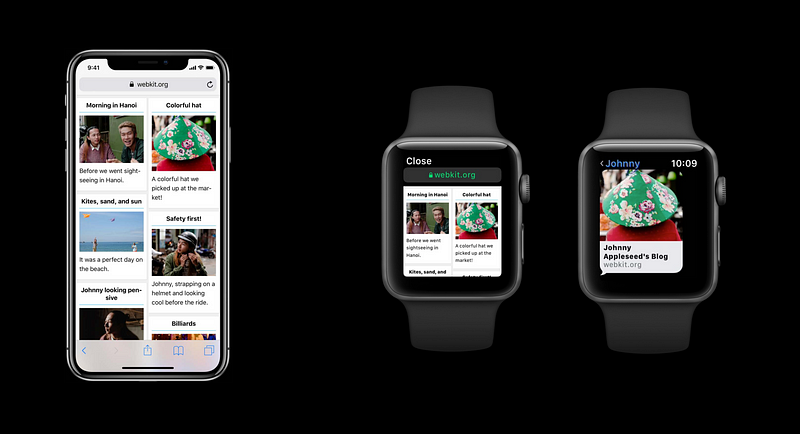
Designing Web Content for watchOS
Designing Web Content for watchOS
WWDC 2018

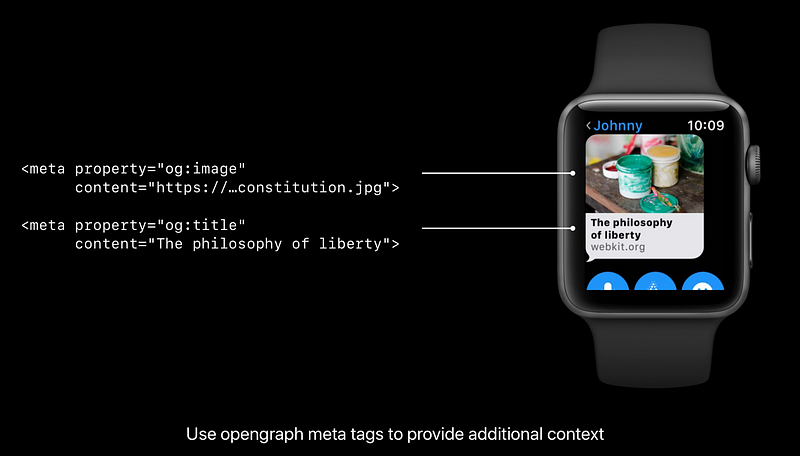
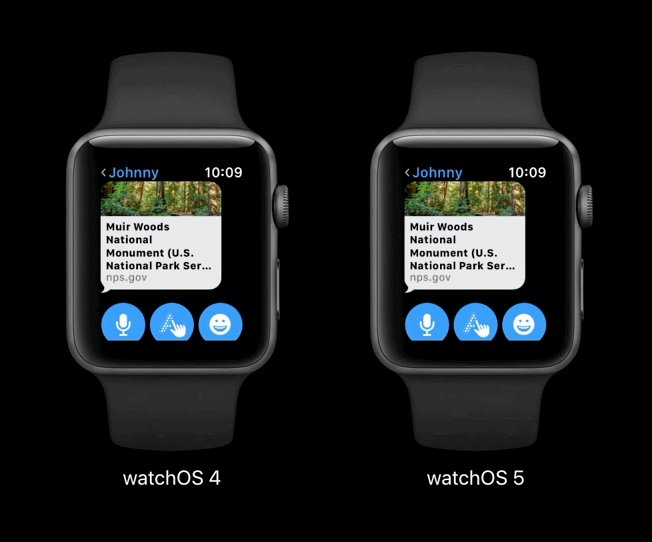
