Getting and Using a MapKit JS Key
Getting and Using a MapKit JS Key
WWDC 2018
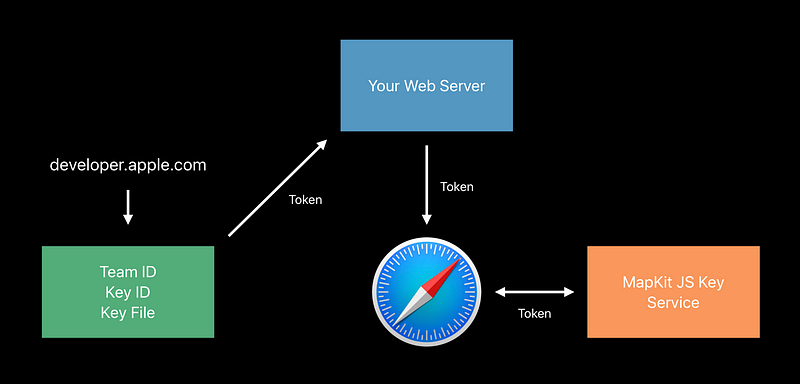
Authorization Overview

Create a MapKit JS Key
- Create a Maps Identifier
- Create a MapKit JS Key
- Download your MapKit JS Key and saving it in a safe place
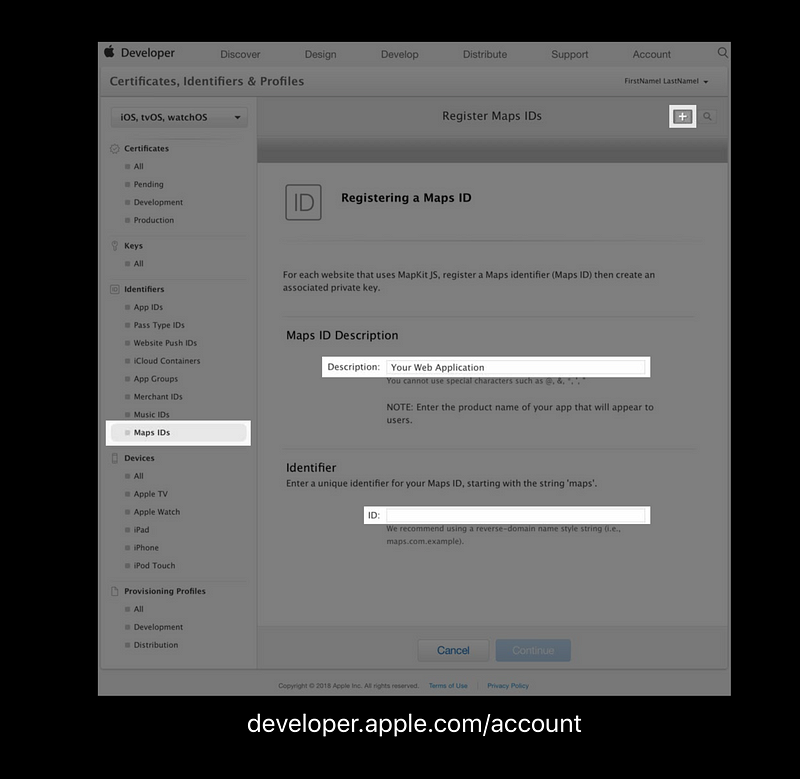
Create a Maps Identifier
- Select “Maps IDs” from the menu
- Click the + button in the upper right corner
- Give this identifier a description which should be the name of your website as it will appear to users
- Give this identifier a unique ID starting with the string “maps”

