Metal 2 on A11 — Imageblocks
Metal 2 on A11 — Imageblocks
Tech Talks

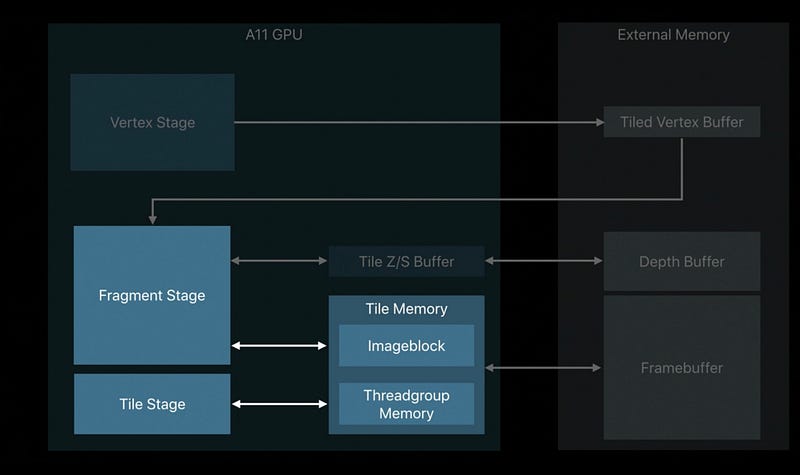
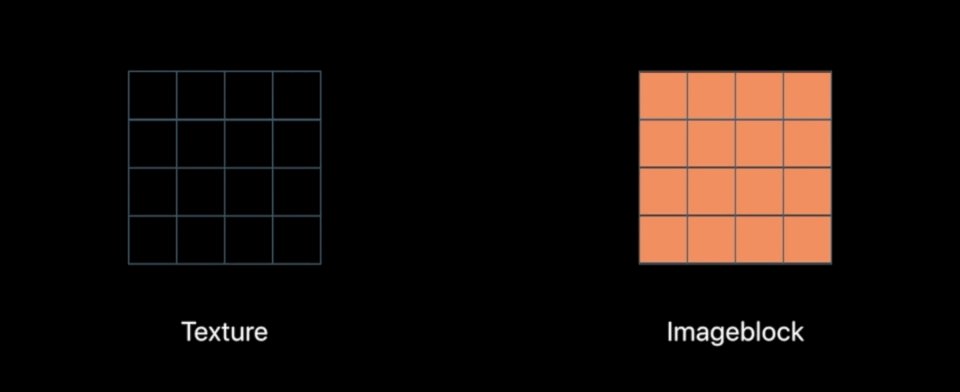
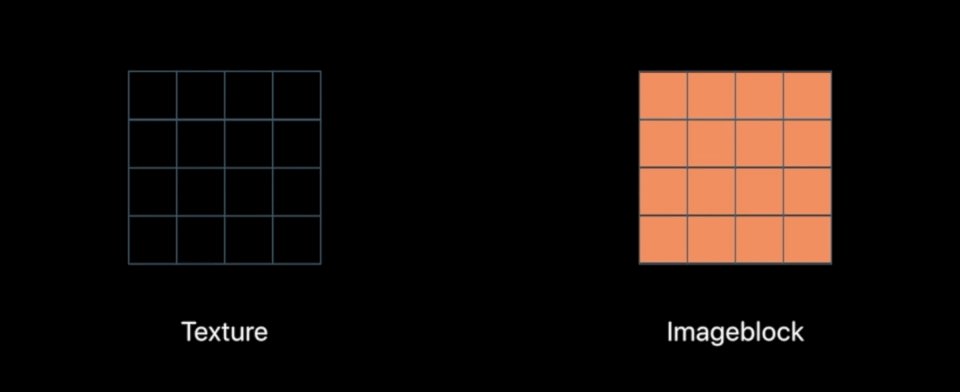
Imageblocks
- 2D data structure accessible from shaders
- Single pixel access from fragment functions
- Full access from kernel functions - Multi-plane layout
- Efficient bulk storage of pixels to textures - Supports optional format conversion