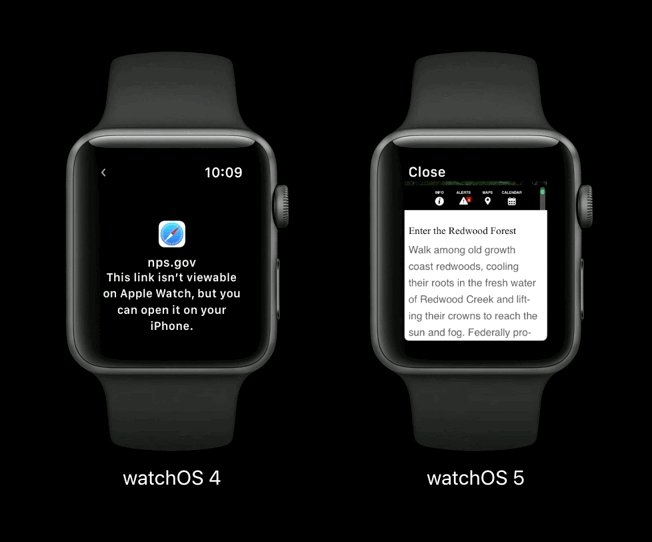
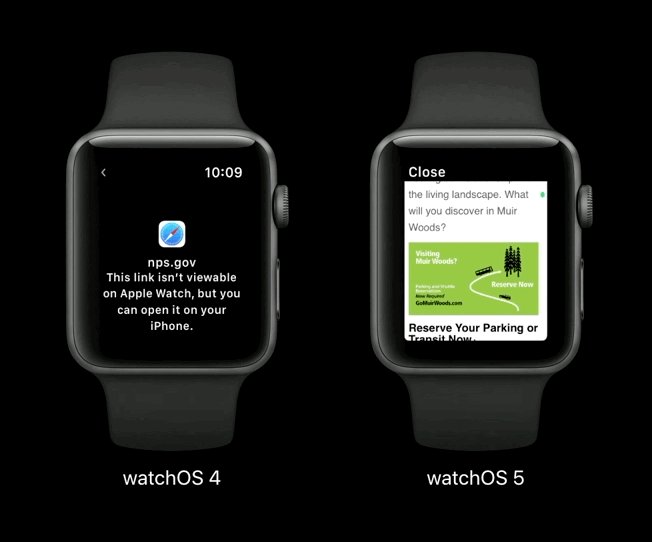
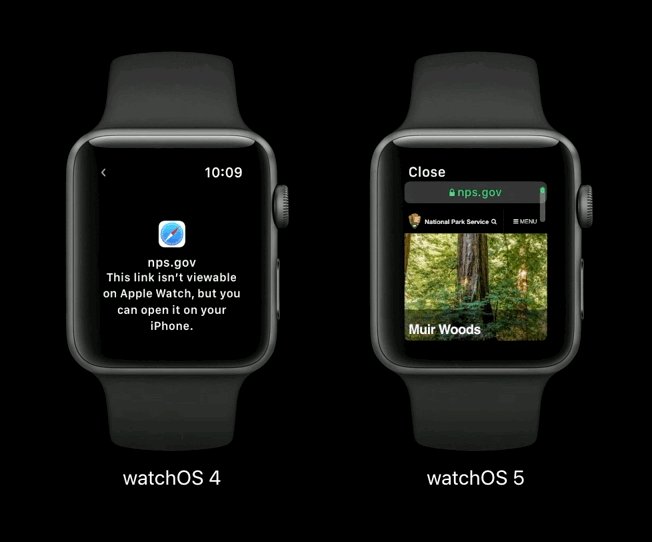
Links

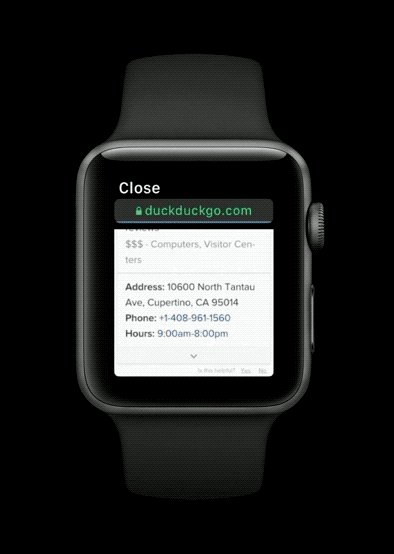
Scrolling
- Digital Crown
- Pan gestures

