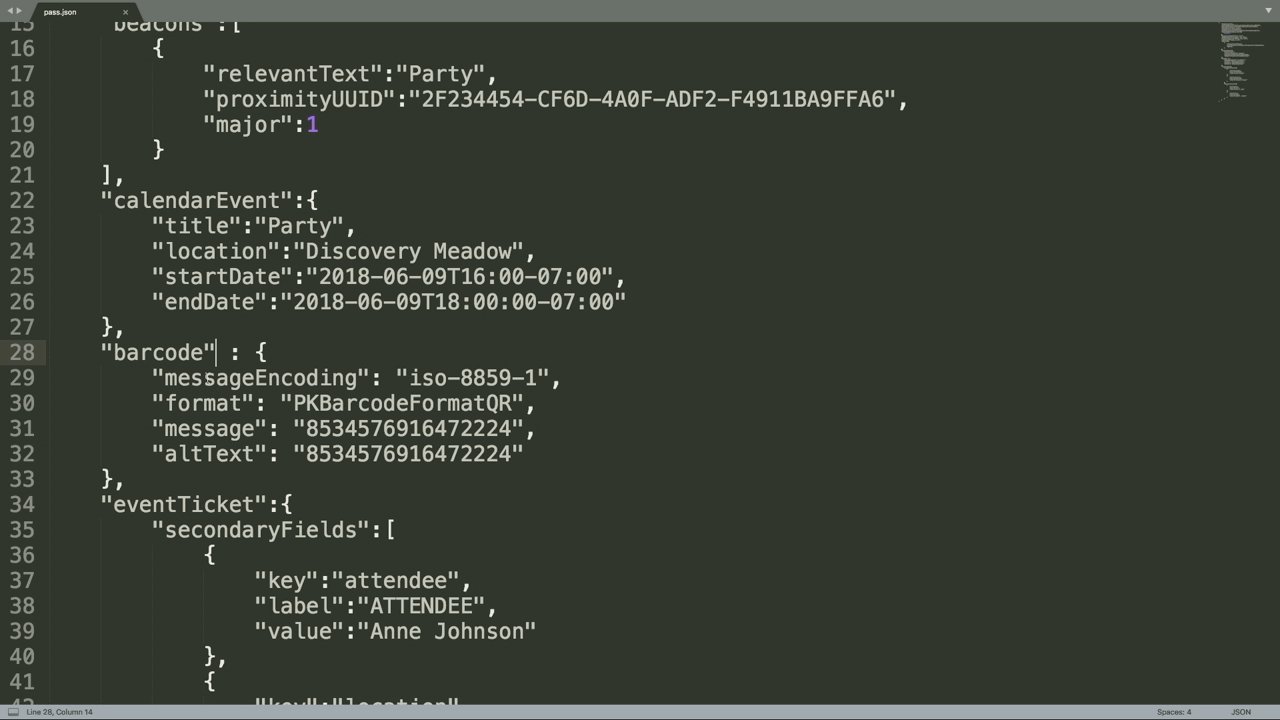
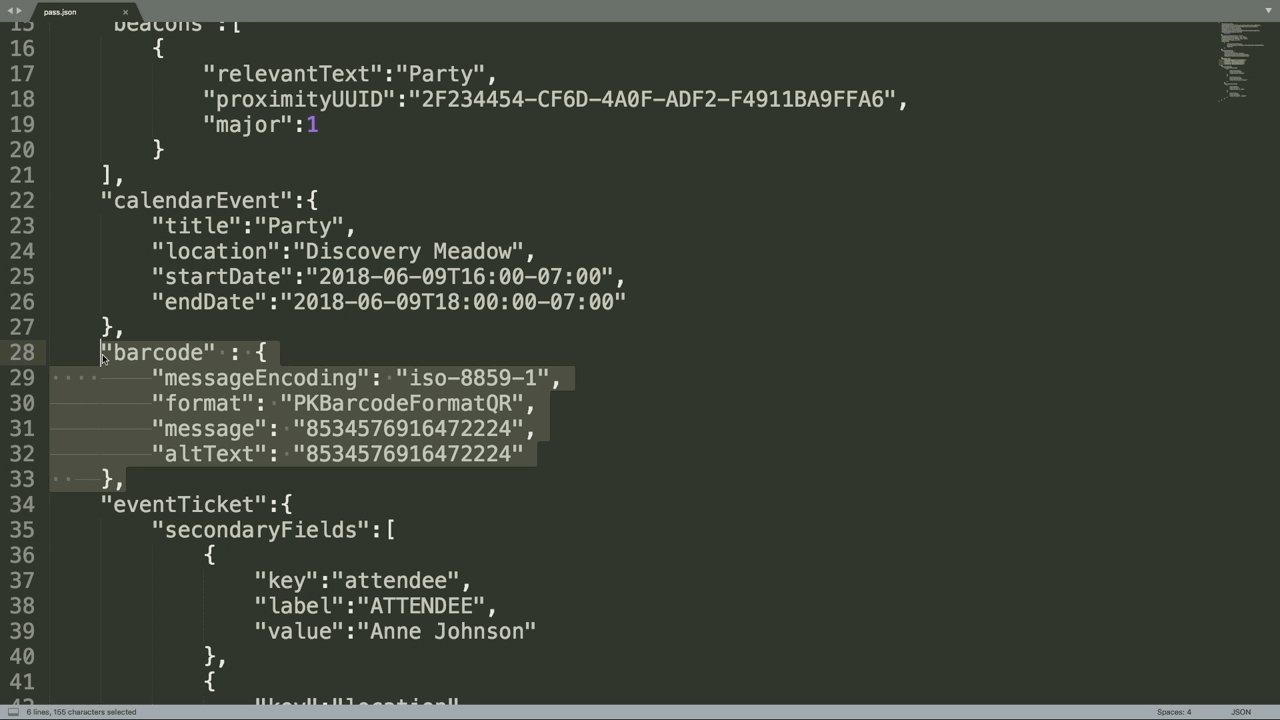
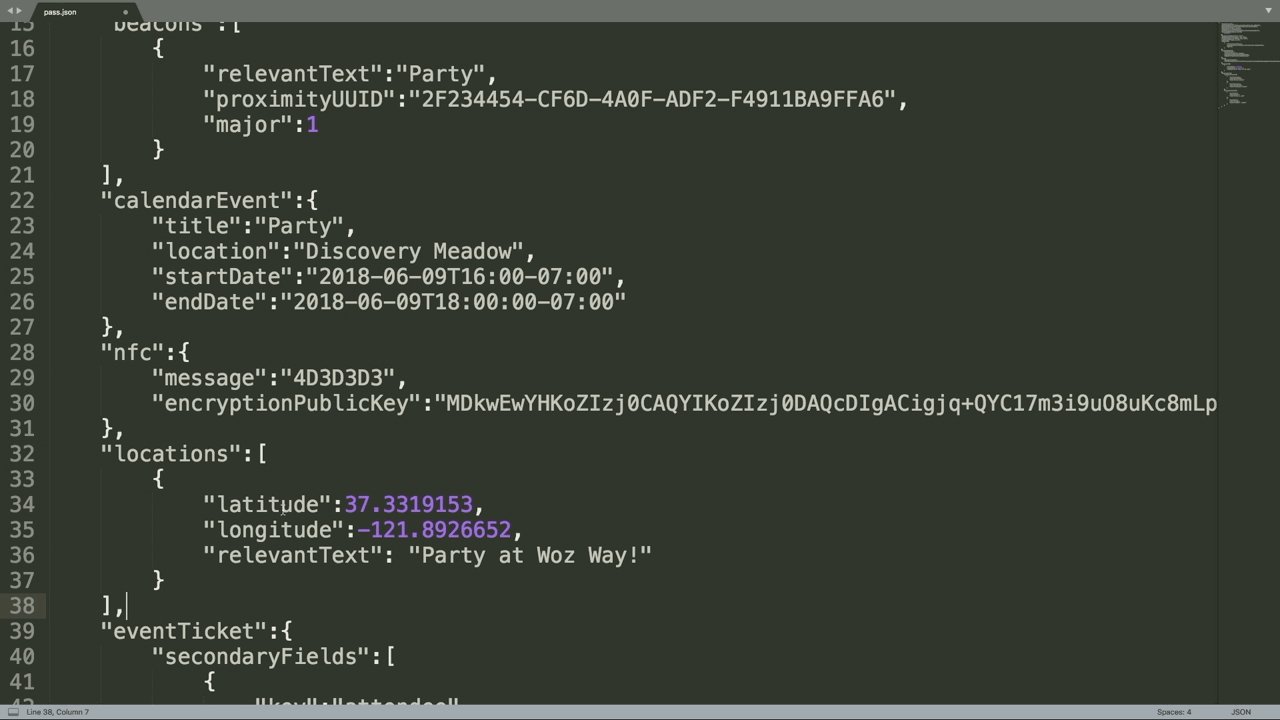
locations, relevantText, relevantDate pass JSON Fields - Pass appears on lock screen at the right moment
- Handles multiple relevant passes
- Always add relevancy information and trust the system to present as required
- Great way to add machine readable information to passes