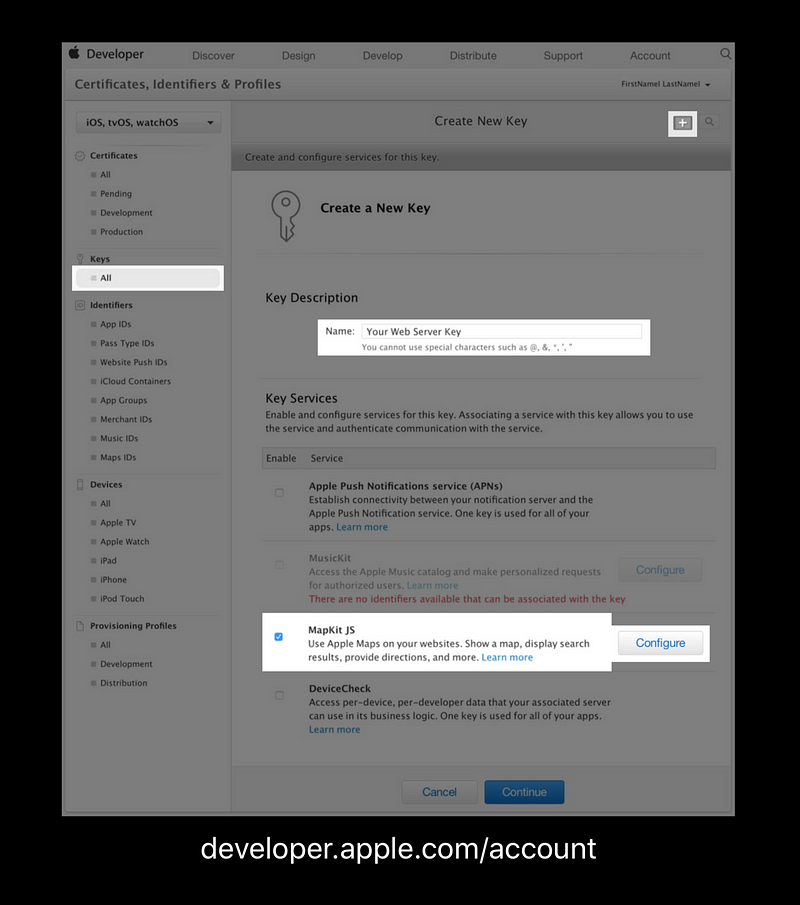
Create a New Key
- Click on “All” under the “Keys” subheading in the left-hand menu
- Click the + icon in the header
- Give this new key a name
- Check the “MapKit JS” checkbox
- Click the “Configure” button

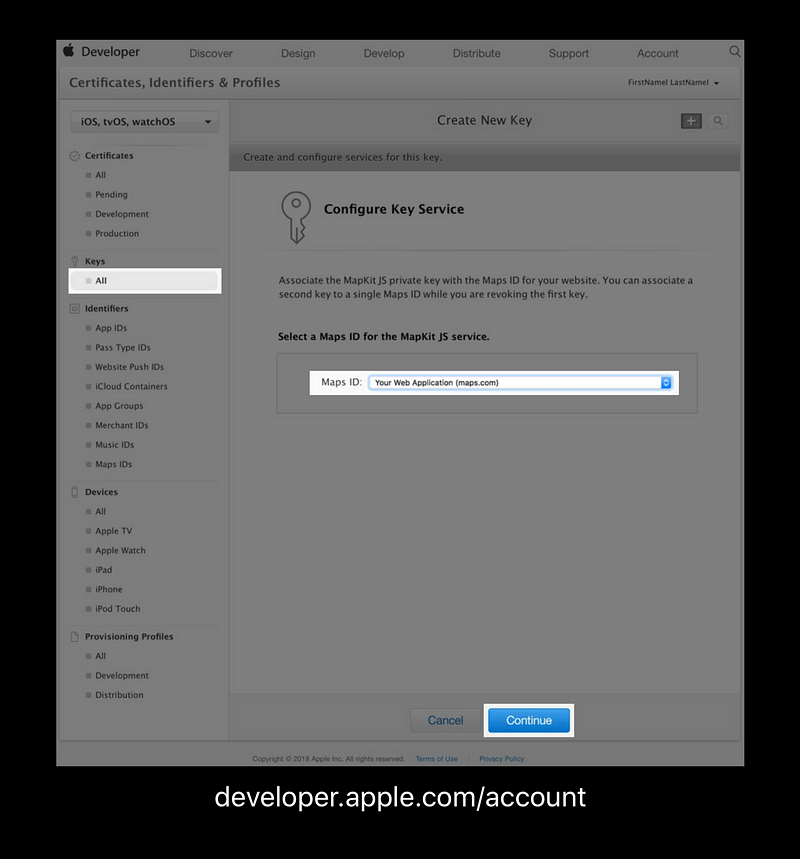
Configure your New Key
- Select an identifier to associate with this key
- Click continue