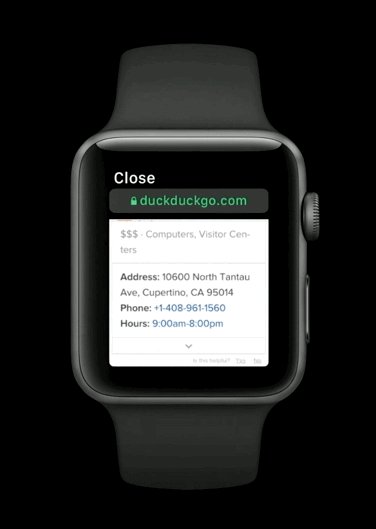
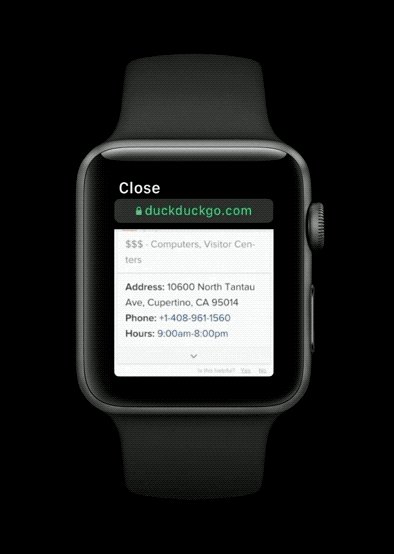
Double tap to Zoom

Back / forward
- Firm press
- Edge swipe

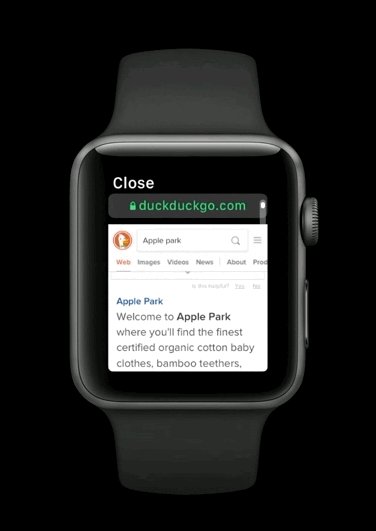