- 70+ event and transit type tags supported
- Check supported semantic keys in online documentation
- Relevancy information works in combination with semantic tags
- Contactless and relevancy for lock screen access feels like magic
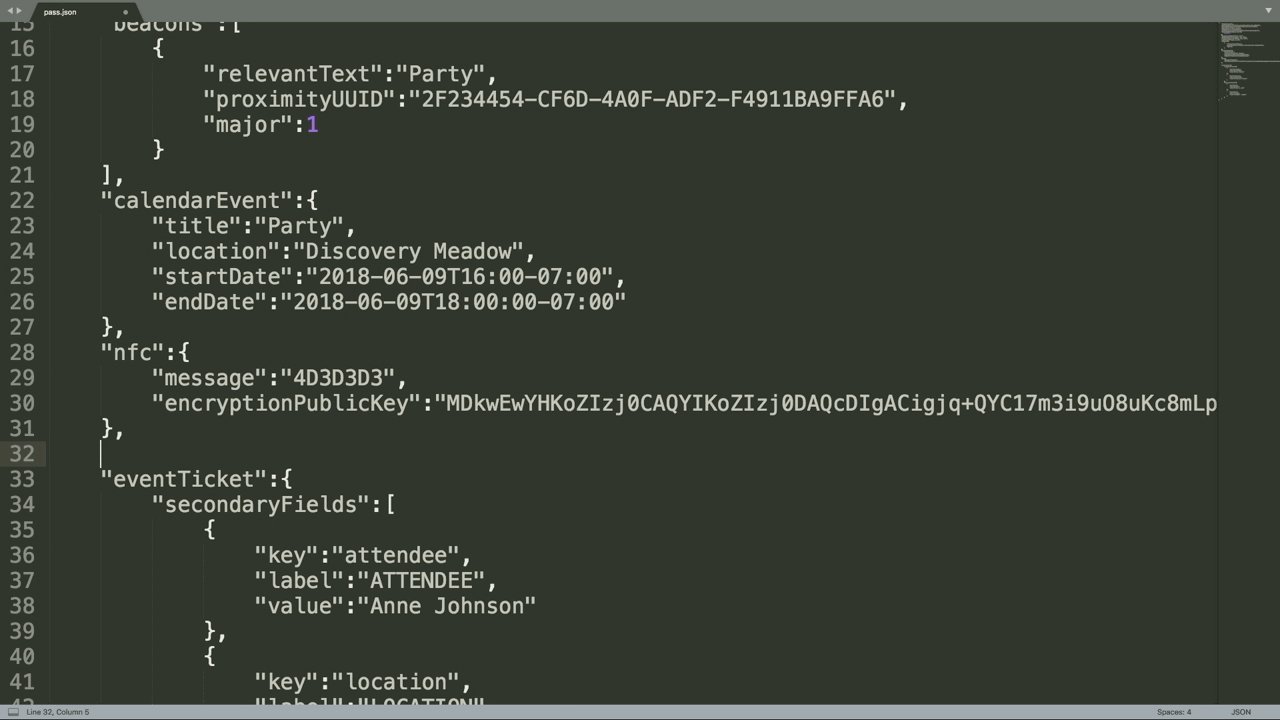
- Requires an NFC Certificate to get started
- Contact us for access: https://developer.apple.com/contact/passkit
- Your readers must support the Apple Value added Services protocol
- As soon as I get close, button appears
- Using GPS and Bluetooth beacons the app detects that change
- If you’re a payment processor or merchant
Make sure to check your server-side certificate expiry dates in the developer portal - They are easy to renew
- Renew before expiry to avoid disruption taking Apple Pay