What’s New in Safari and WebKit
What’s New in Safari and WebKit
WWDC 2018
Use WKWebView
- UIWebView deprecate
- Works on macOS and iOS
- Runs in a separate process from your app
Extending Safari: History
- 2010: Safari Extensions
- 2014: App Extensibility for macOS and iOS
- 2015: Content Blockers for macOS and iOS
- 2016: Safari App Extensions for macOS
Legacy Safari Extensions
- Safari 12 blocks support for
.safariextzextension
outside of the Safari Extensions Gallary - New submissions to the Safari Extensions Gallery
will be accepted util the end of 2018 ⚠️ - Transition to a Safari App Extension or Content Blocker
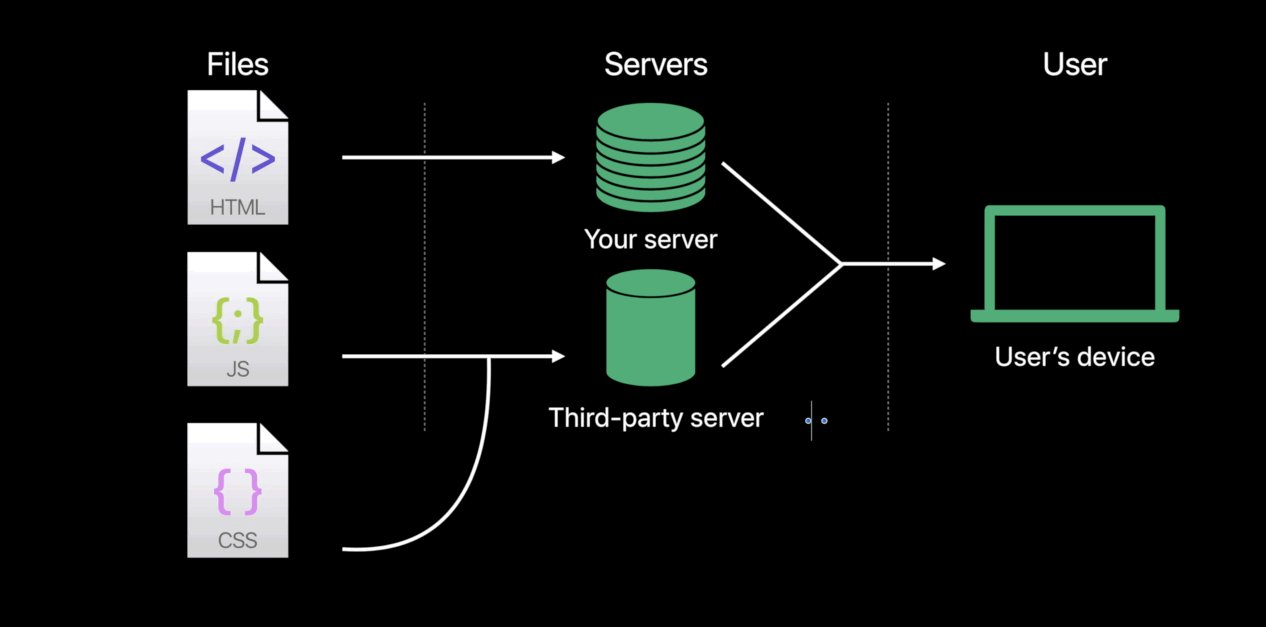
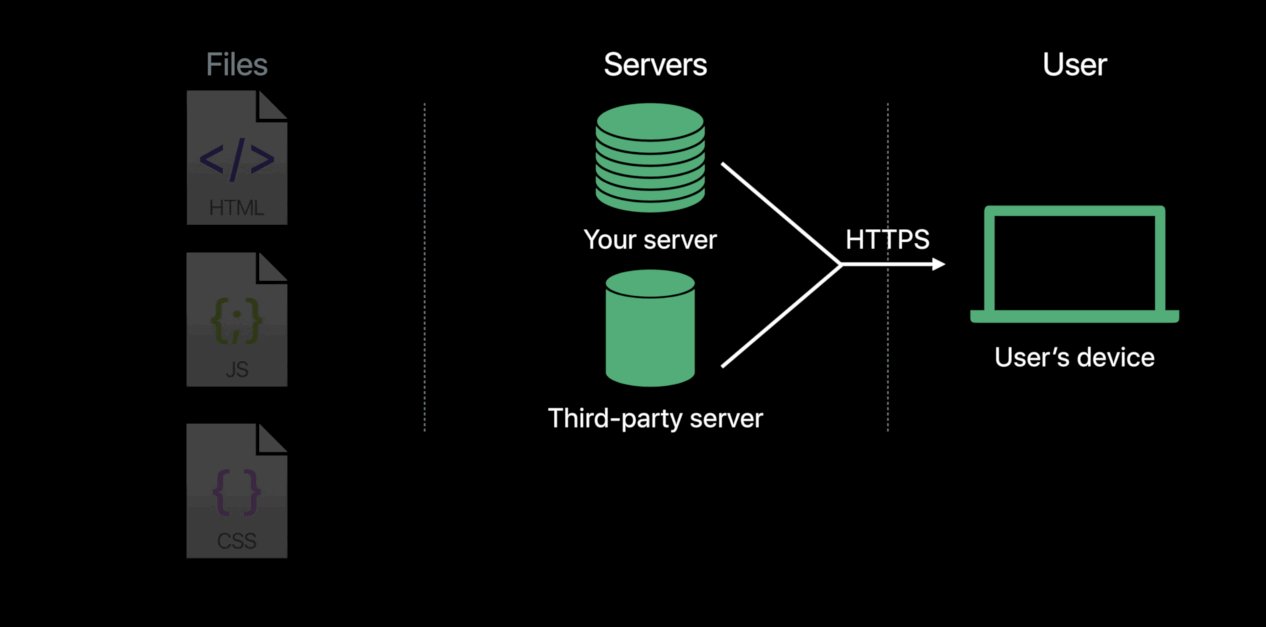
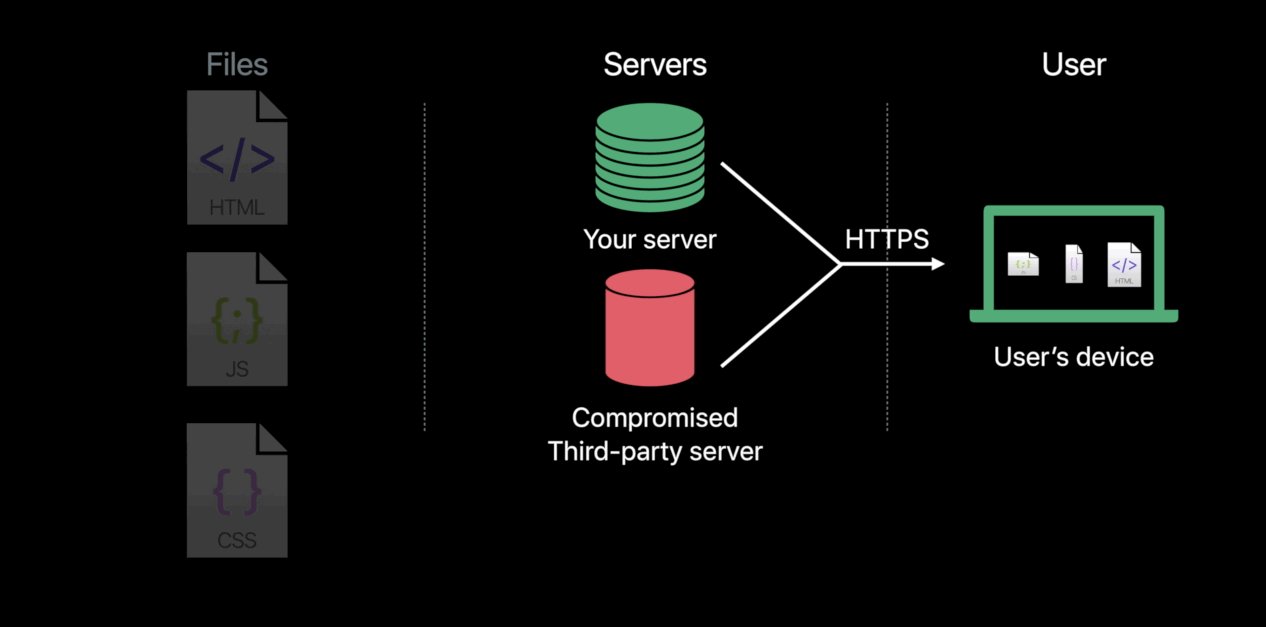
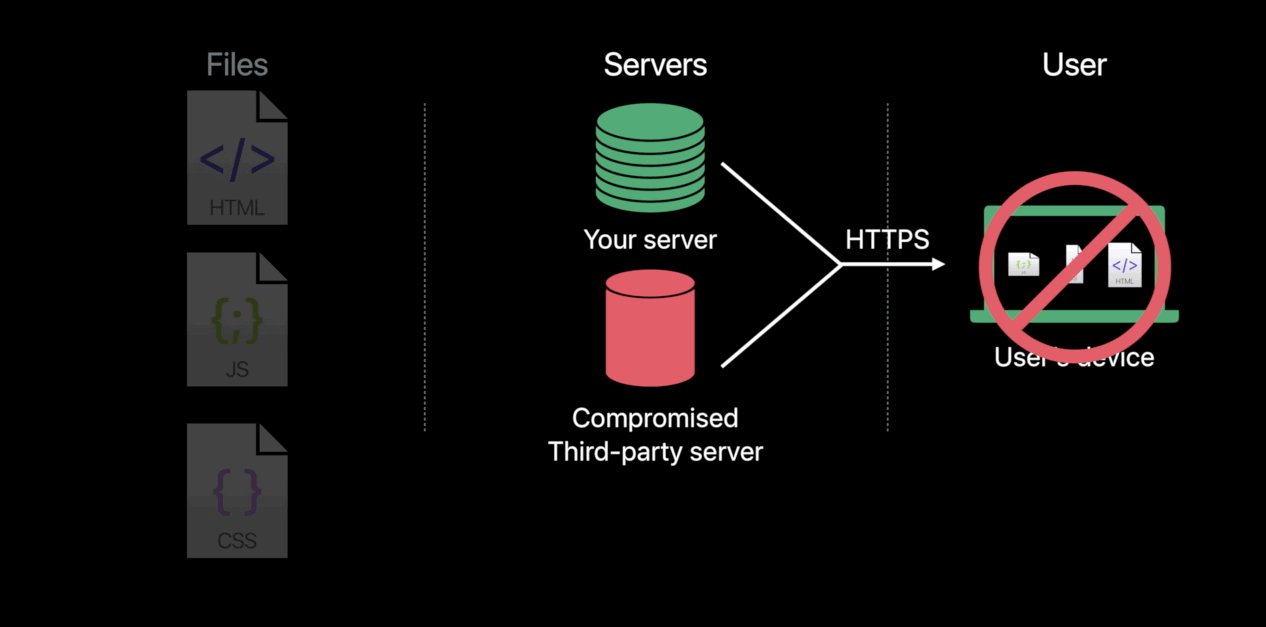
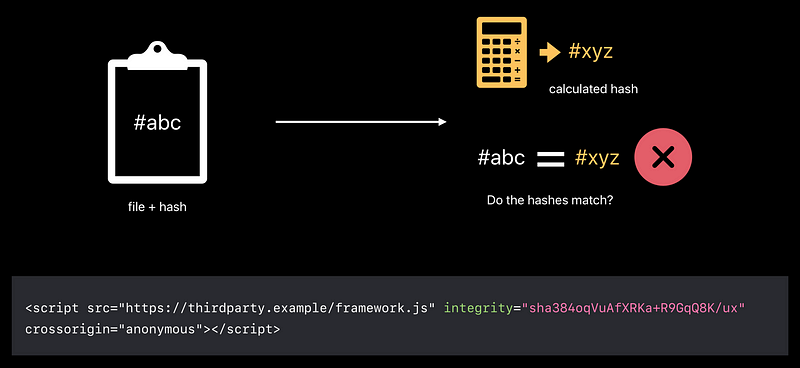
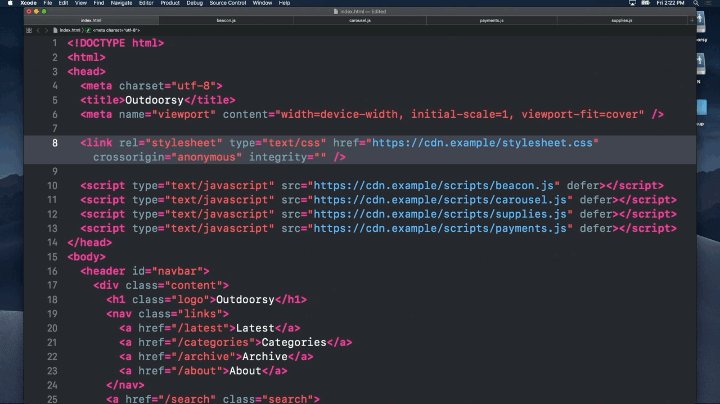
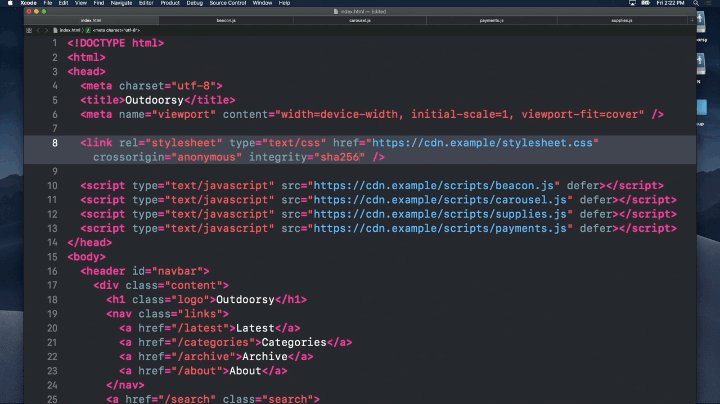
Subresource Integrity