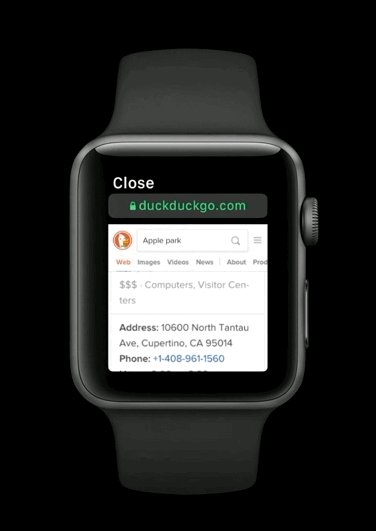
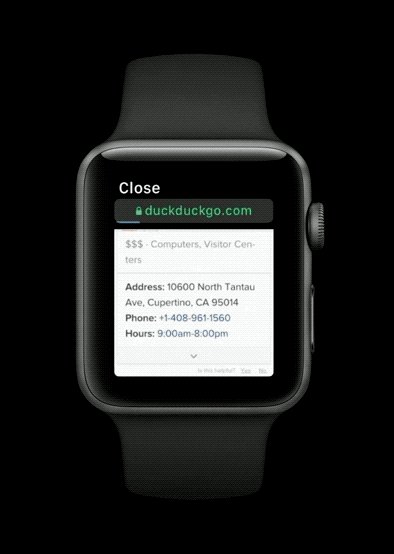
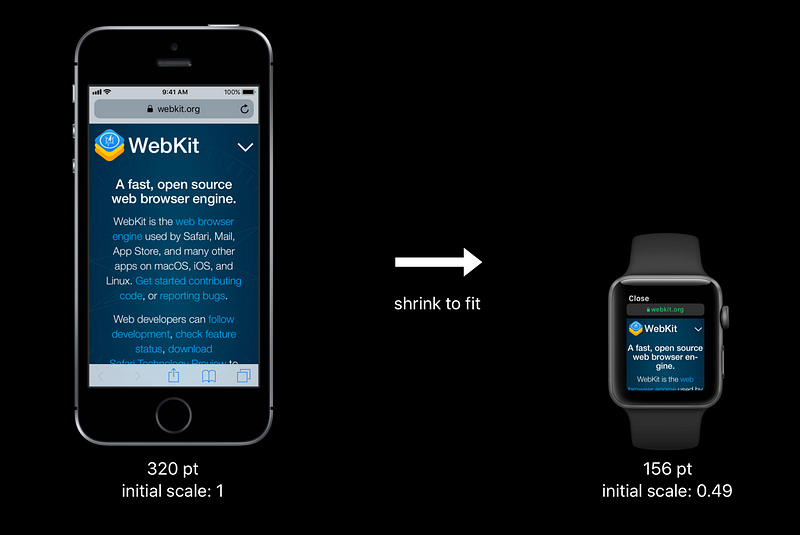
How It Works
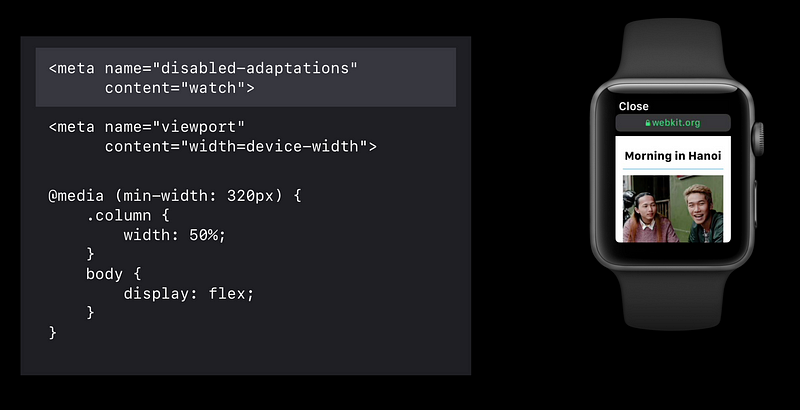
initial-scaleis overridden- Viewport dimensions: 320 by 357
