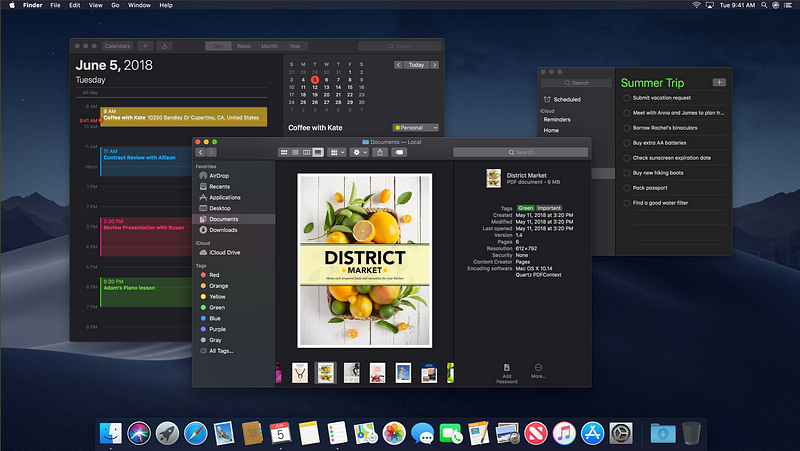
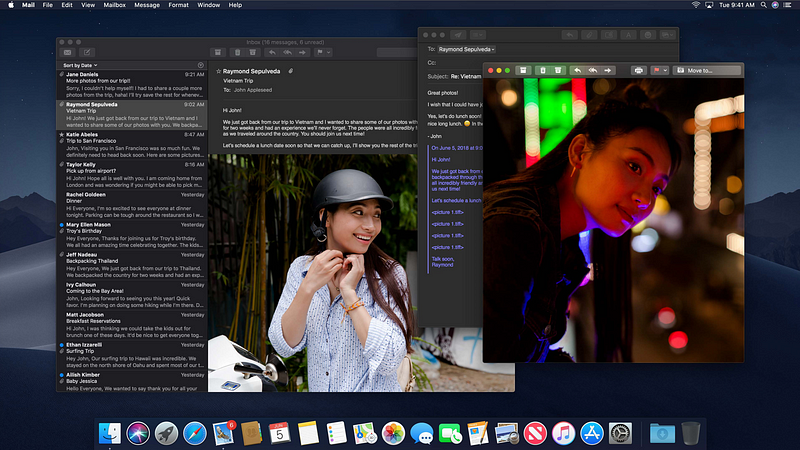
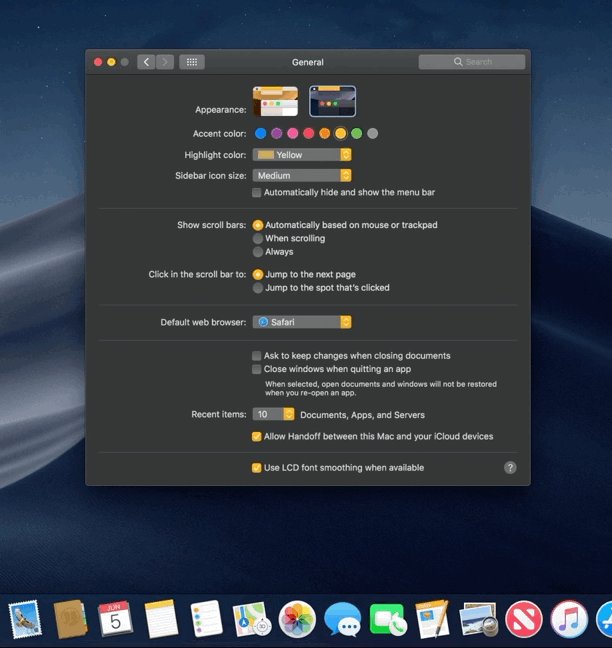
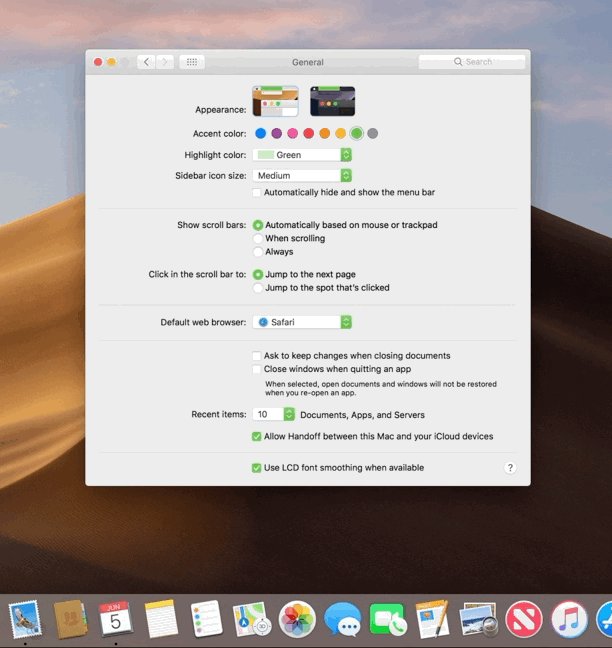
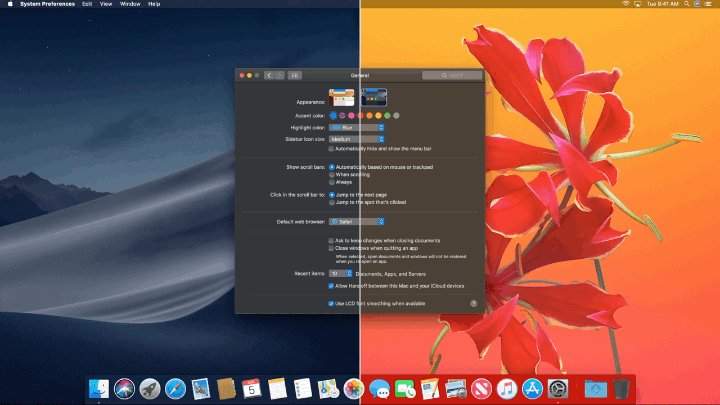
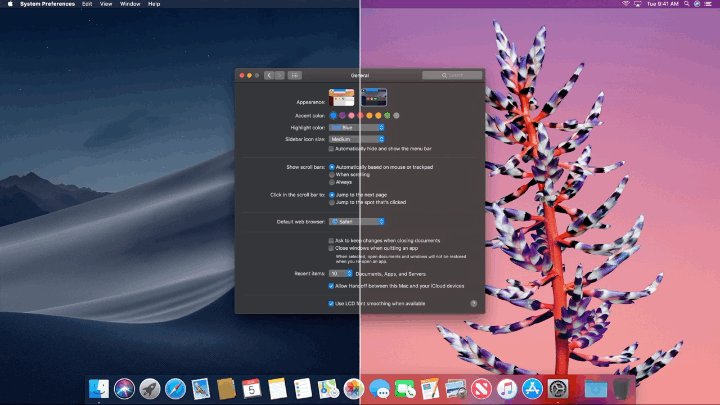
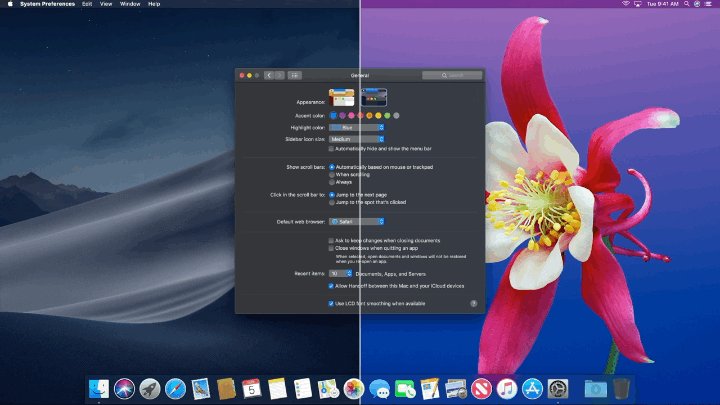
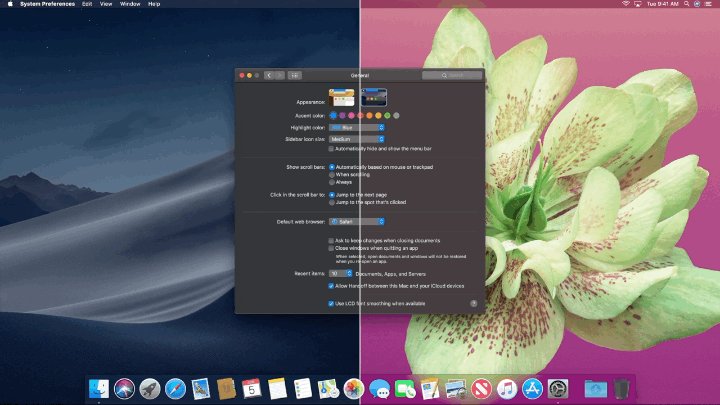
Introducing Dark Mode
Introducing Dark Mode
WWDC 2018