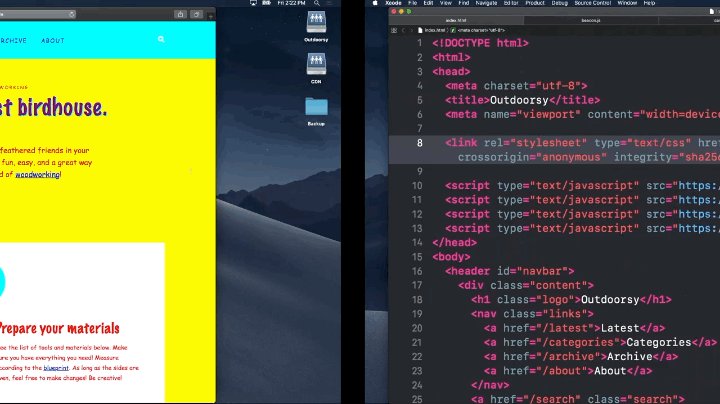
Demo
The hash doesn’t match. So, Safari has blocked it from being loaded.

Intelligent Tracking Prevention
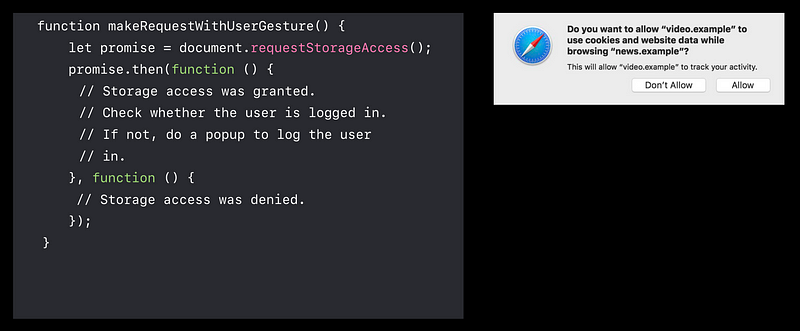
Storage Access API ( new )


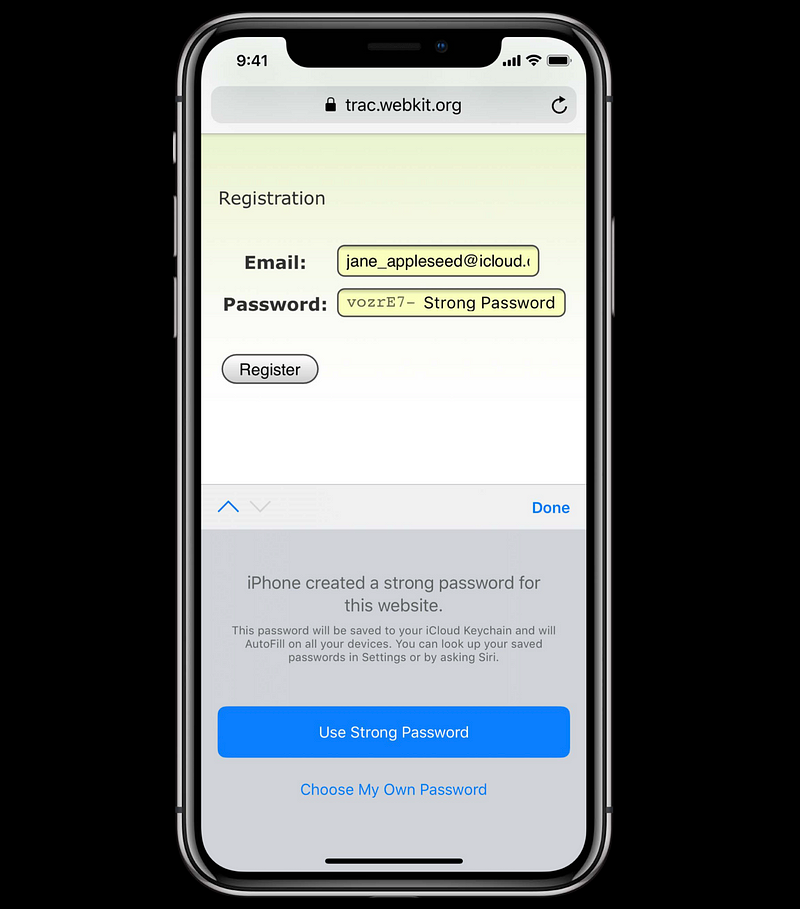
AutoFill for Safari


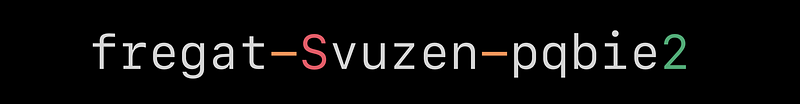
Default Password Format ( new )
- 20 characters long
- Contain upper-case, digits, hyphen, and lower-case
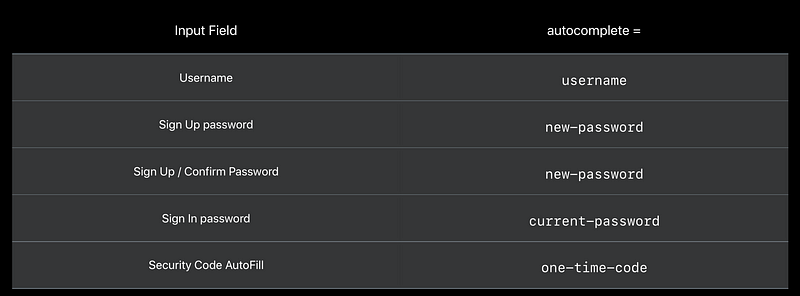
- Use
passwordrulesattributes for custom password rules - Password rules validation tool