- Width for media queries: 320
- Avoids horizontal scrolling

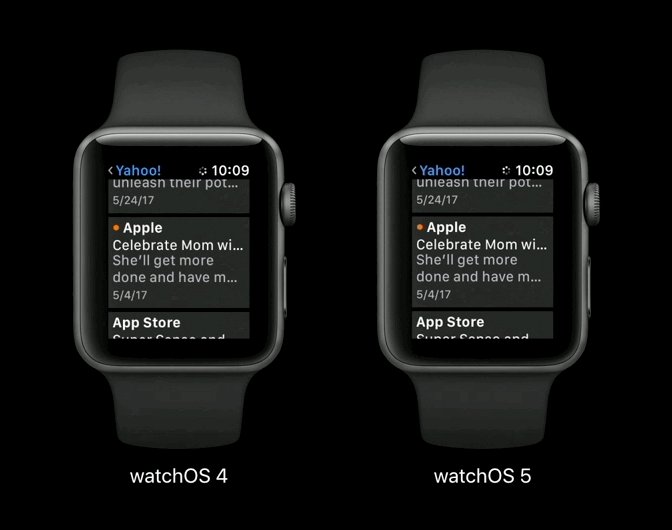
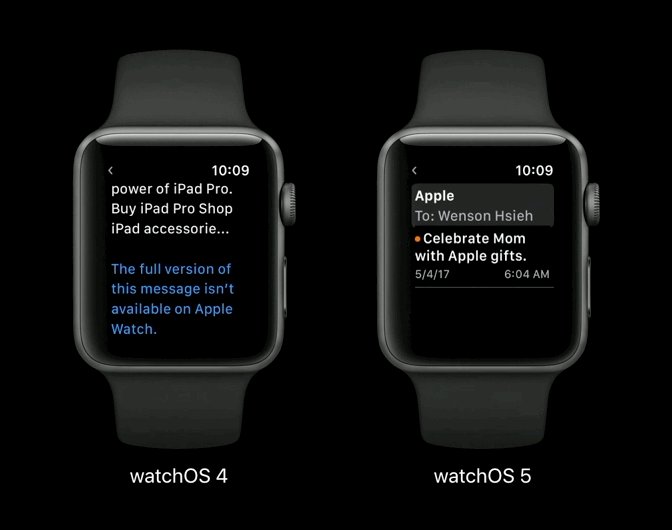
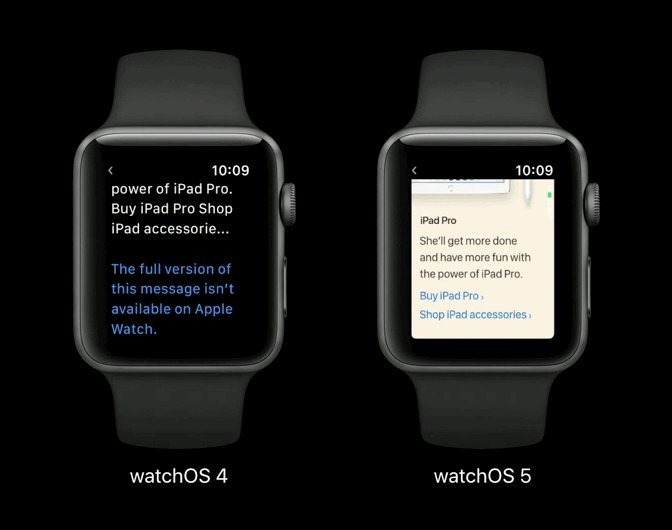