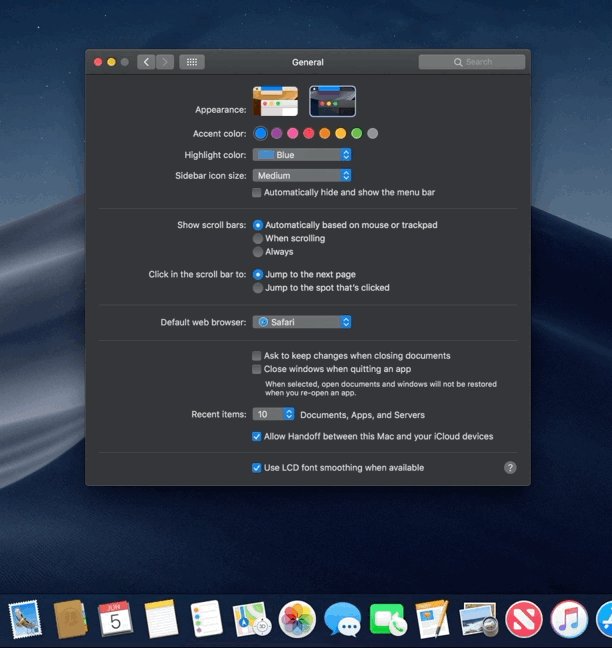
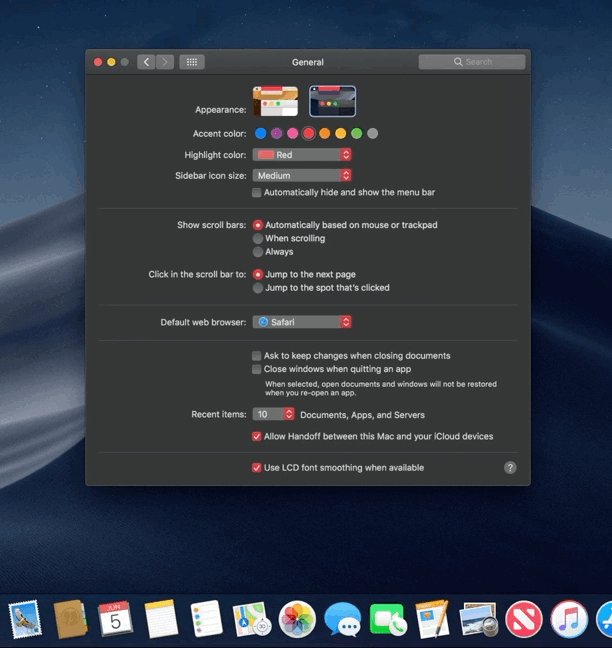
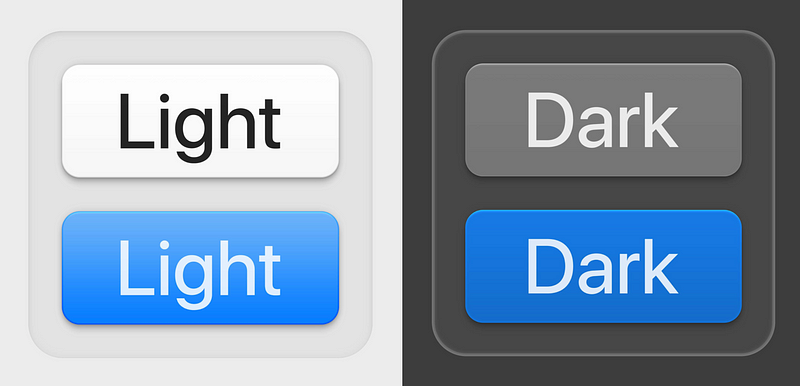
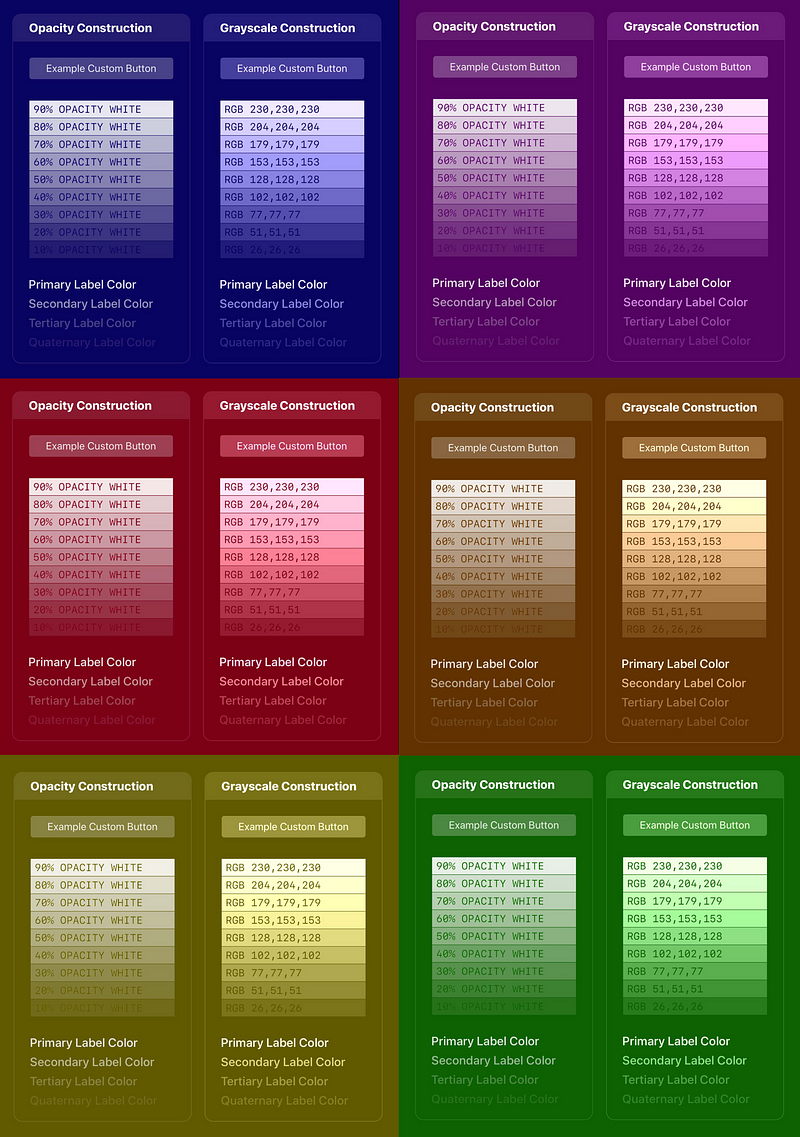
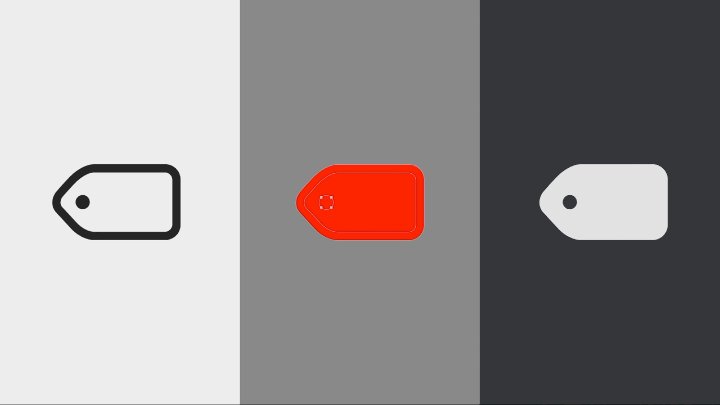
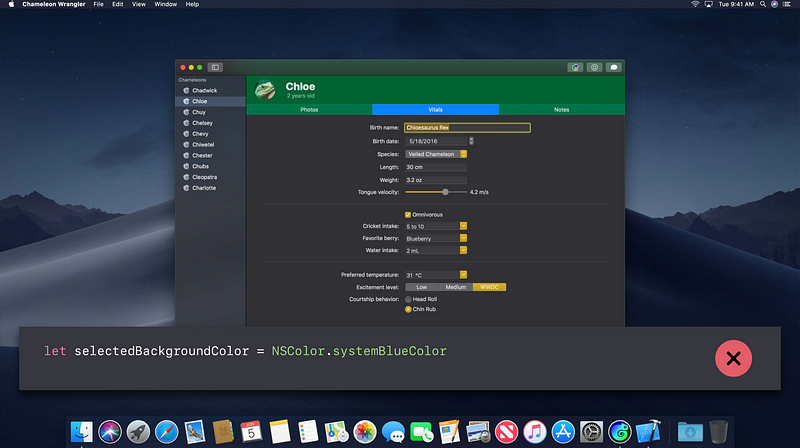
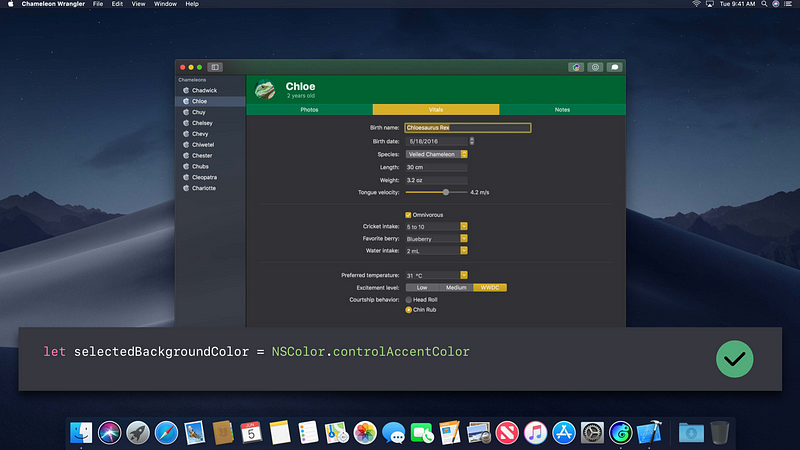
Accent Color

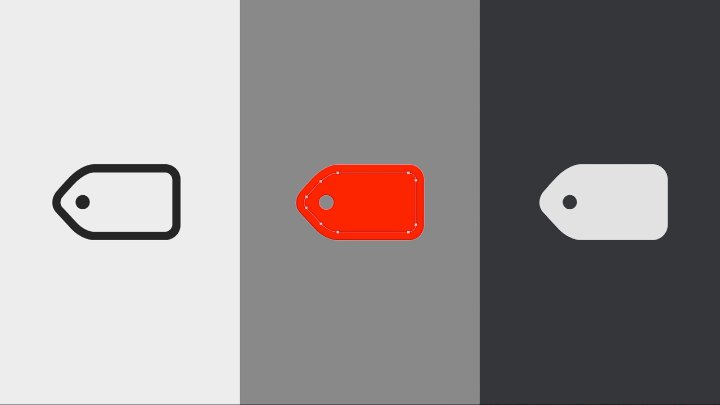
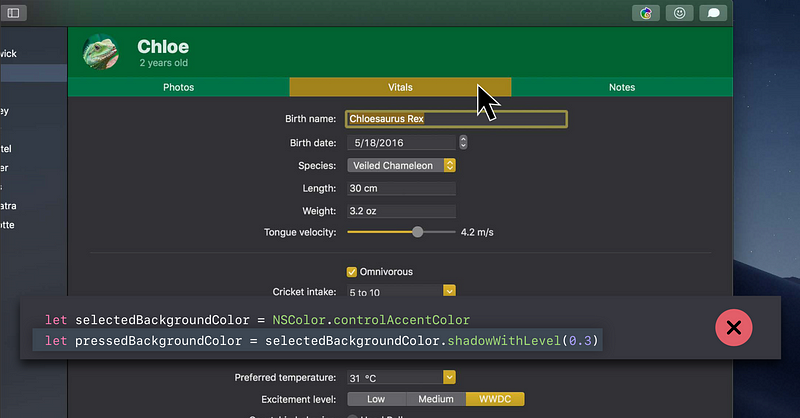
Button