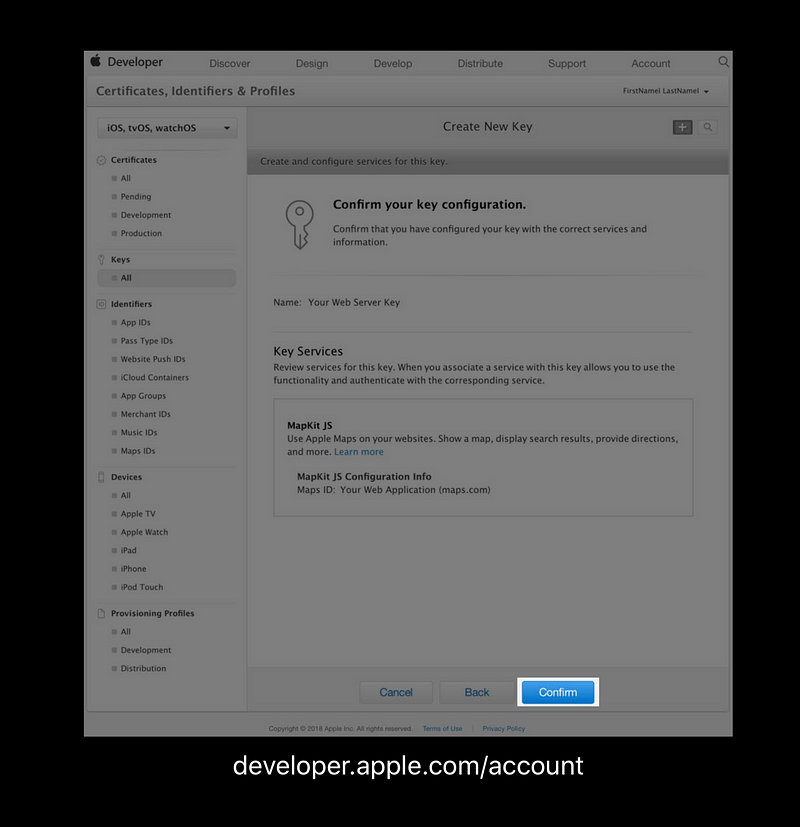
3. Verify the information
4. Click “Confirm”