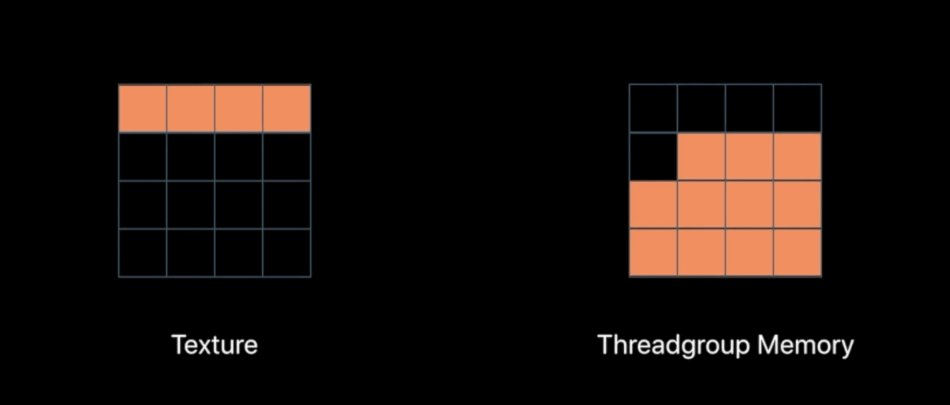
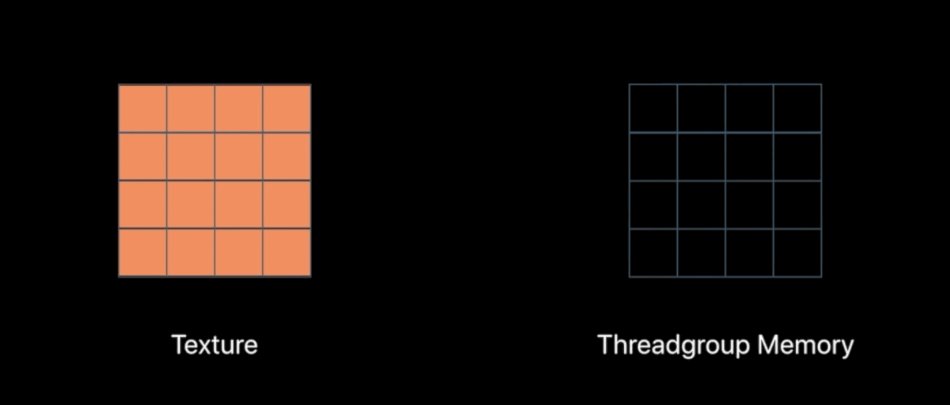
Accelerated Image Movement


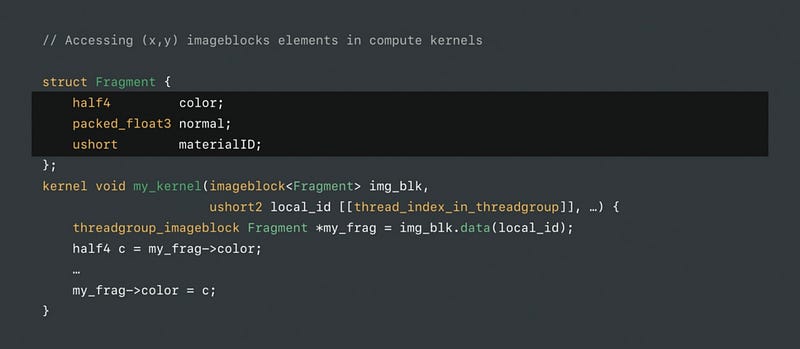
Imageblocks in Compute Kernels
- Dimensions are defined via API
MTLComputeCommandEncoder.setImageBlockWidth(_:height:)- Pixel structure defined in shading language
- Accessed using an
imageblock<T>argument