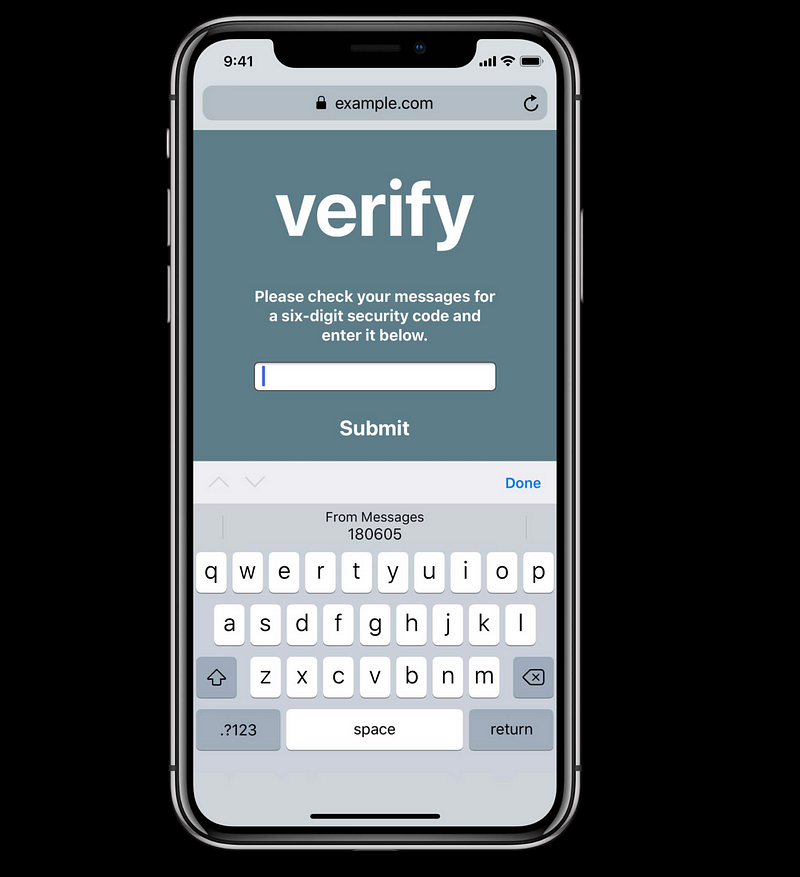
Security Code AutoFill ( new )

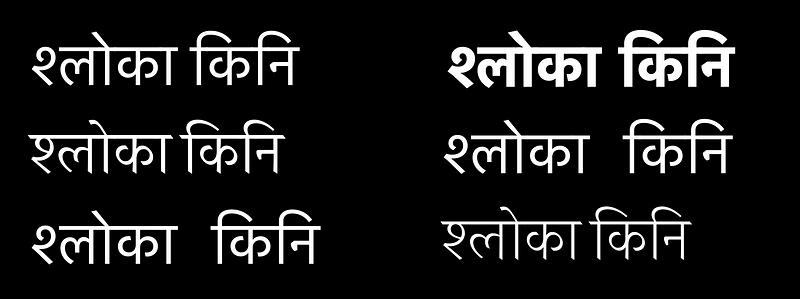
Font Collections ( new )
Similar Unicode fonts downloaded more quickly

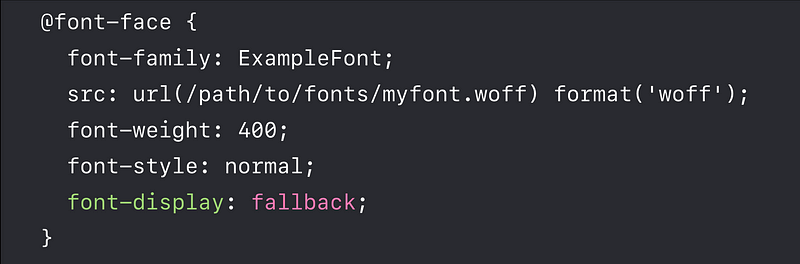
font-display Descriptor ( new )


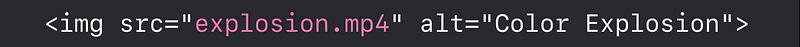
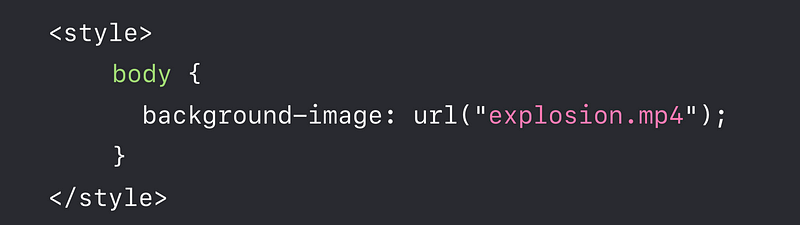
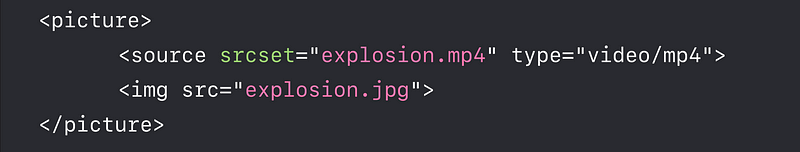
Videos in Image Elements