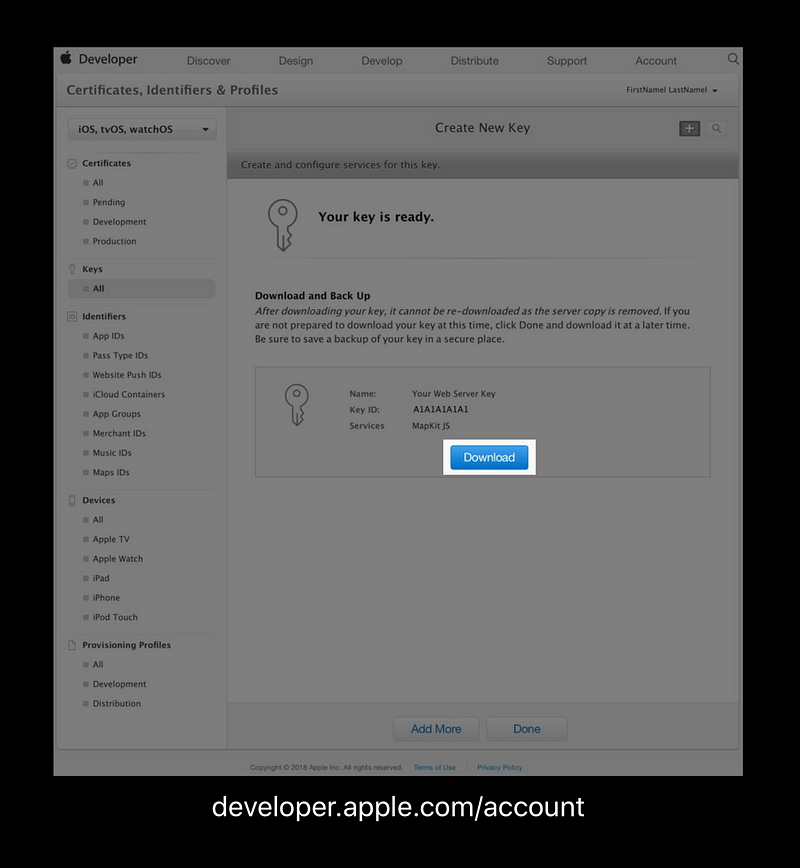
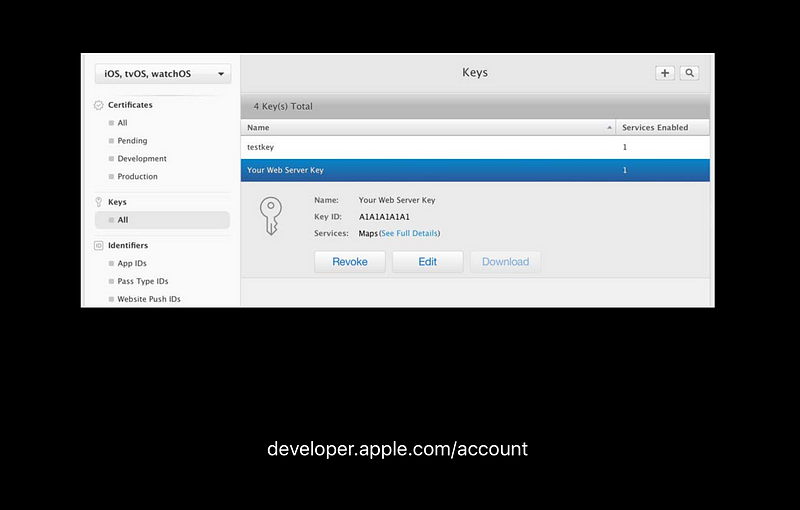
Download Your MapKit JS Key
You can only download this file once
- Click the “Download” button
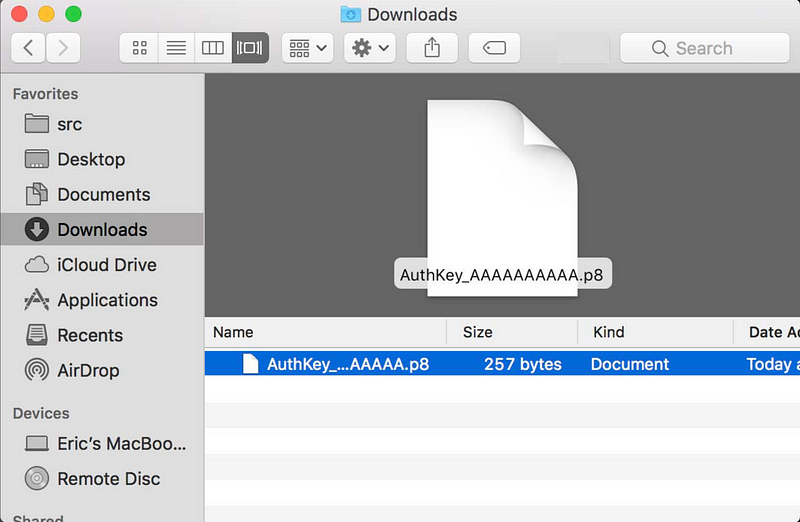
- This file will be saved to your computer