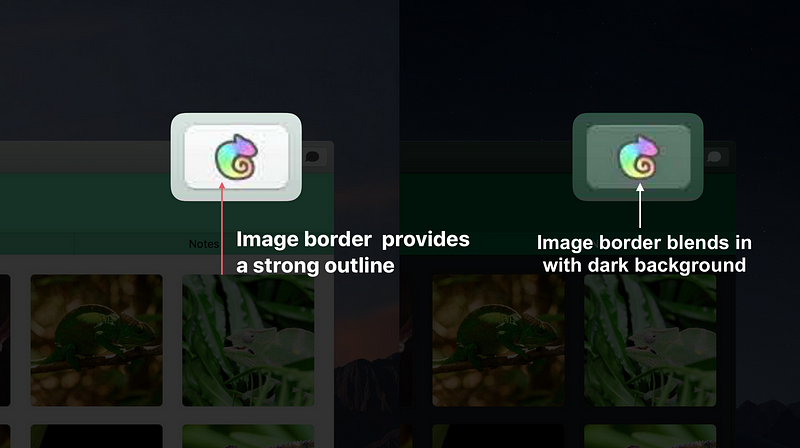
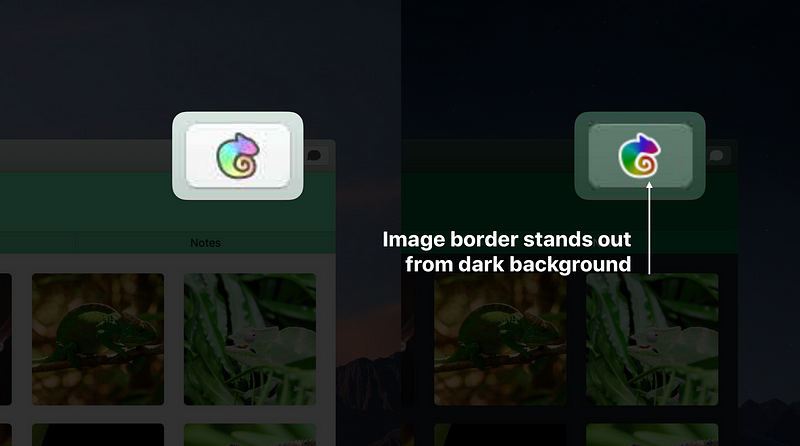
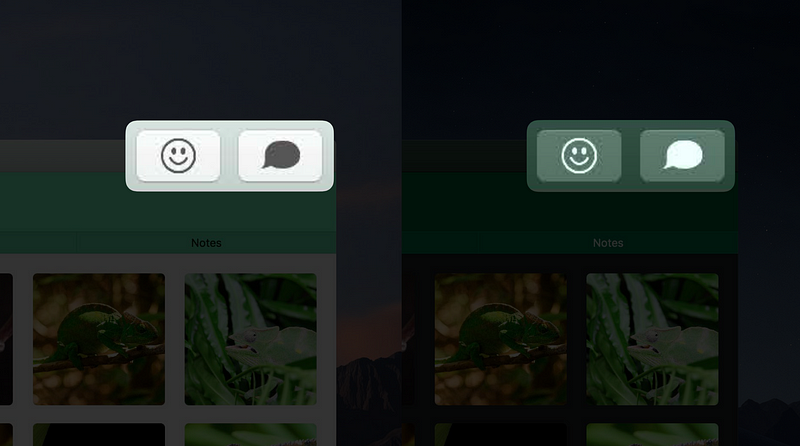
Border Shadow

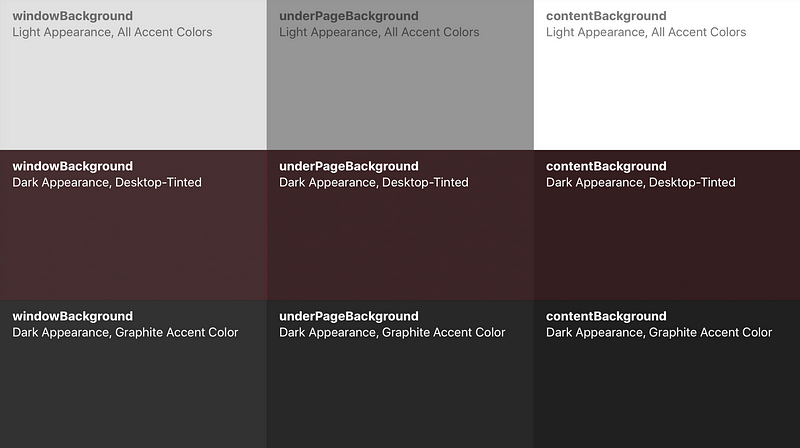
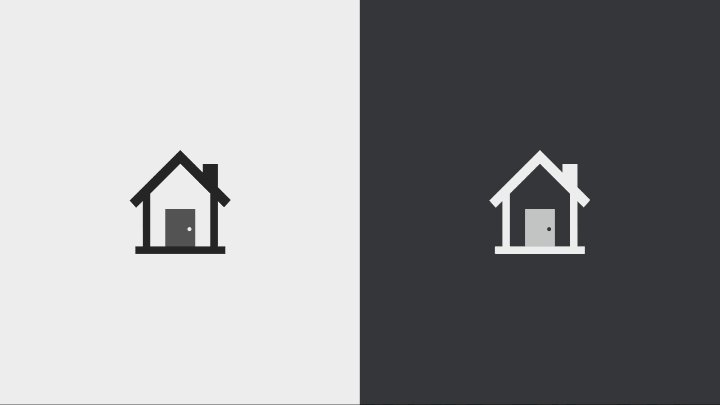
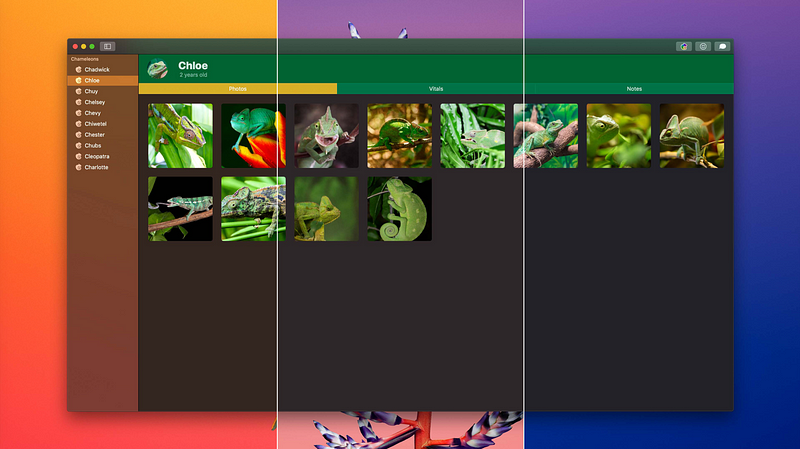
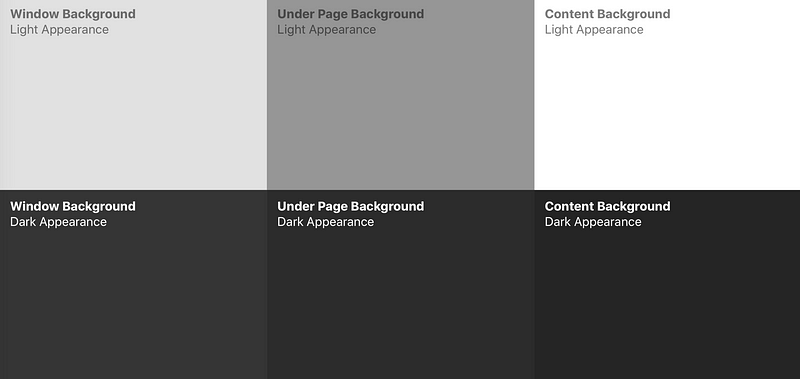
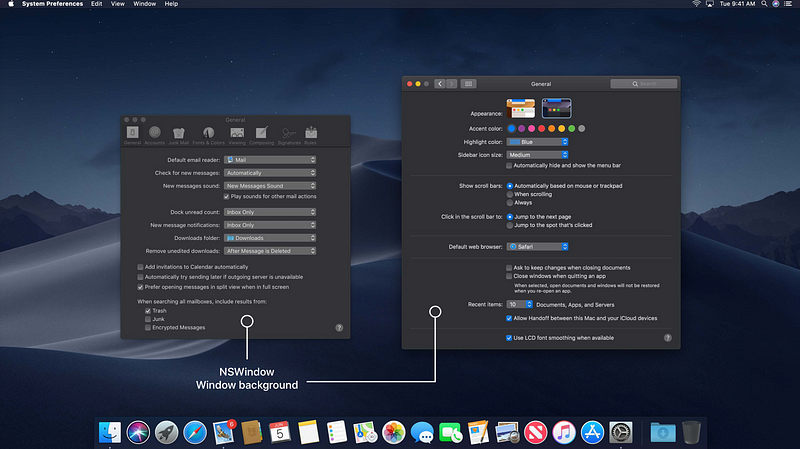
Background Layers