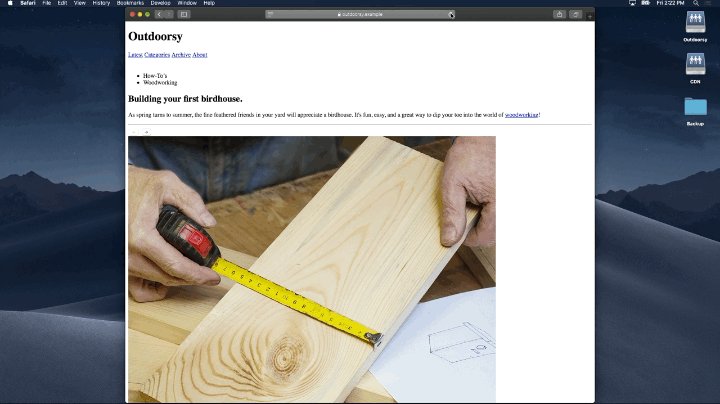
Demo
gif → mp4

Passive Event Listeners ( new )
- Enabled on
document,window, andbodyelements by default - Flag to always allow scrolling
- No interruptions


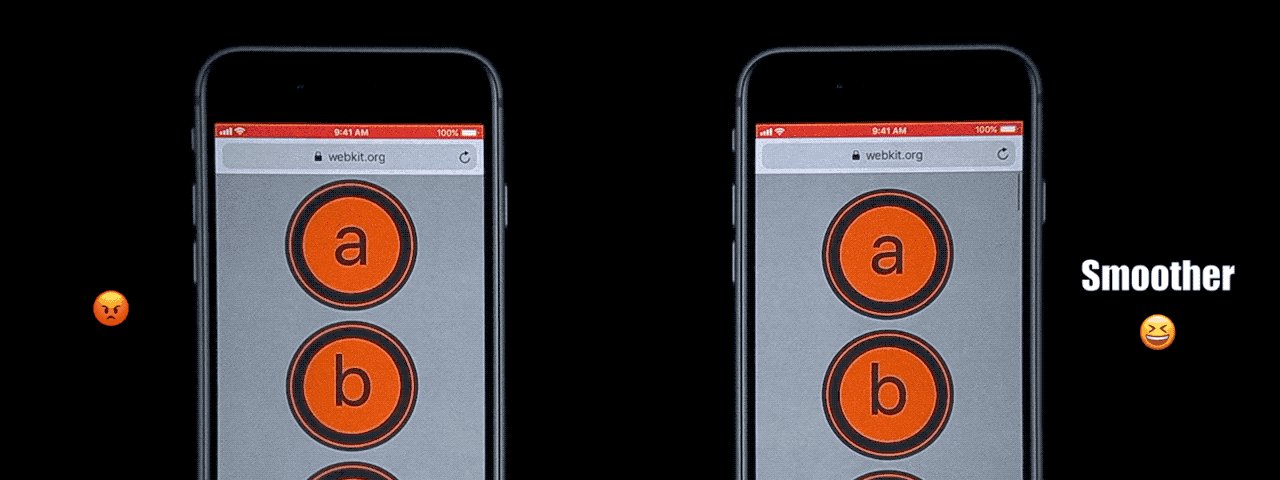
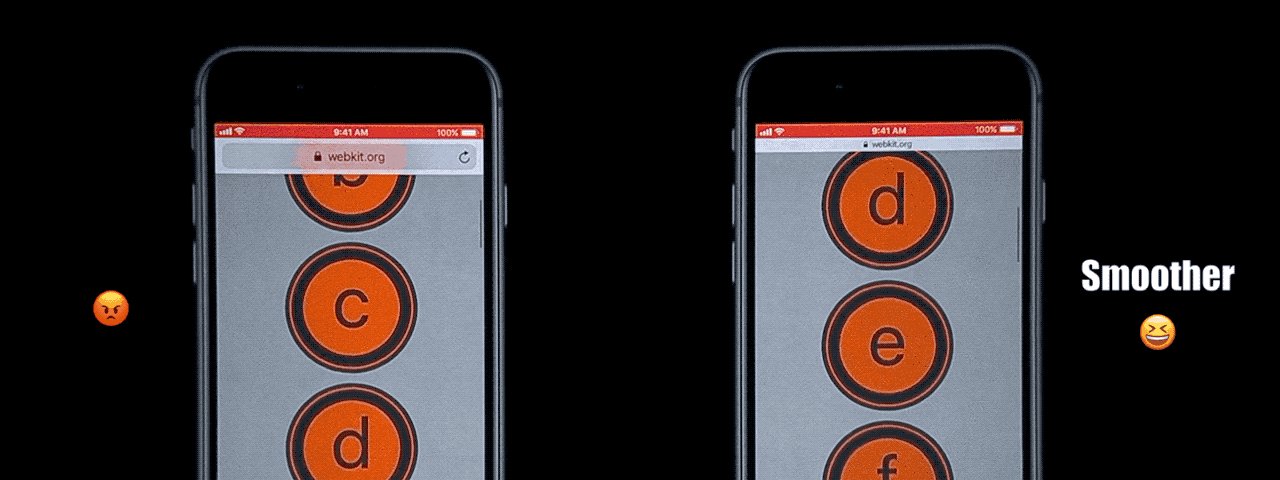
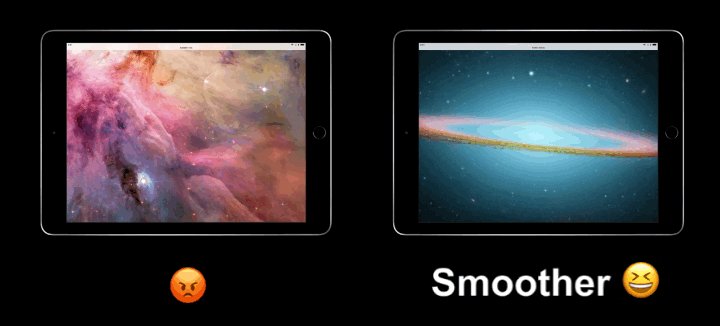
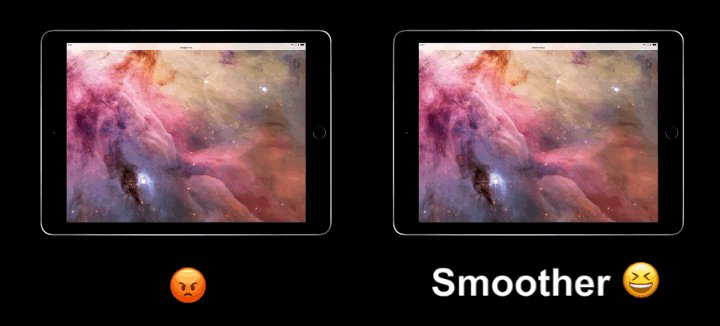
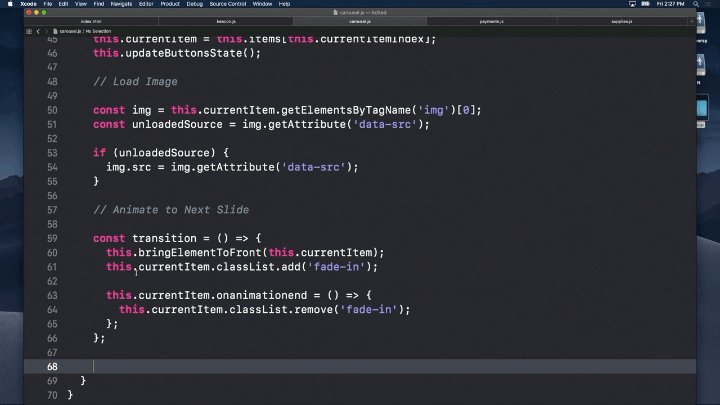
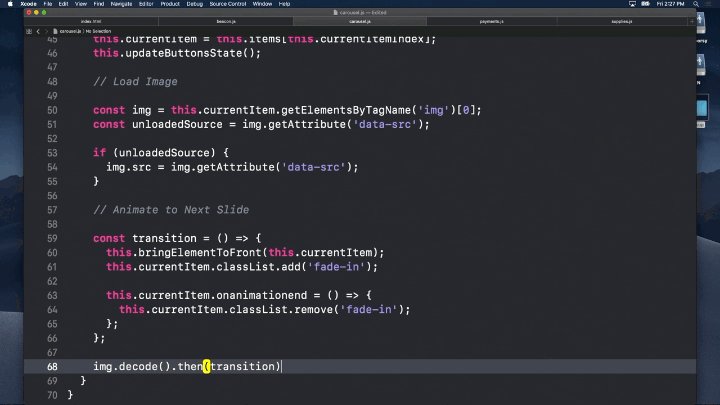
Image Decoding ( new )
- Synchronous 😡
- Main thread is blocked
- User interactions prevents until all images are decoded - Asynchronous 😆
- On separate thread
- Parallel decoding operations
- User interactions aren’t blocked
- Default on 1st page load
- Markup: Add thedecodingattribute to an element
- JavaScript: UseHTMLImageElement.decode()