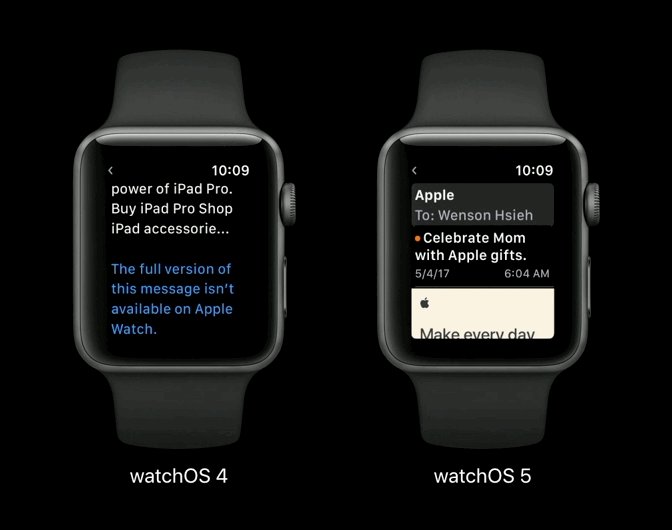
Optimizing Layout


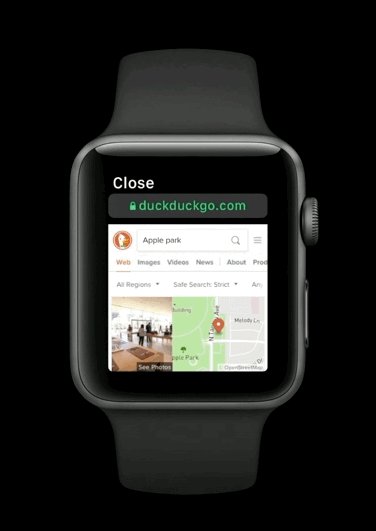
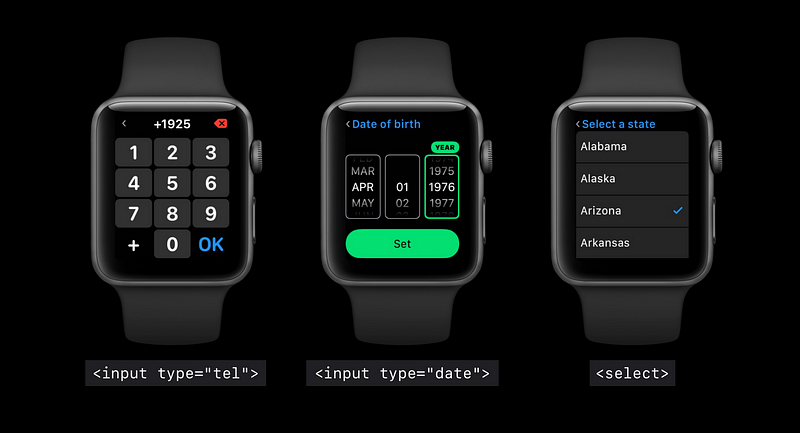
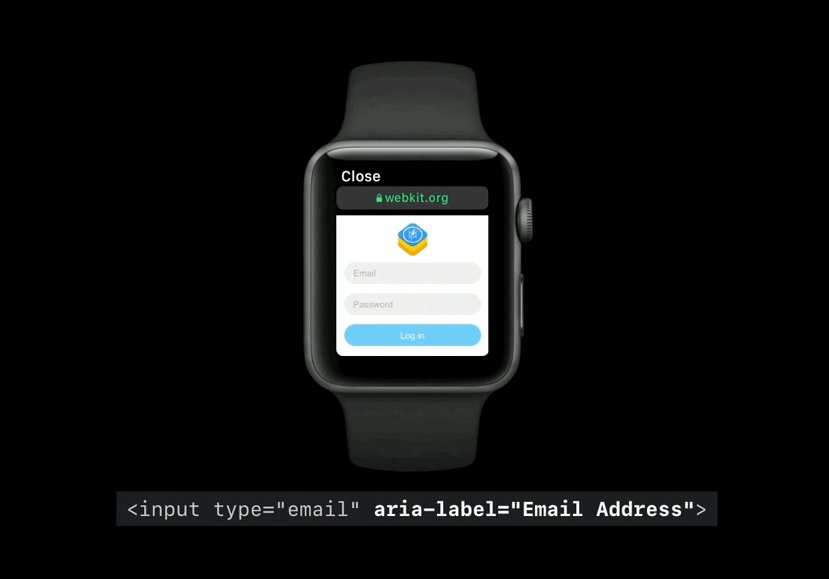
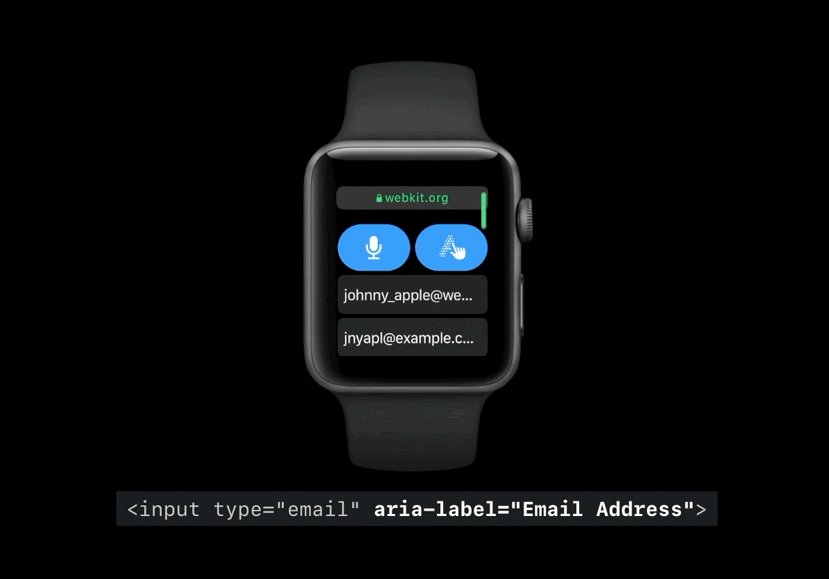