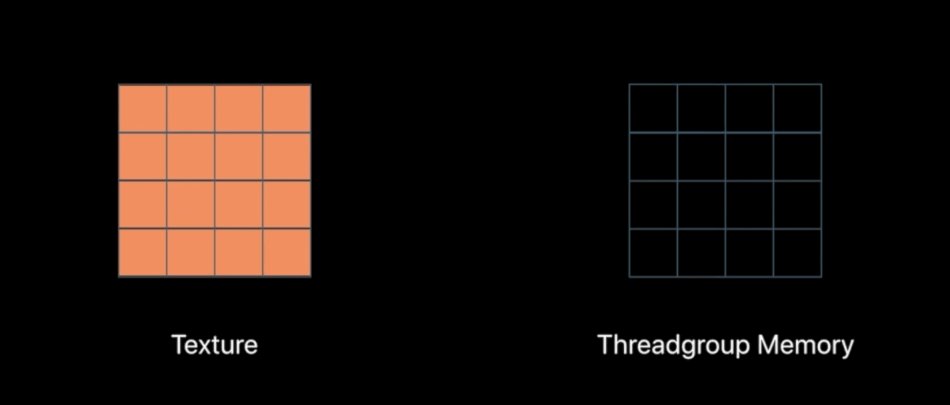
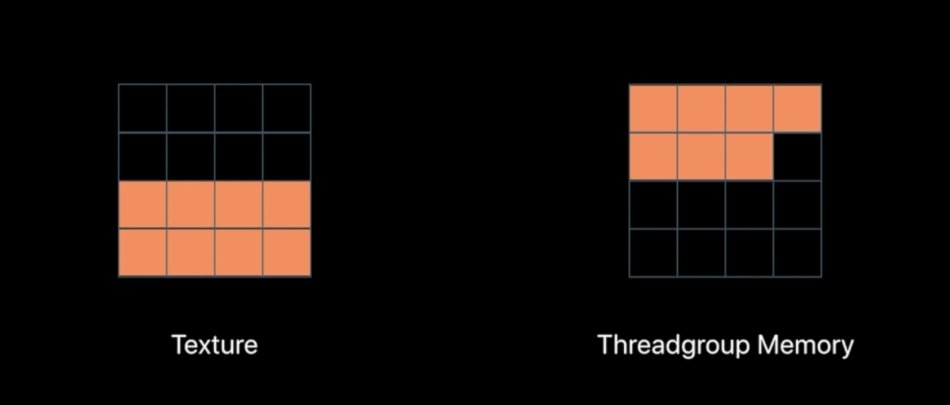
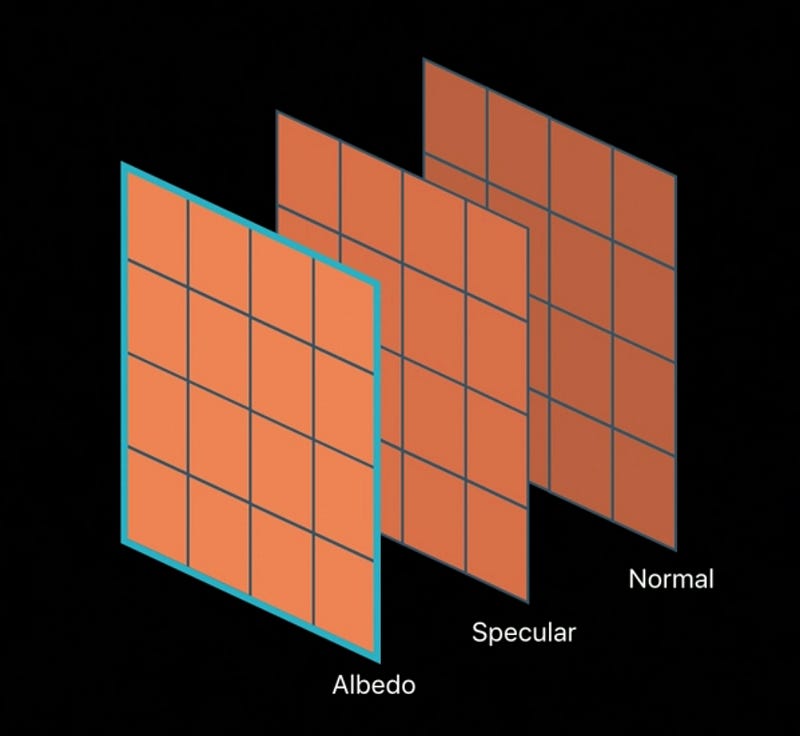
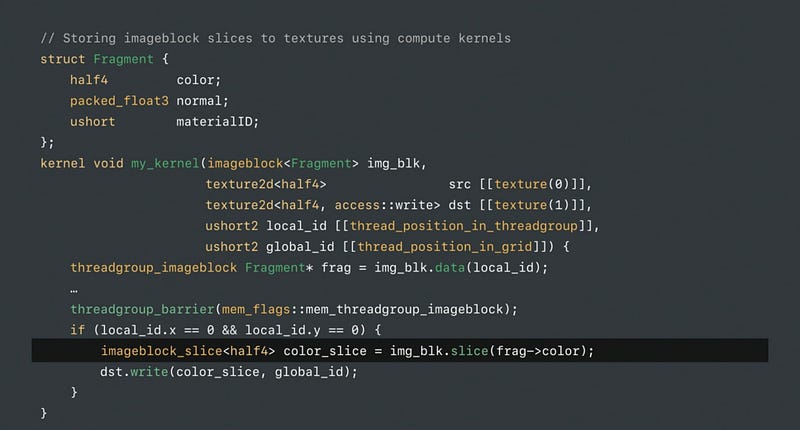
Storing Imageblock Slices to Textures
- Adjacent subsets of imageblock planes are called slices
- Slices of up to 4 components can e stored together