Revoking a MapKit JS Key

MapKit Authentication Tokens are based on JWT

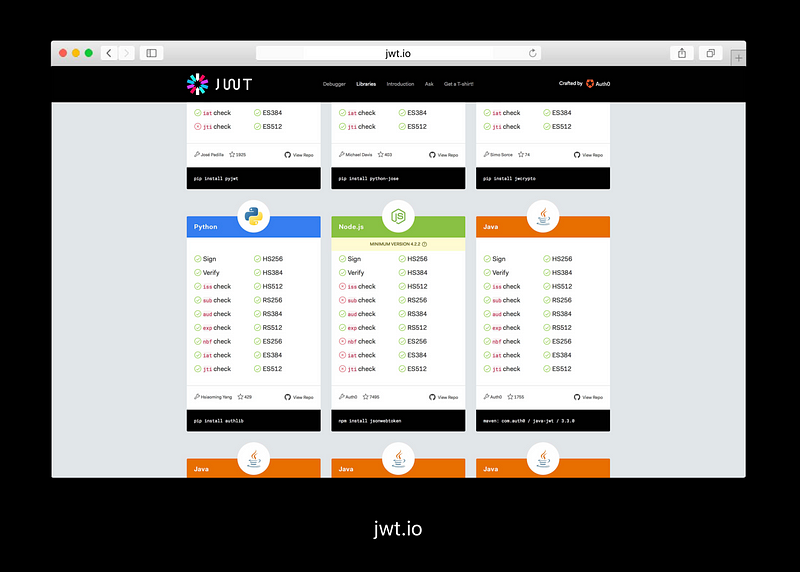
JWT Signing Libraries

JWT Token

We Recommend 2 JWT Configurations
- Short lived tokens
- Long lived tokens
Short Lived Tokens
- Short (we recommend 30 min ) time to line
- If copied, will stop working after expiry
- Requires you to provide a server endpoint
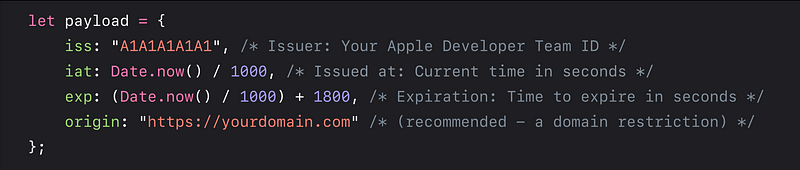
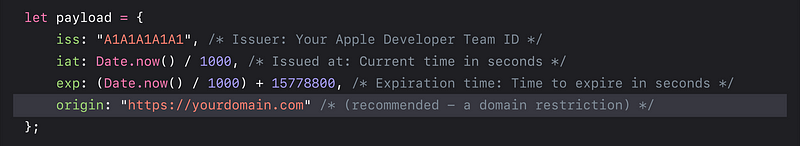
JWT Section: Payload

JWT Sections: Auth Key

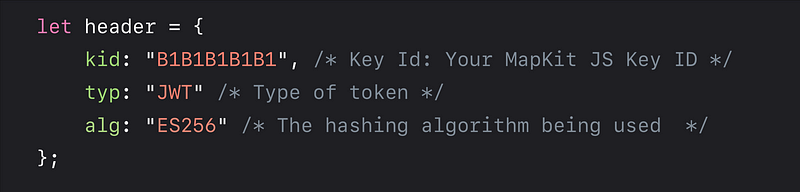
JWT Sections: Header

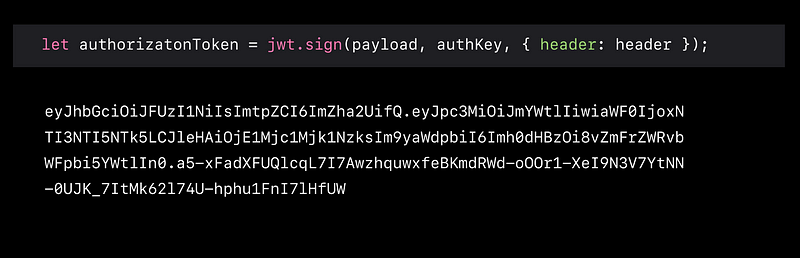
JWT Sections: Pull It All Together

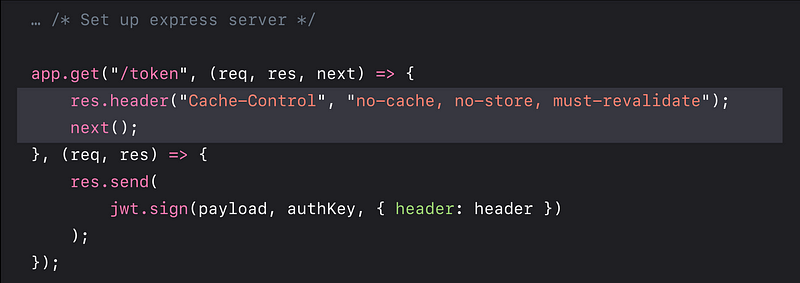
Create a Server Endpoint


Long Lived Token
- Does not require a server
- Can be used on static websites
- Can be synced to your release cycle
- “origin” claim strongly recommended