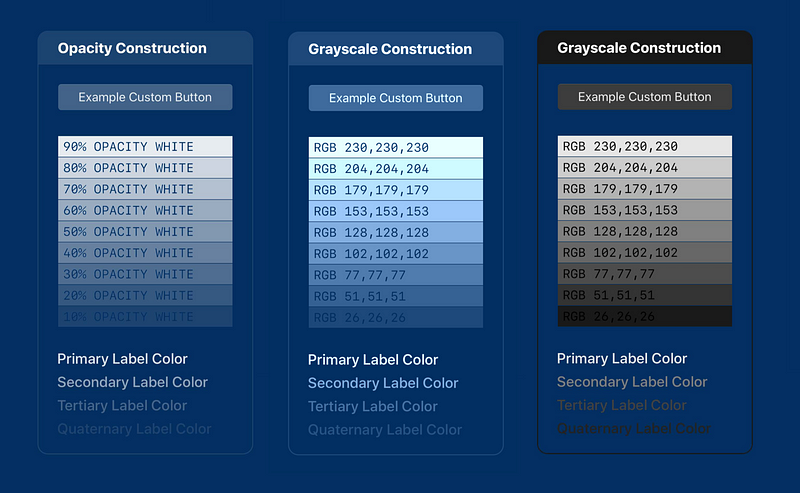
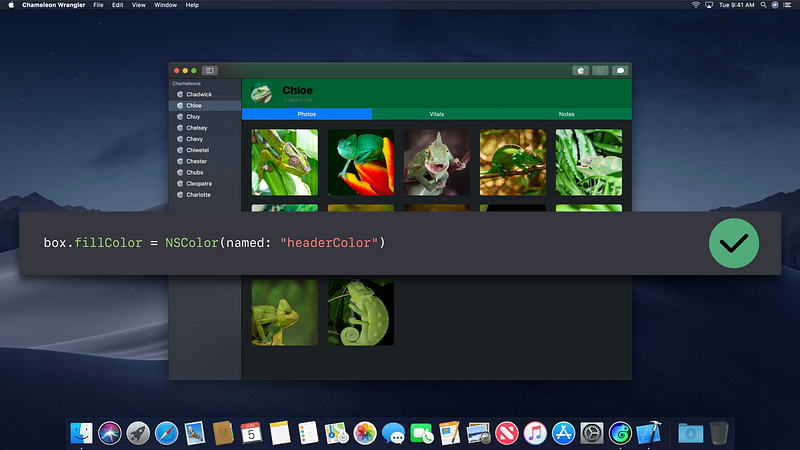
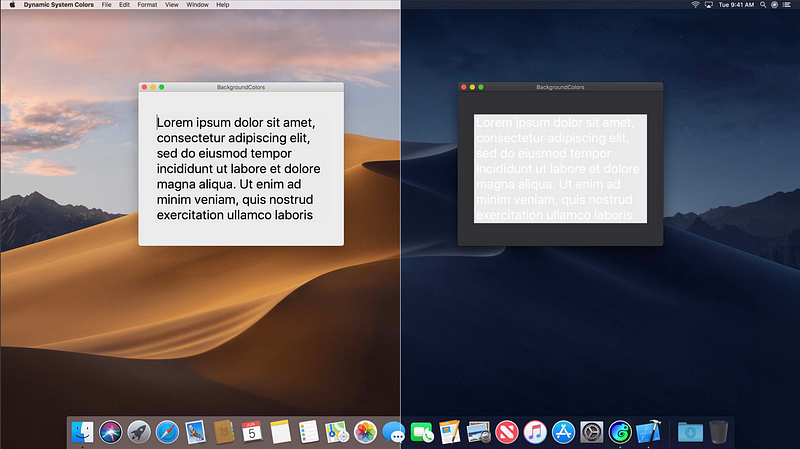
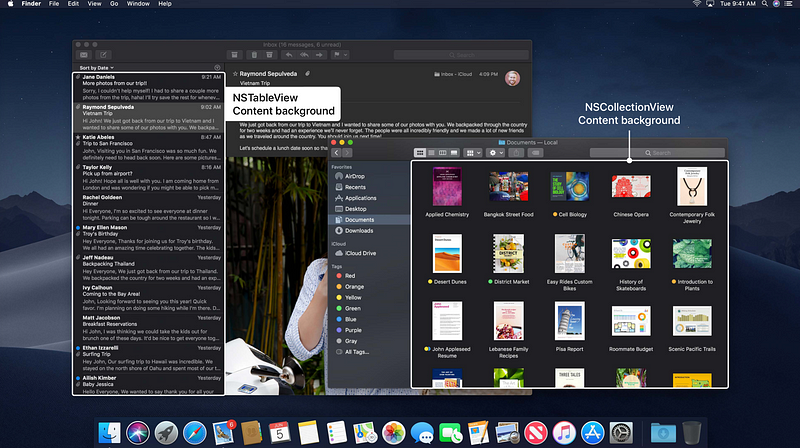
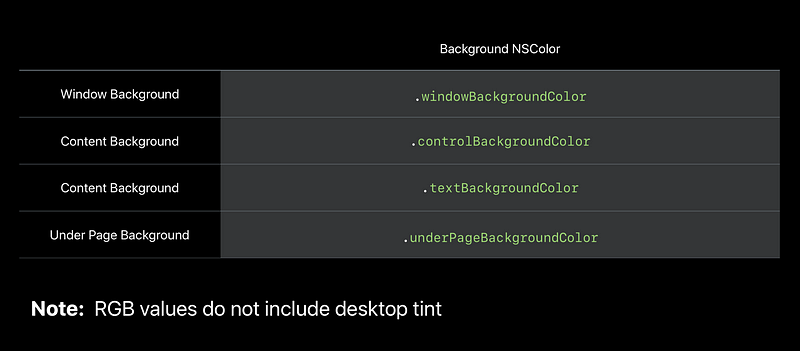
Background Colors

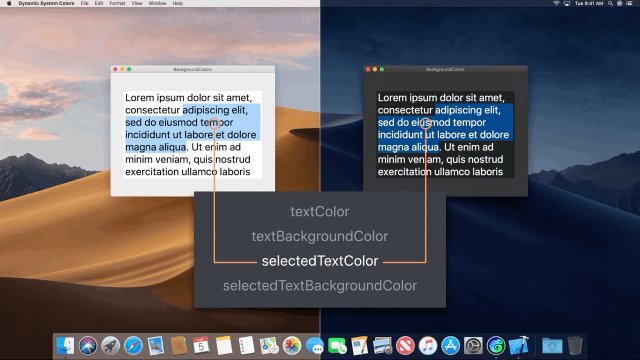
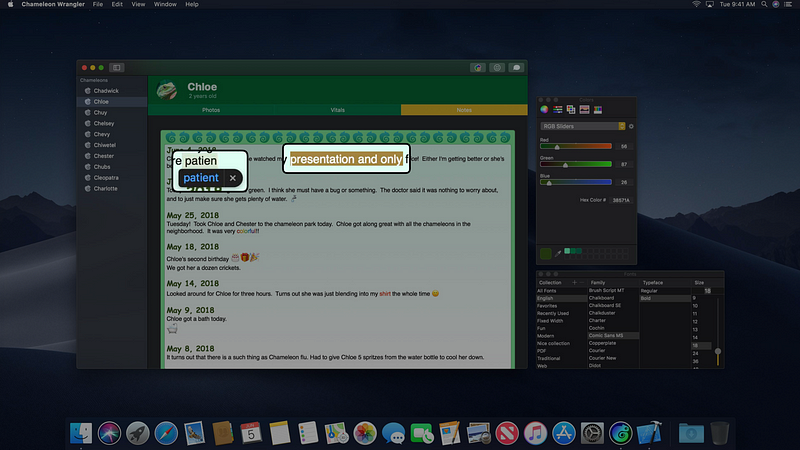
Working with Colors


Designing with Vibrancy



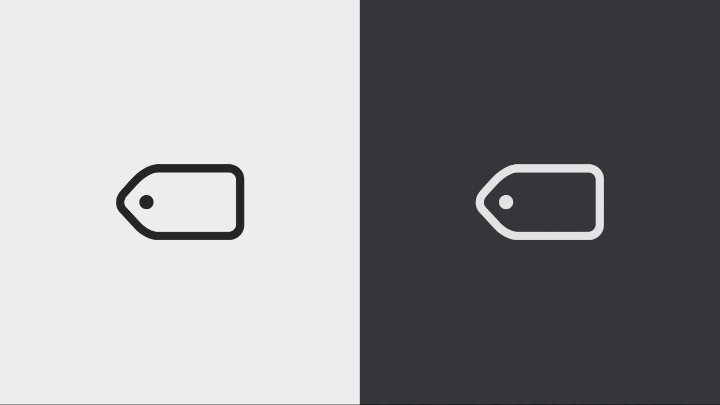
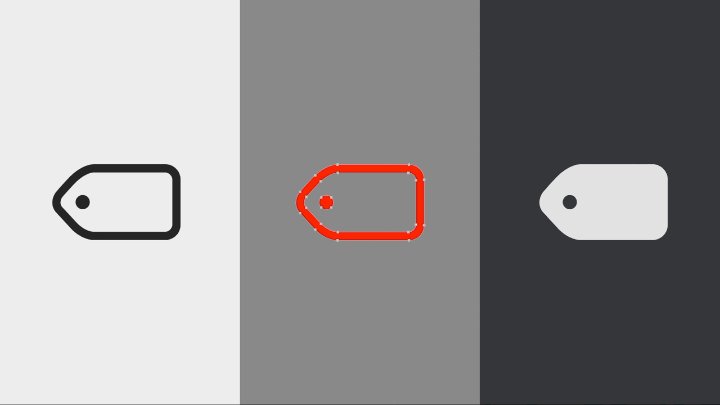
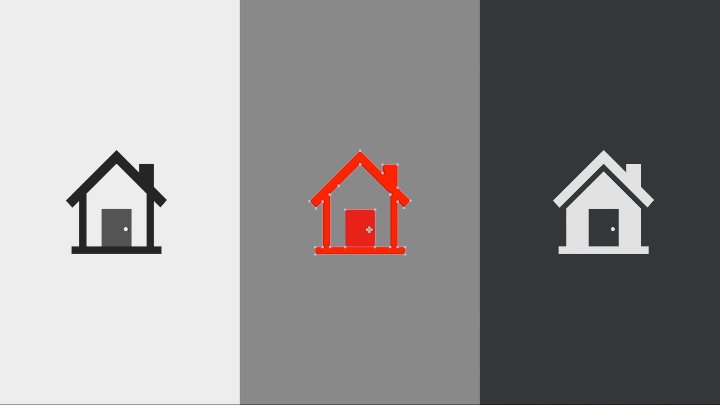
Artistically Inverting Glyphs