Demo
No flash. Smooth transition.

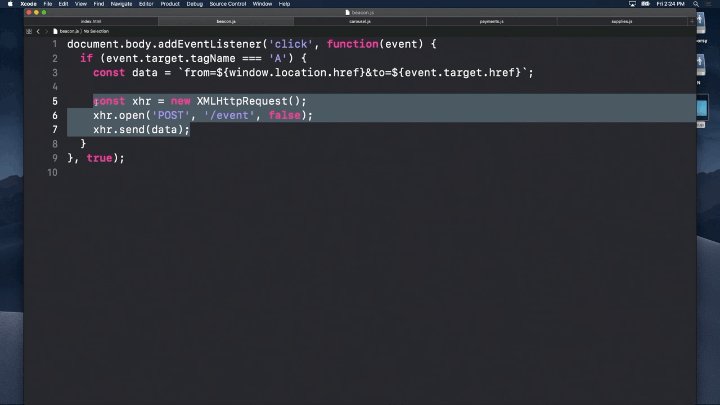
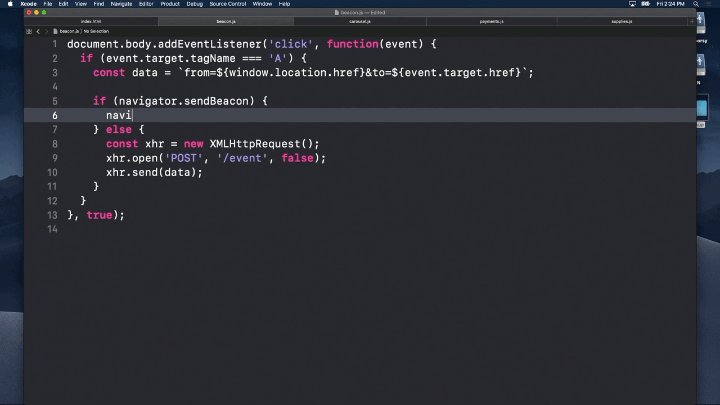
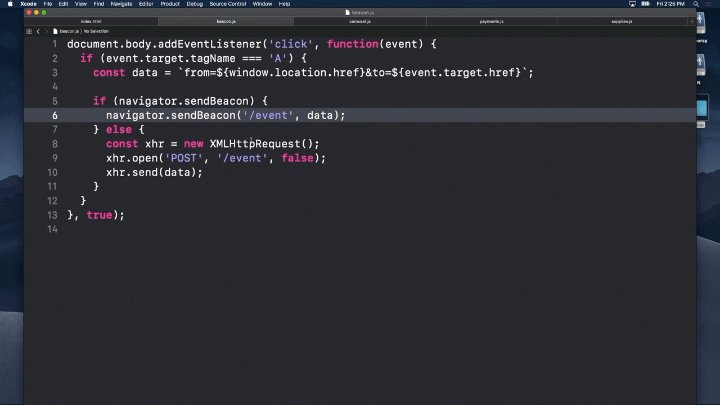
Beacon API
Asynchronous request on unload event
- Sends data on unload without waiting for a response
- Smooth browser navigation while waiting for response
- Ensure delivery of data while Safari is running