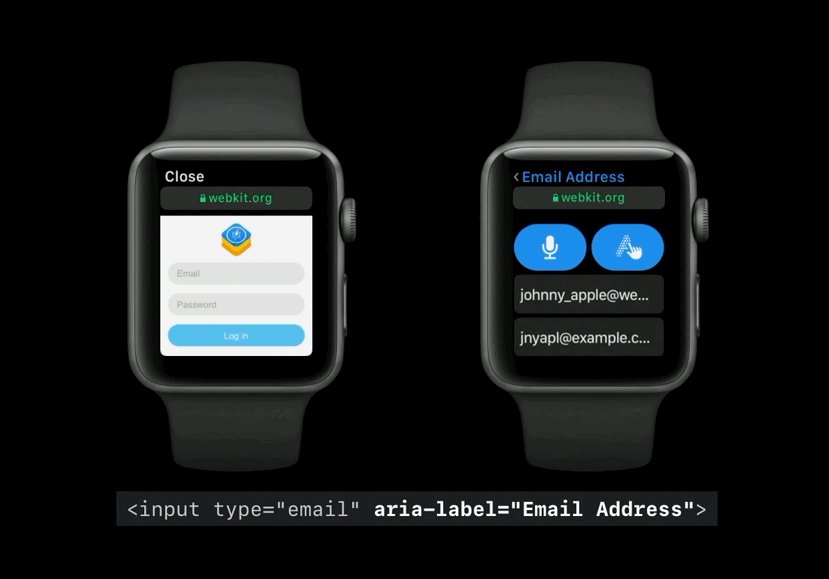
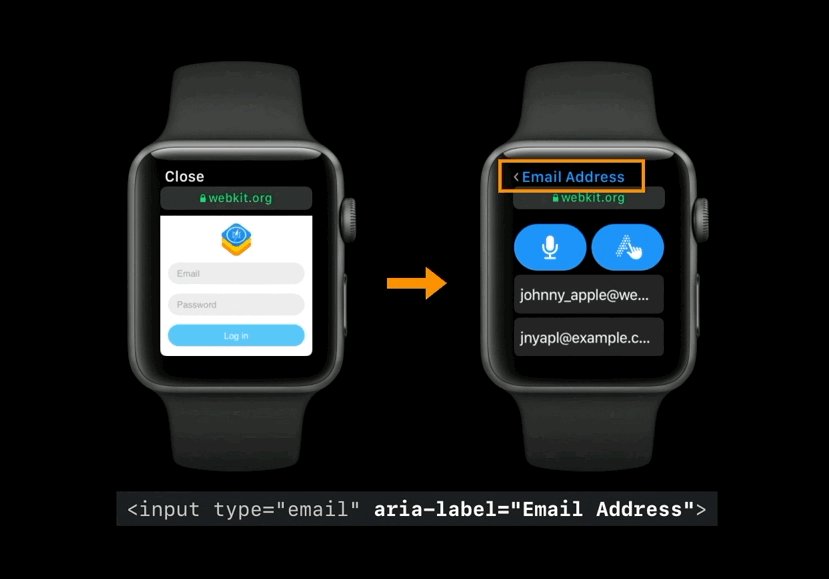
Form Controls


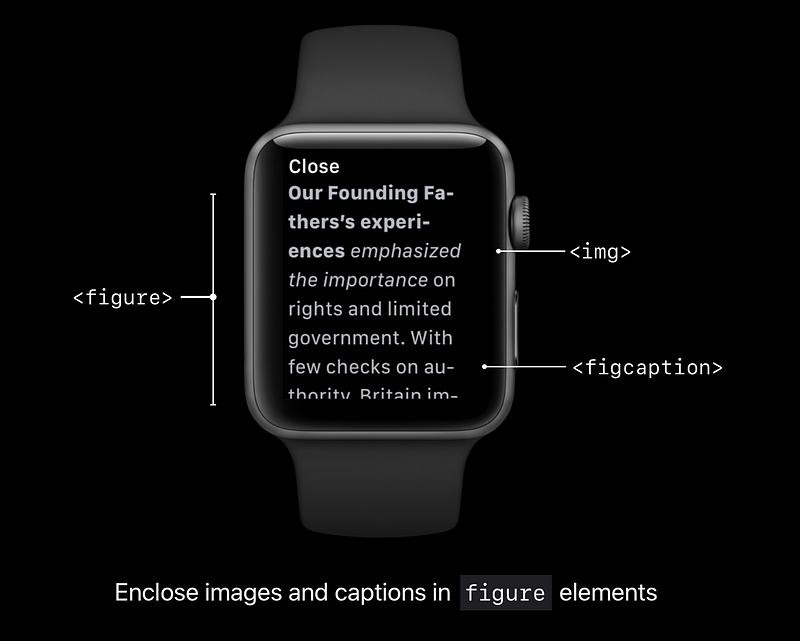
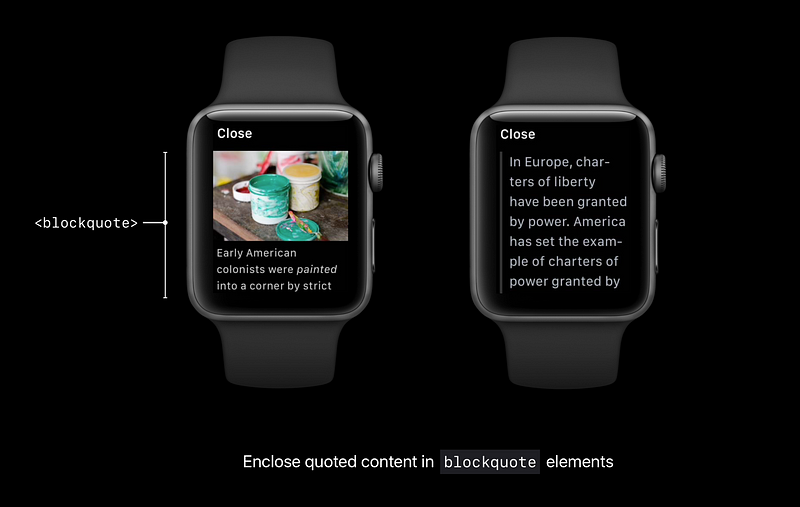
Safari Reader