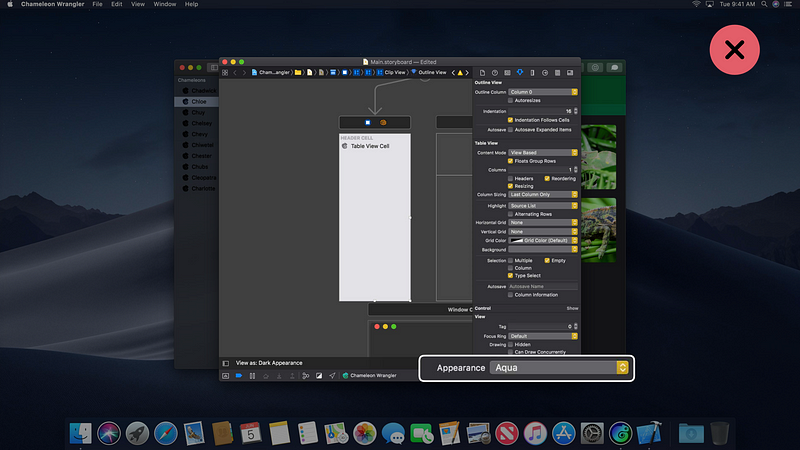
Adopting Dark Mode

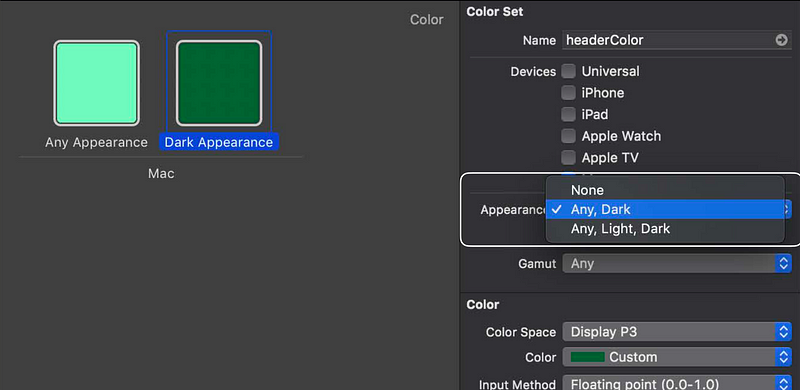
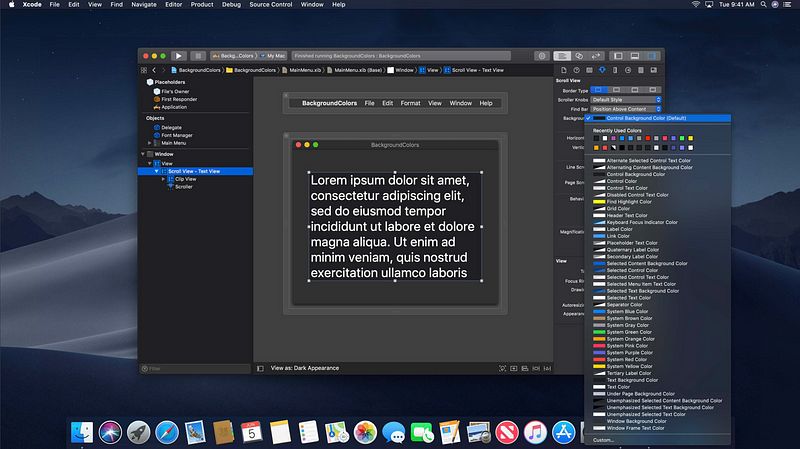
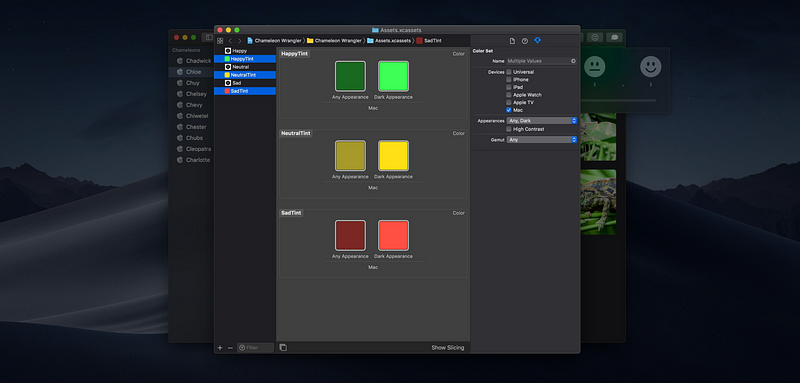
Asset Catalog Editor in Xcode
Assets.xcassets
- Meaningful names
- Multiple definitions
- Central location



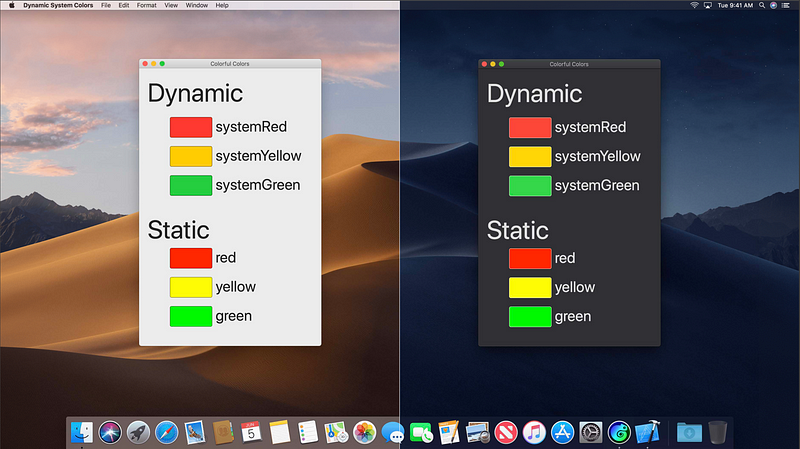
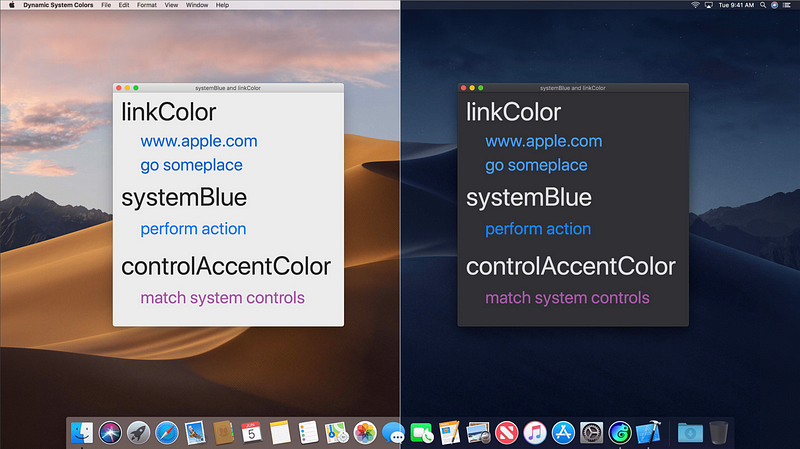
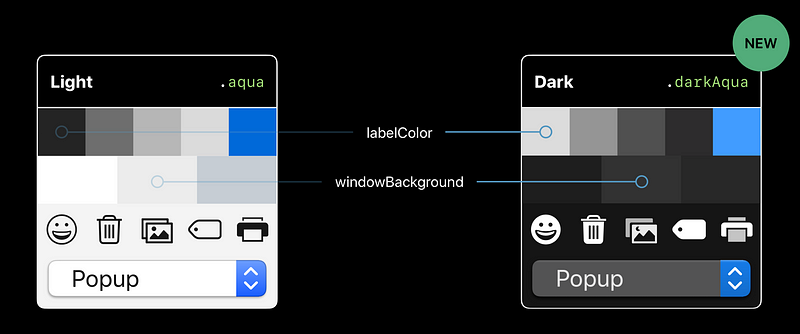
Dynamic System Colors
- Many NSColors are dynamic
- Color resolved at draw time




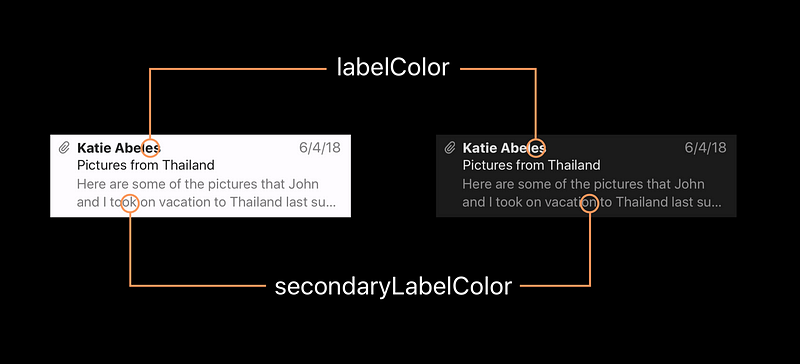
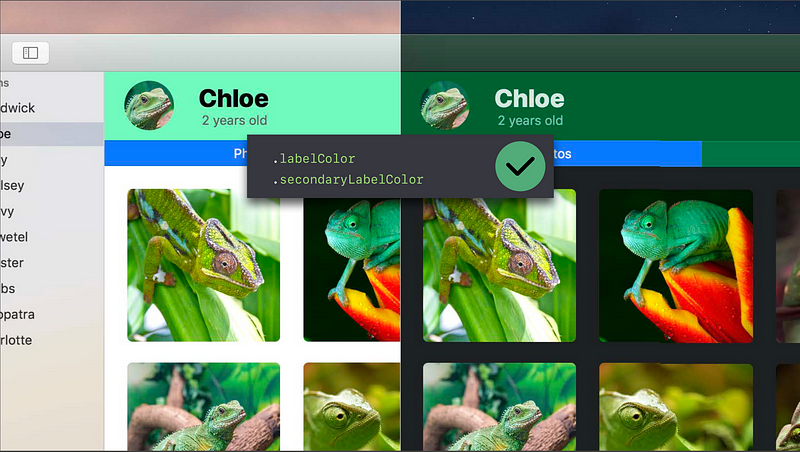
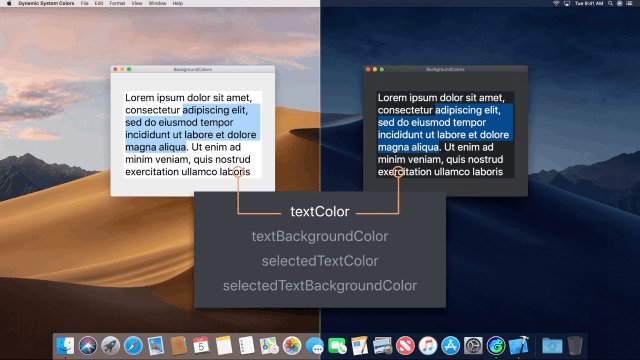
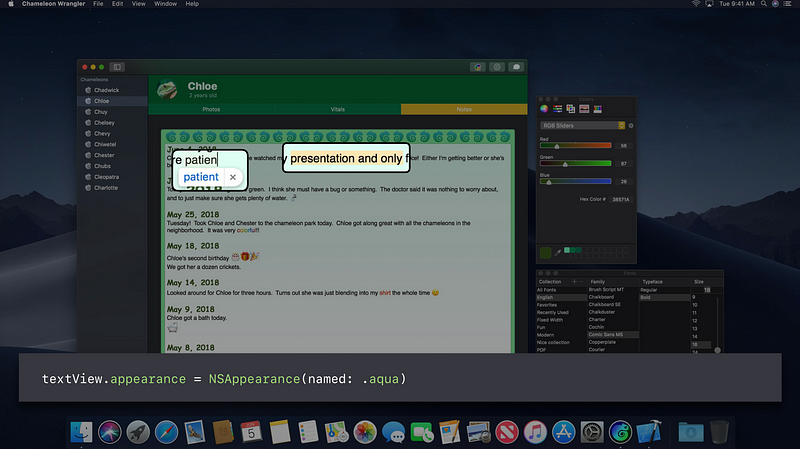
Text