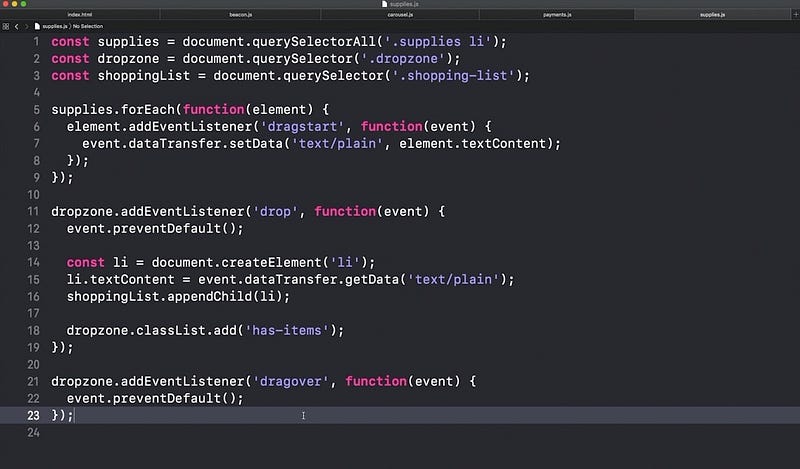
Drag and Drop Improvements
- Directory uplaod
- Read and write support for MIME types ( HTML, plaintext, and URLs)
- iOS:
DataTransfer.getDataandDataTransfer.setData
Demo


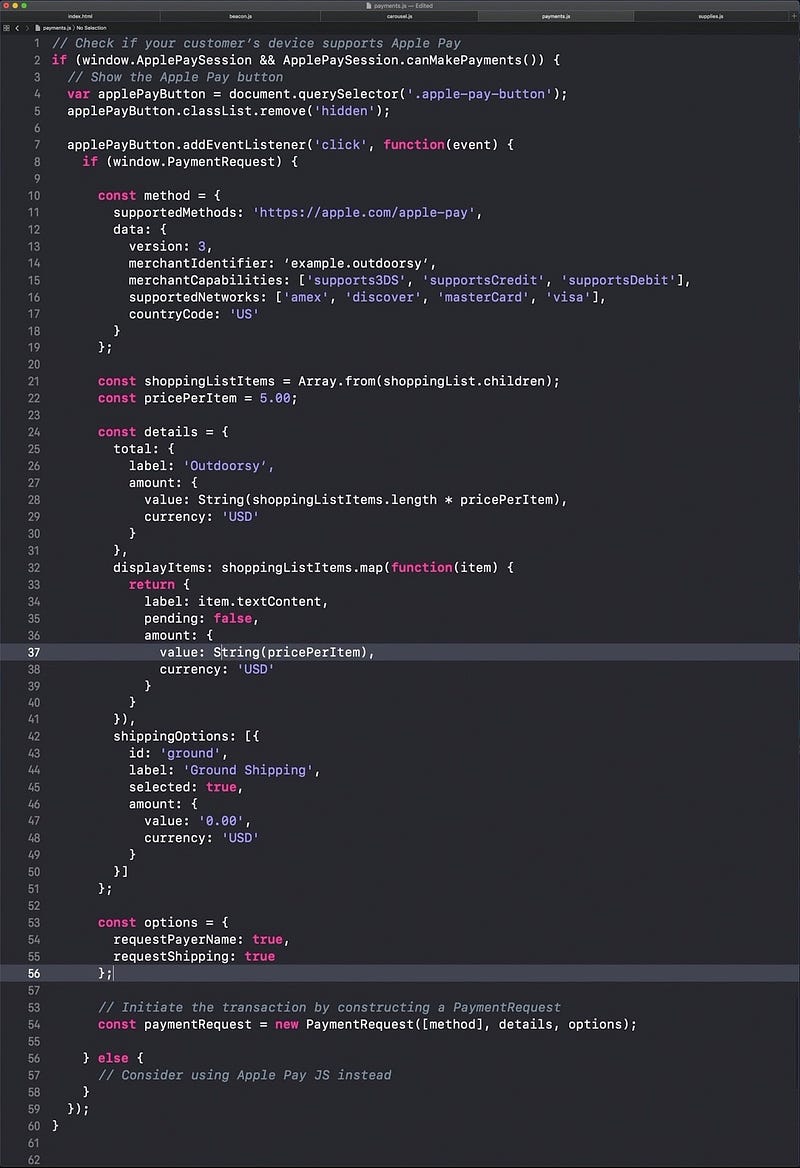
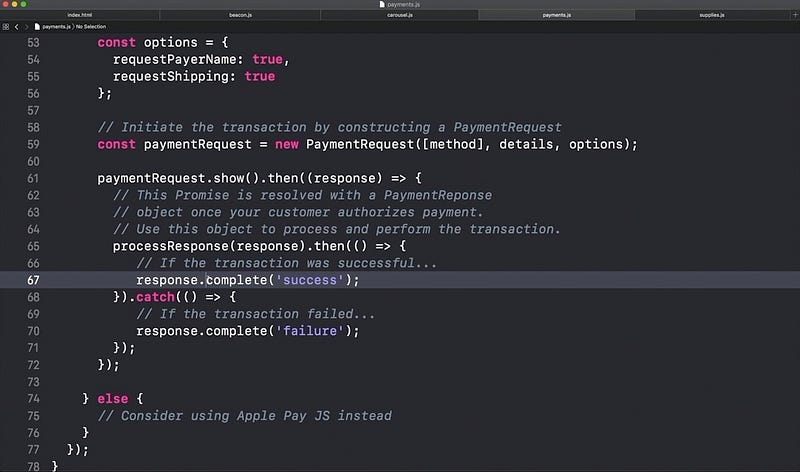
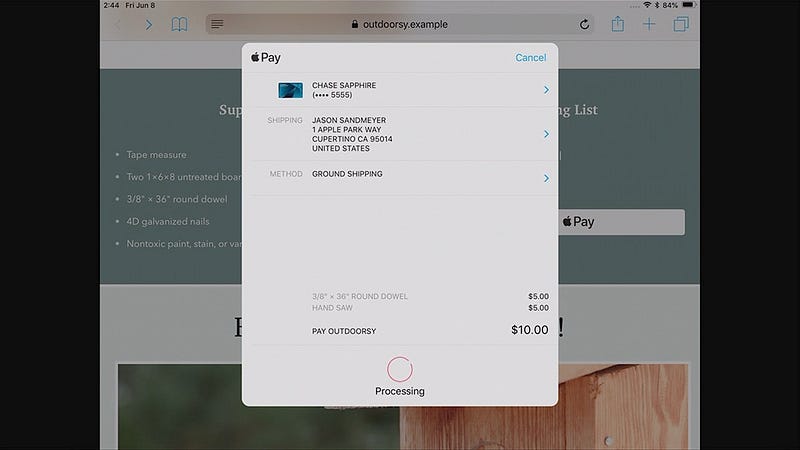
Payment Request API + Apple Pay ( new )
- Support for Apple Pay using Payment Request API
- Still need to support Apple Pay specifics
- Apple Pay JS features
- Granular error handling
- Cobranded card support
- Phonetic names
Demo