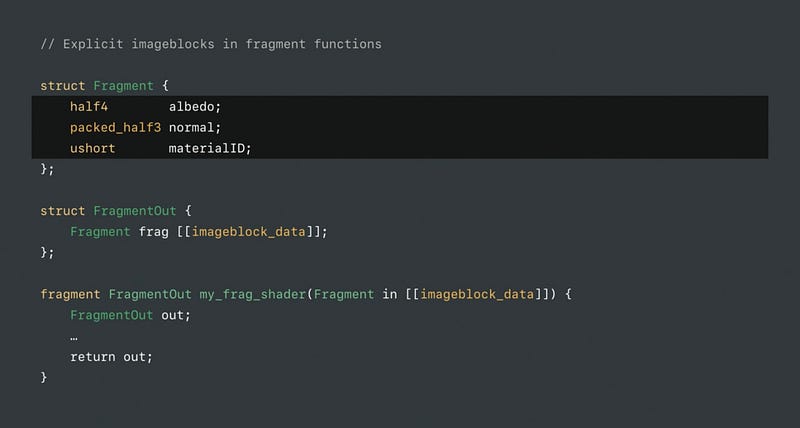
Imageblocks in Fragment Functions
- Dimensions are defined via render pass API
-MTLRenderPassDescription.titleWidth
-MTLRenderPassDescription.titleHeight - 2 ways to declare pixel structure
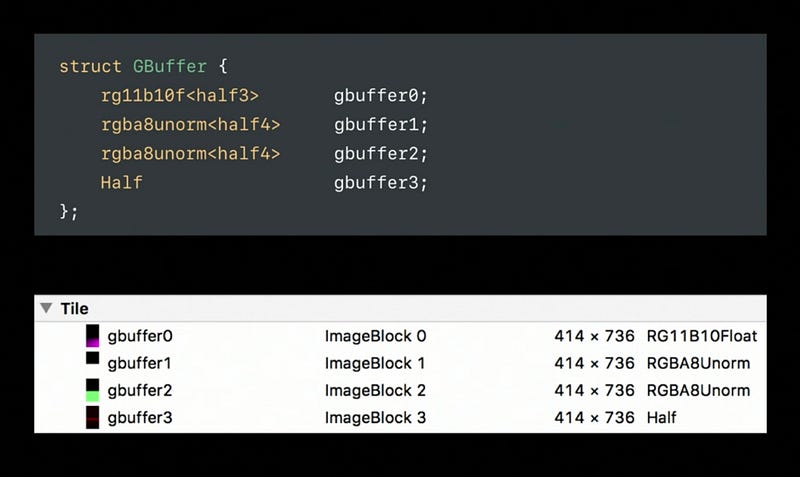
- Define it in the function (explicit)
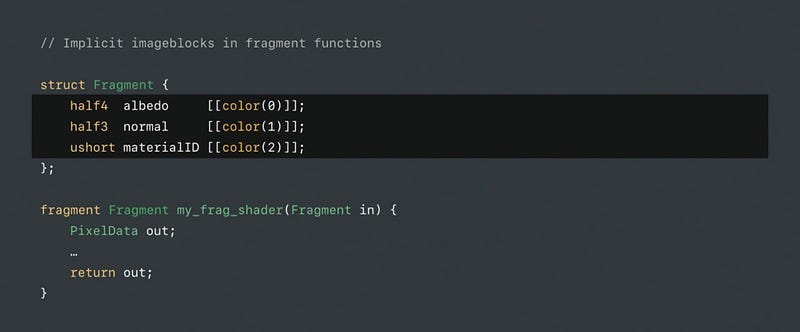
- Use render pass attachments (implicit)


Implicit Imageblock
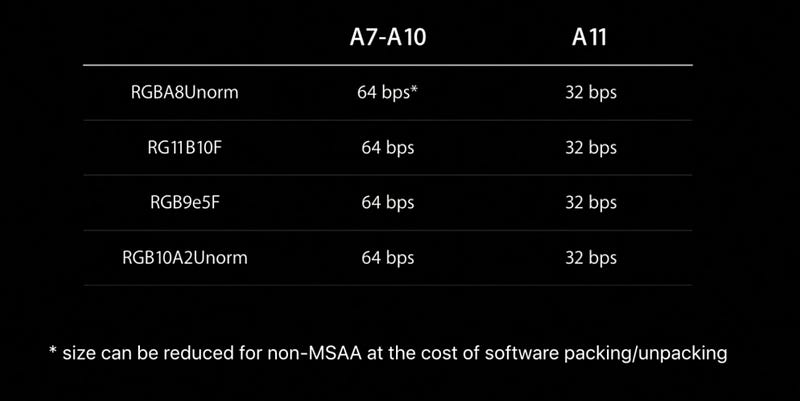
Improved space efficiency