Text View



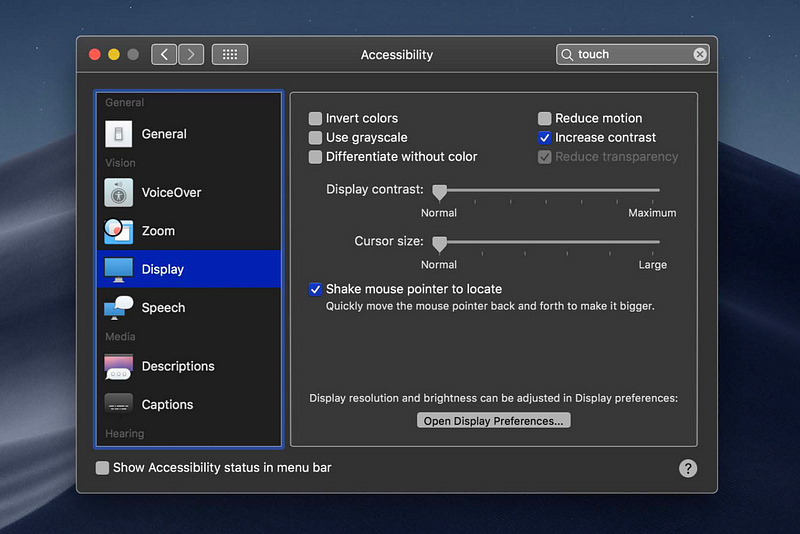
Accessibility


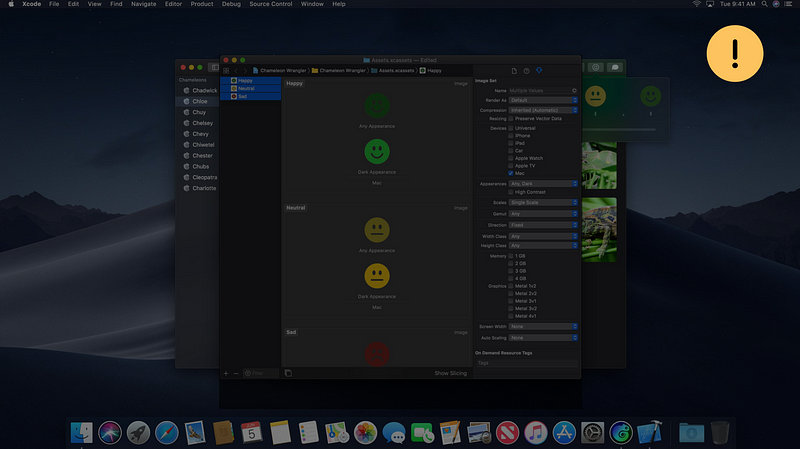
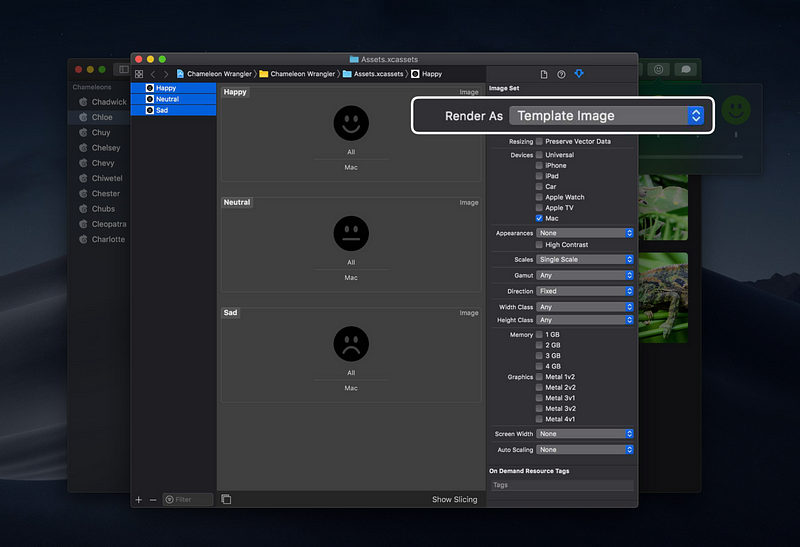
Asset Catalog Editor in Xcode
Assets.xcassets



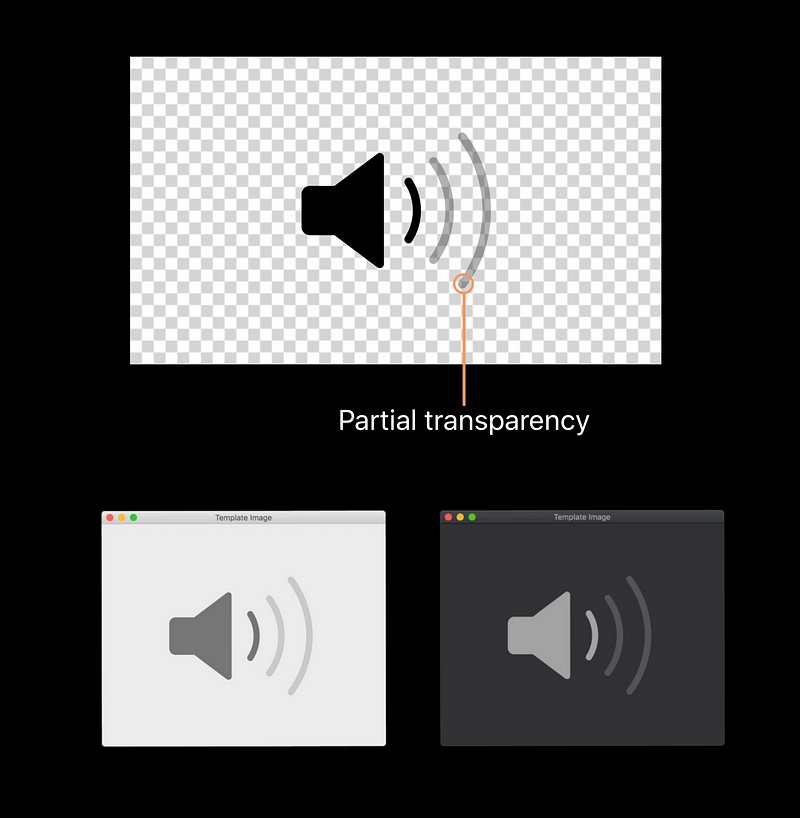
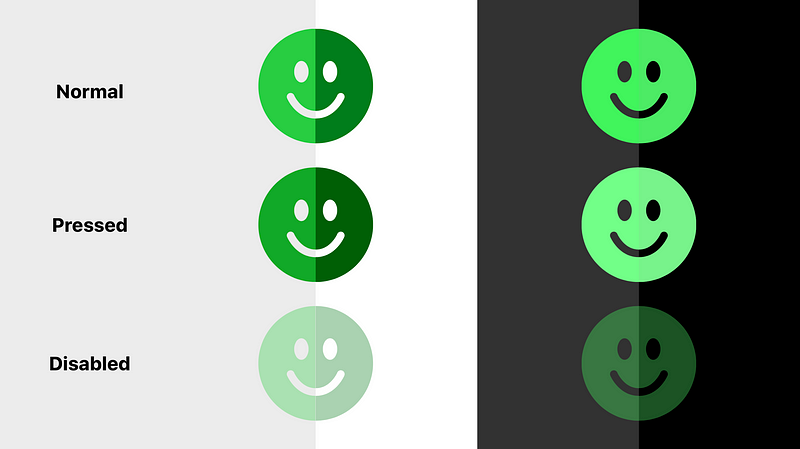
Template Images
- Transparency maintained
- Color ignored
- Bitmaps or PDFs




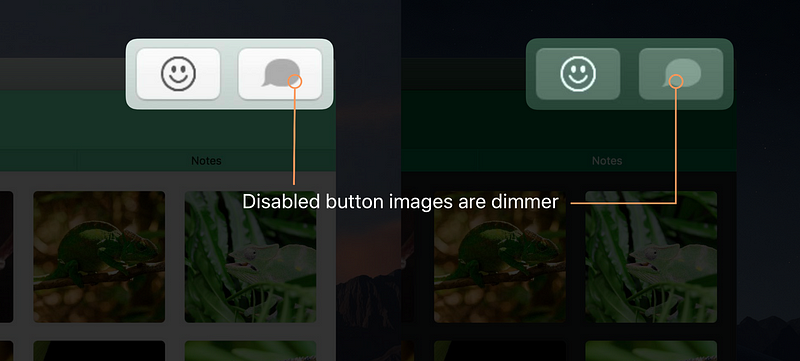
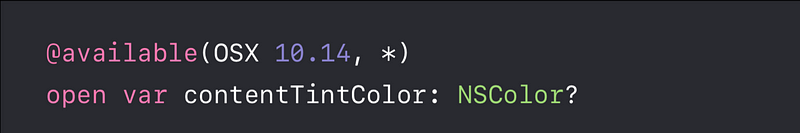
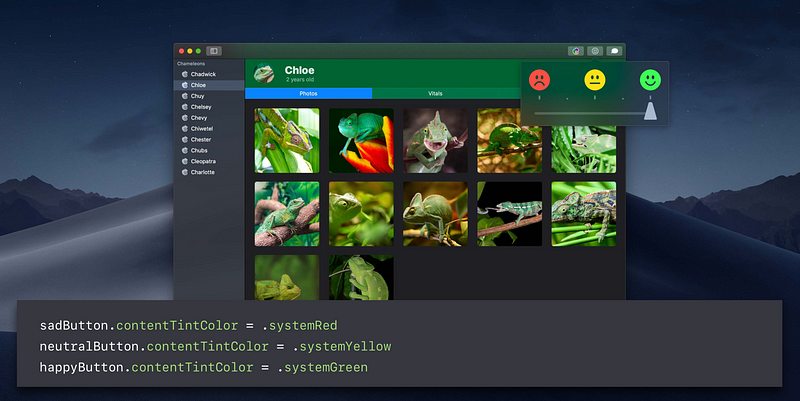
Content Tint Color ( new )
- Custom template tint colors
- NSImageView: Image
- NSButton: Image and title