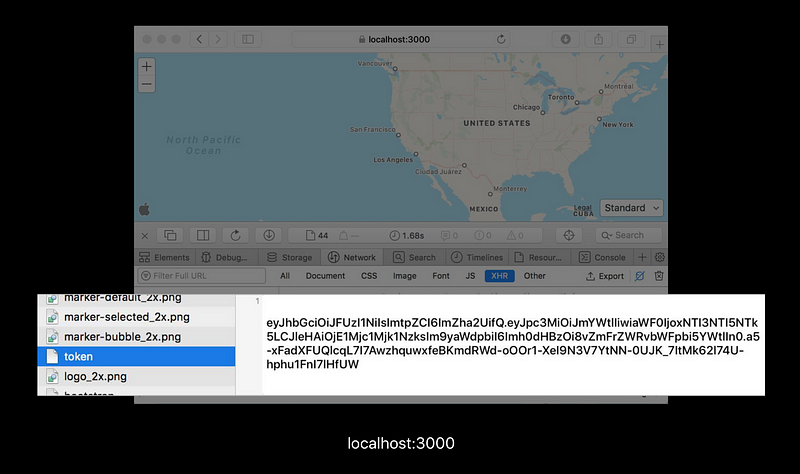
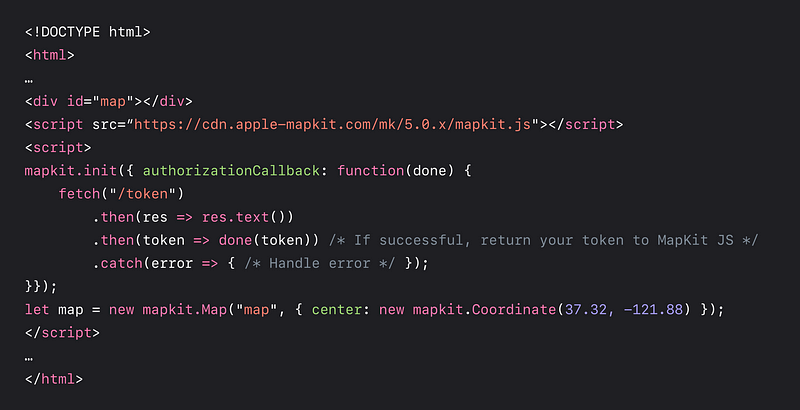
Make a Map

Start Your Server

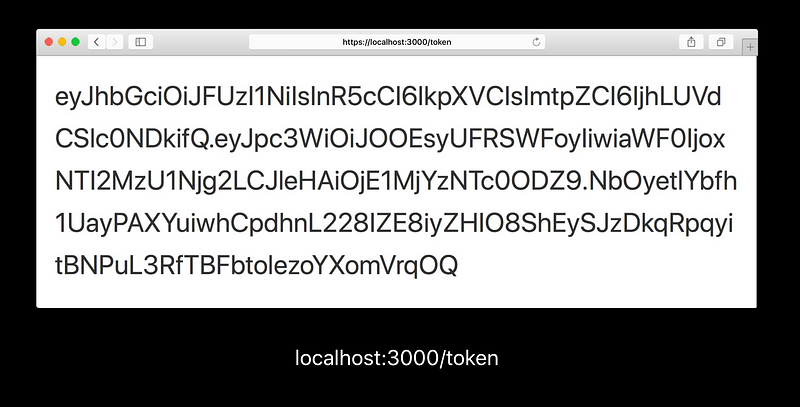
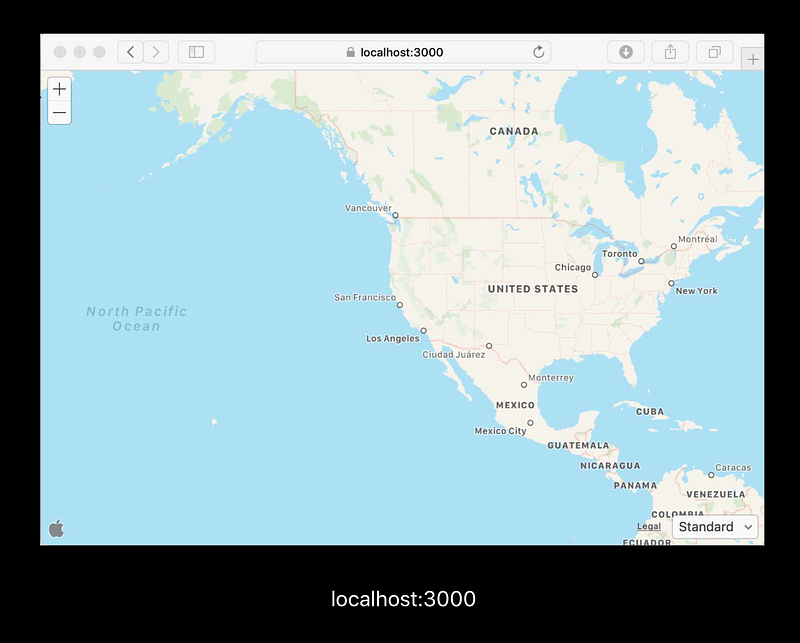
Take a Look in Safari

Authorization Header Containing Your Token