Service Worker API ( new )
- Great offline experience
- Cache interactions
- Intercept requests - Multiple tabs share 1 instance
- Persistent store of resources
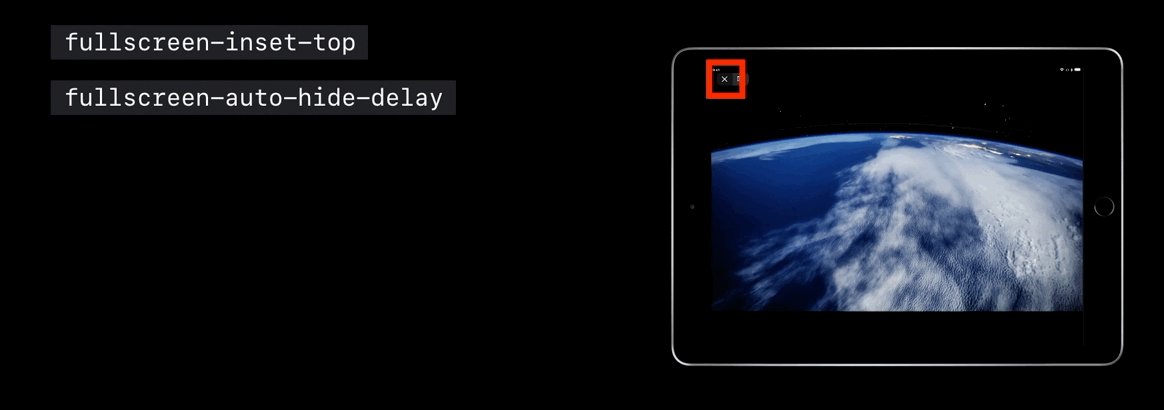
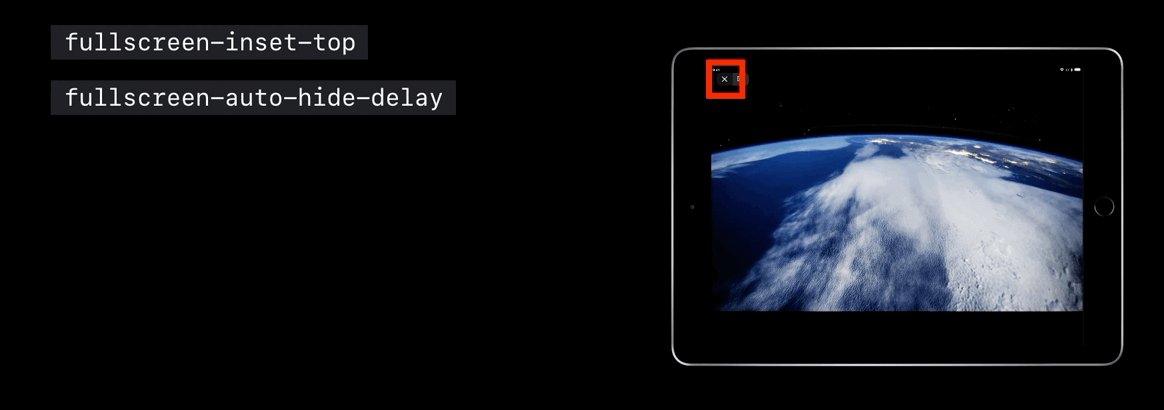
Fullscreen API for iPad
CSS Environment Variables

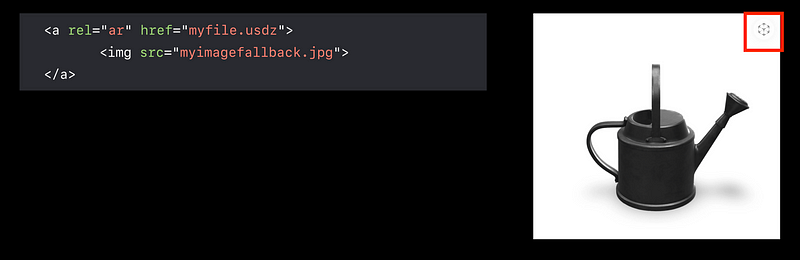
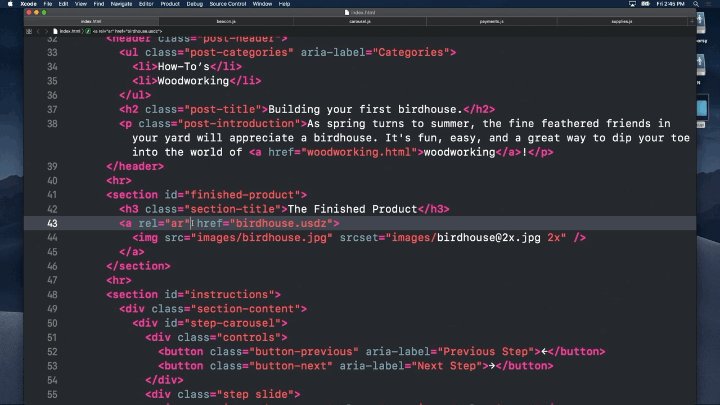
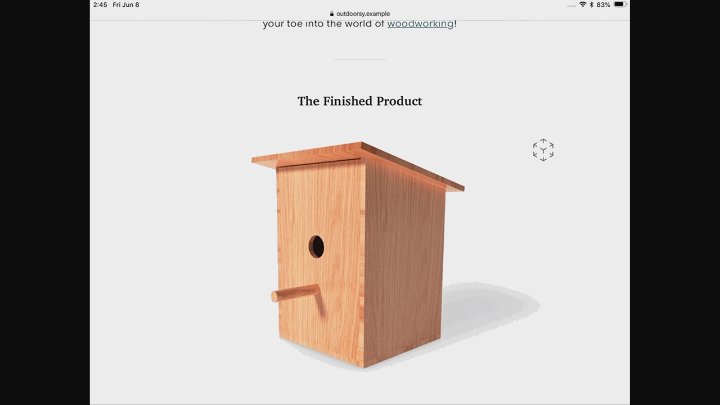
AR Quick Look + Safari