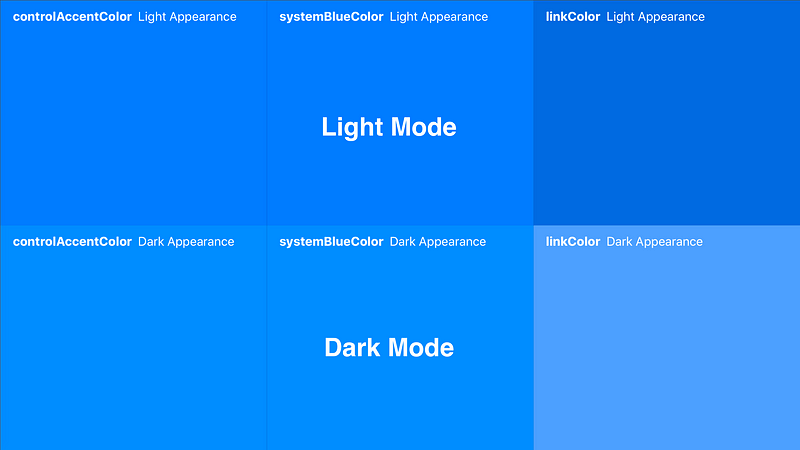
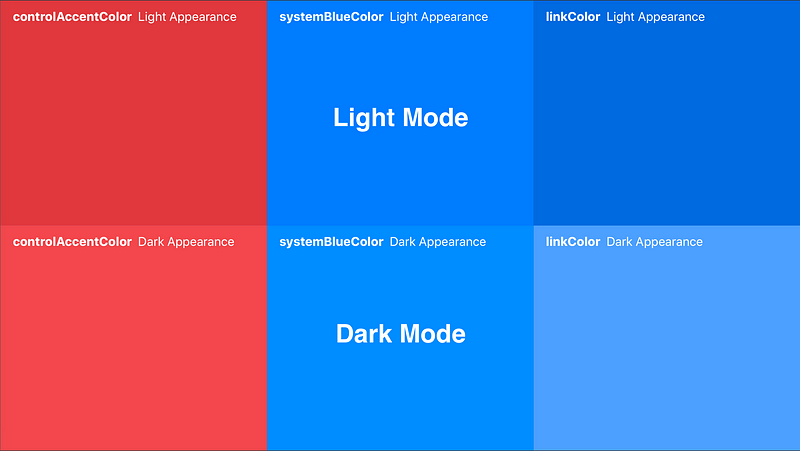
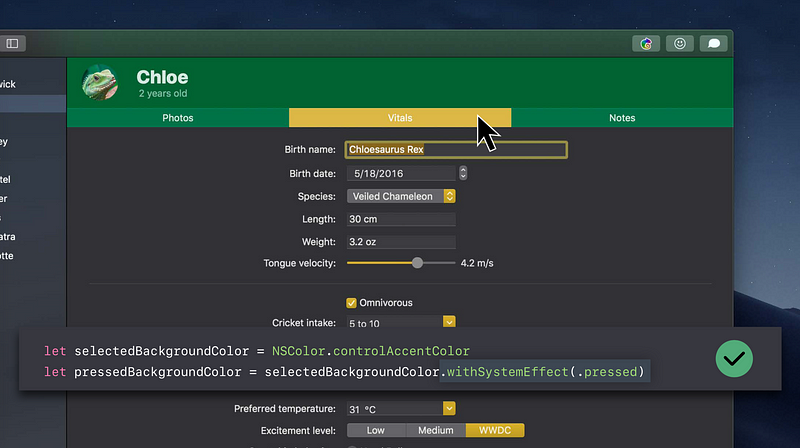
Accent and Highlight Colors
controlAccentColor— custom control accents ( new )



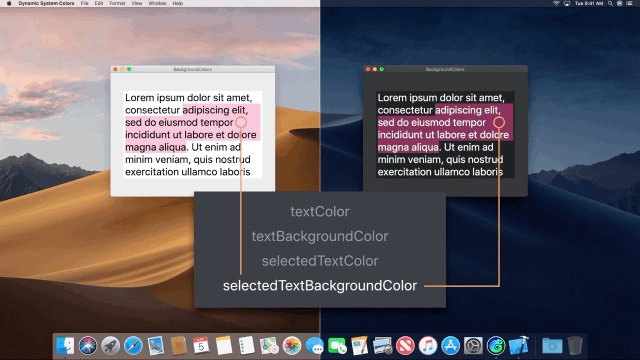
selectedContentBackgroundColor— background of table rows, etc

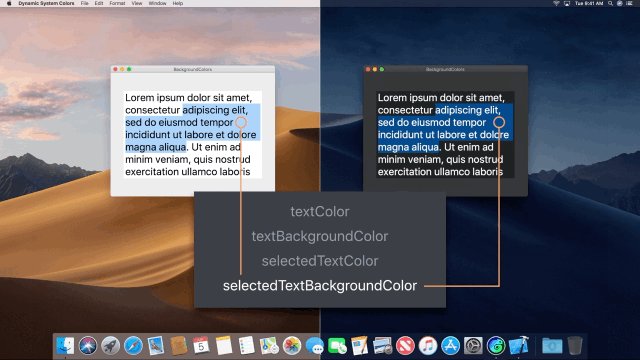
selectedTextBackgroundColor— background of selected text




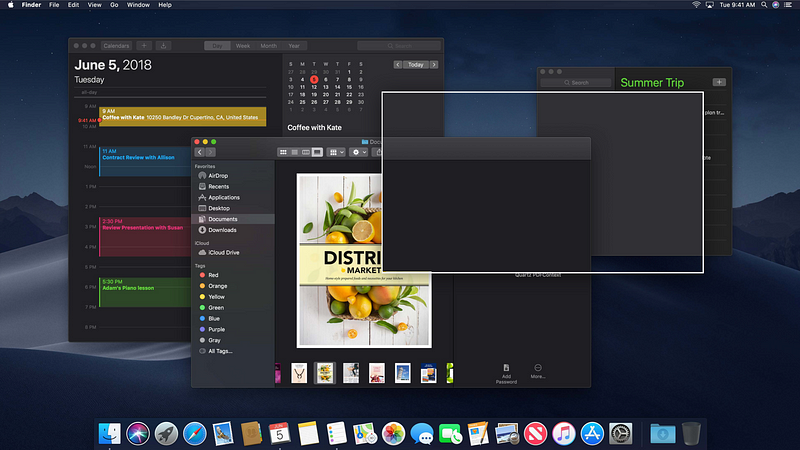
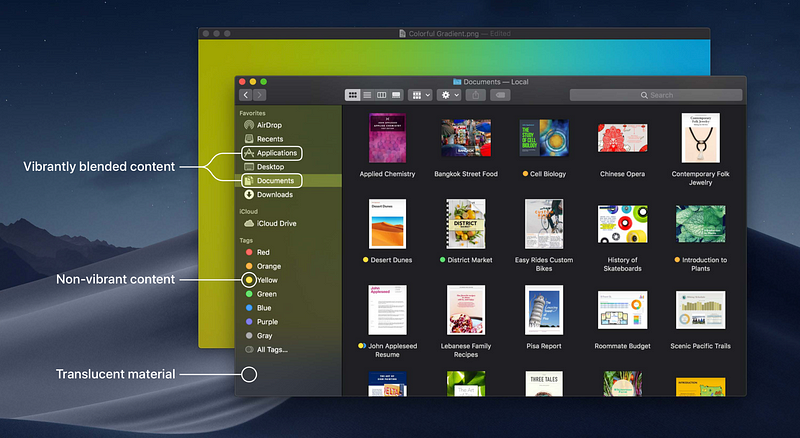
NSVisualEffectView
- Translucent blur materials
- Onto desktop and other windows
- Onto content in the window - Enables vibrant foreground blending

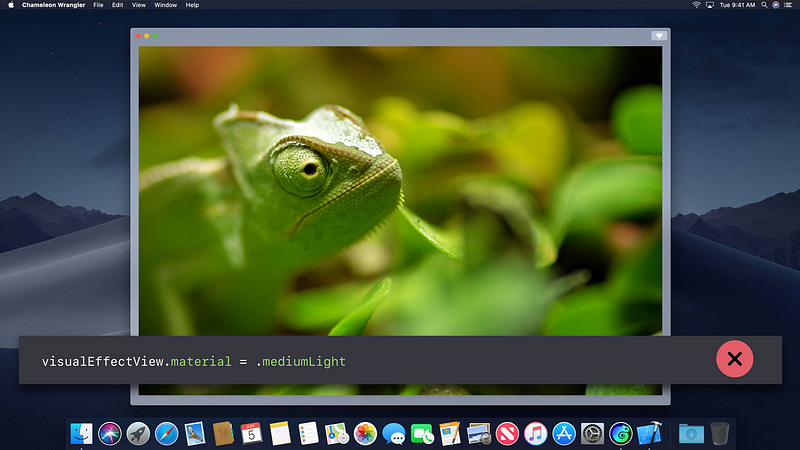
Materials

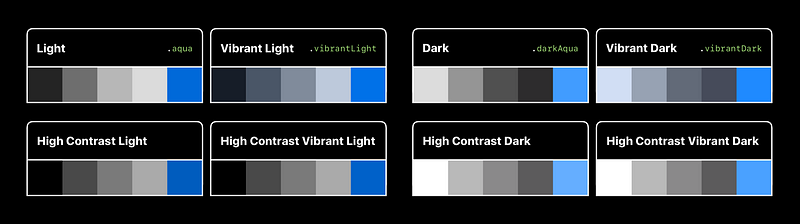
Nonsemantic Materials
- Light
- Dark
- Medium Light
- Ultra Dark
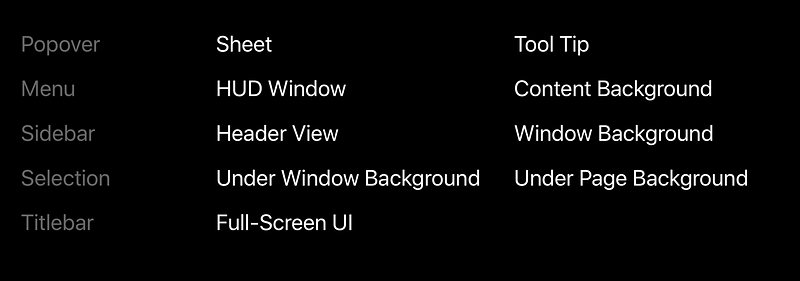
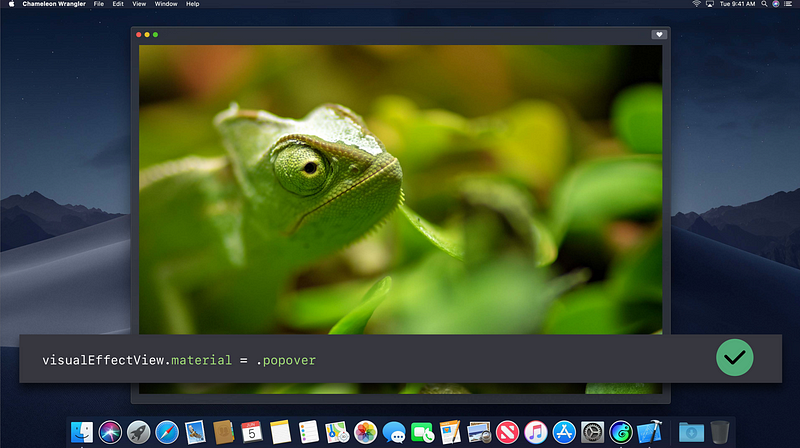
Semantic Materials ( new )



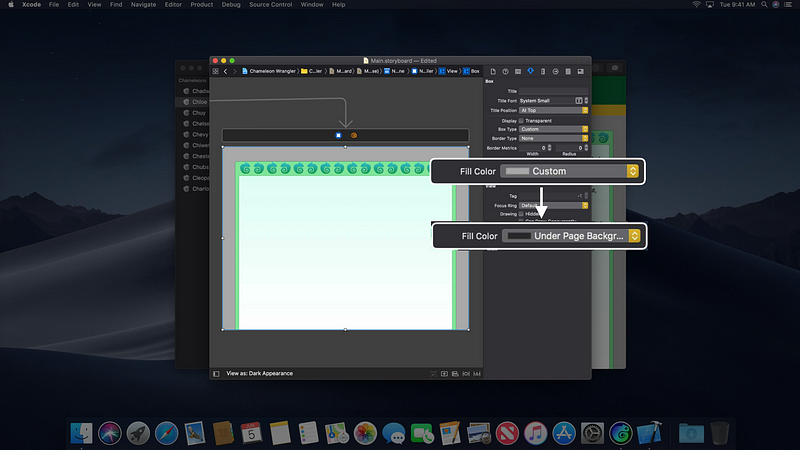
Desktop-Tinted Backgrounds






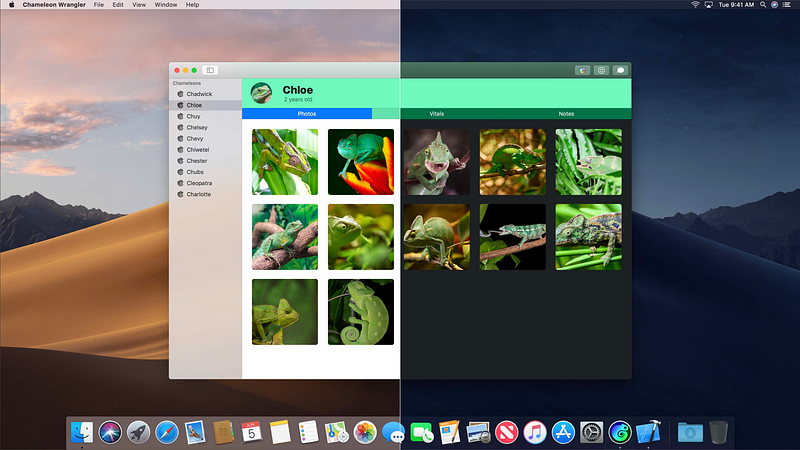
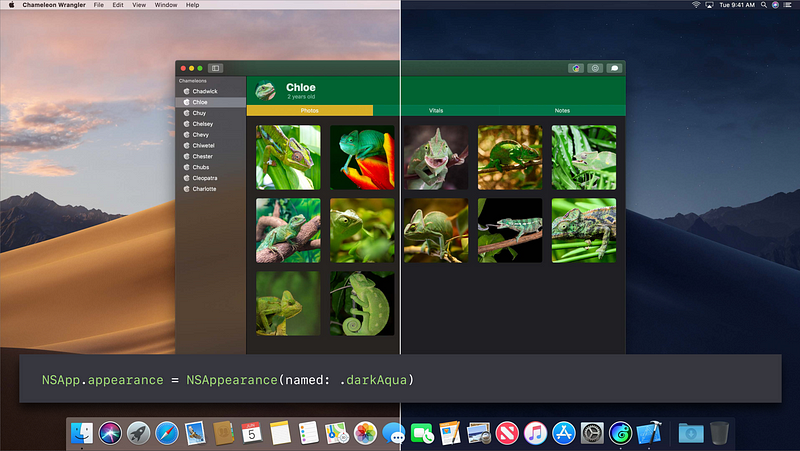
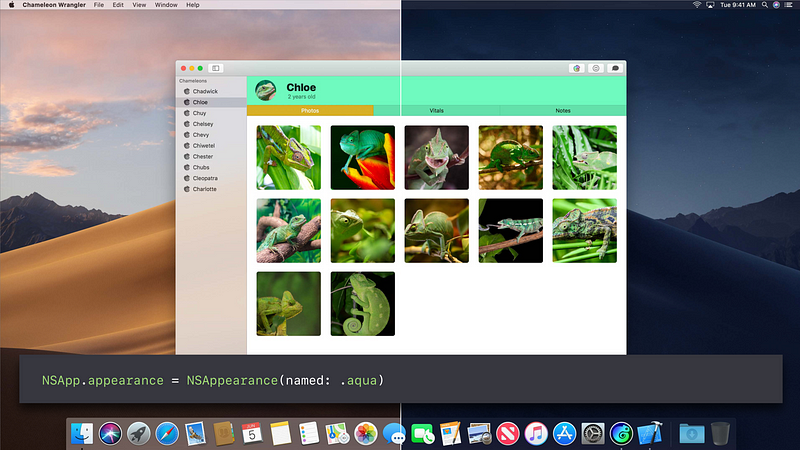
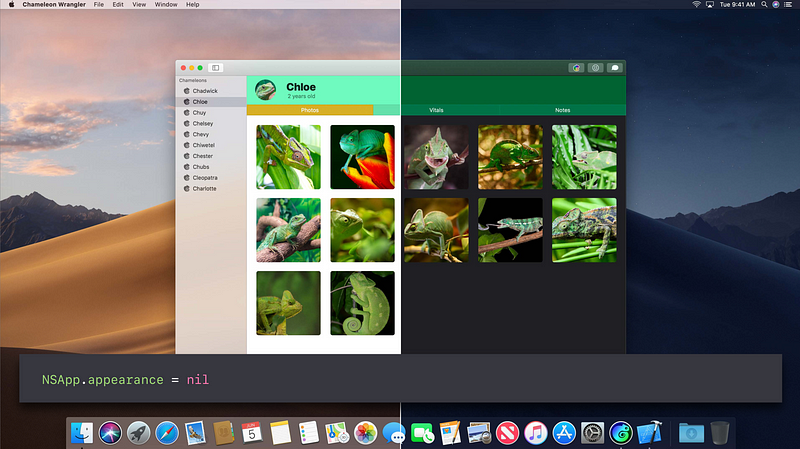
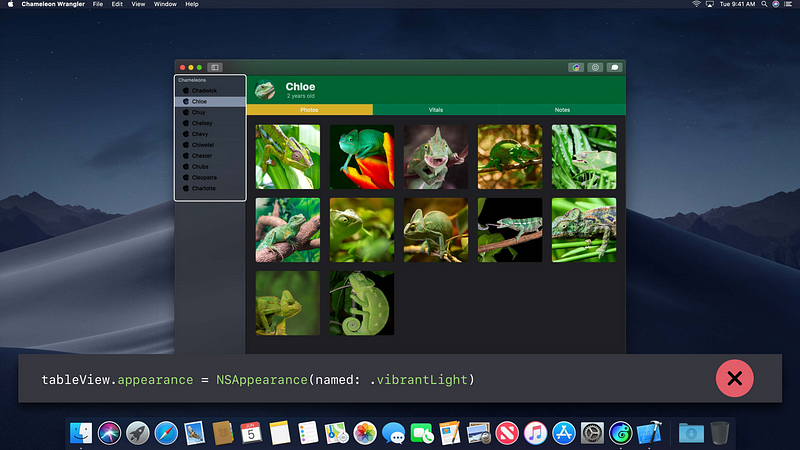
NSAppearance
- NSApplication follows the system
- Can be overridden by setting
appearance





- Drawing uses
view.effectiveAppearance


Always Dark Apps
- Media focused apps
- Color sensitive workflows
- Leave it as a choice
- System preference
- In app preference if needed - DO NOT Set Vibrant Dark appearance on app on window
→ USE Dark Aqua instead ⚠️



Steps to Look Great in Dark Mode
- Run your app from Xcode 10 on 10.14
- Replace static colors, images, materials
- System Colors
- Asset Catalog Colors - Remove accidental NSAppearance overrides
Advanced Dark Mode
- Advanced NSAppearance
- NSVisualEffectView and vibrant blending
- Custom view drawing
- View Debugger and Interface Builder
- Back deployment strategies
- Advance Dark Mode ( WWDC 2018 )