Choosing Between Implicit and Explicit Imageblocks
- Implicit
- Function must support multiple texture pixel formats
- Convenience of load and store actions - Explicit
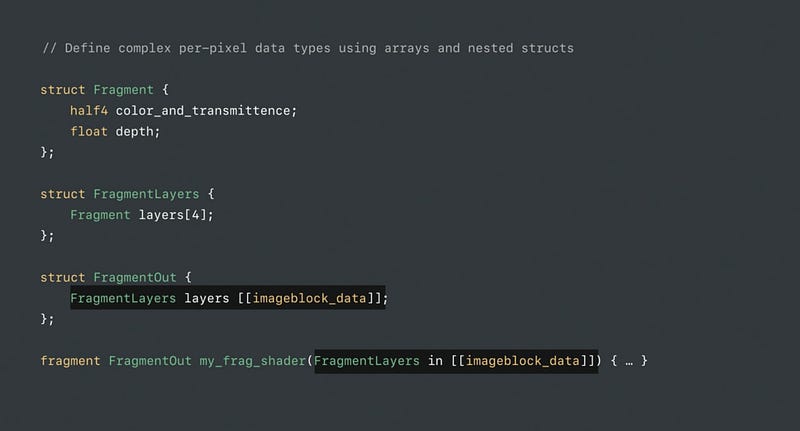
- Define complex per-pixel data types
- Transient usage within a render pass

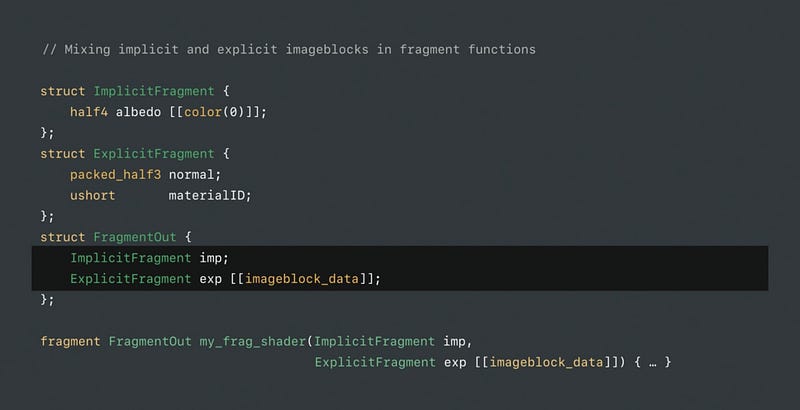
Mixing Implicit and Explicit Imageblocks
- Choose the right tool for the job !
- Supports incremental adoption
- In shading language, supply 2 imageblock arguments

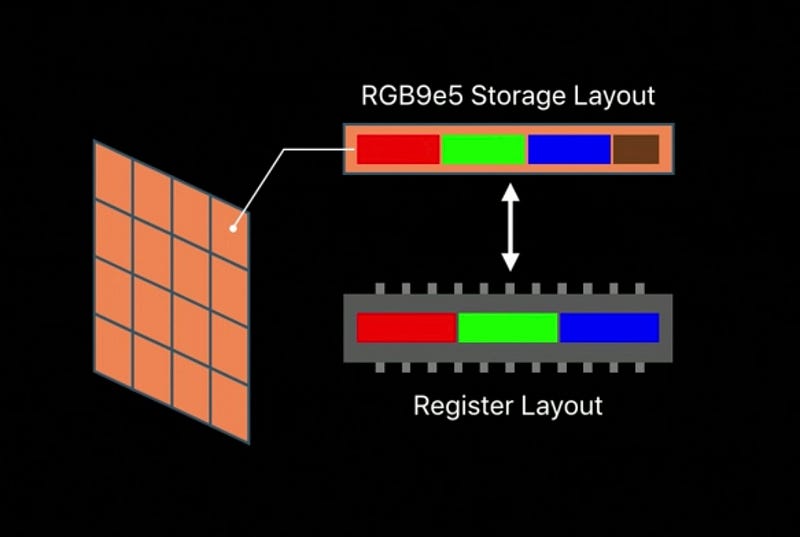
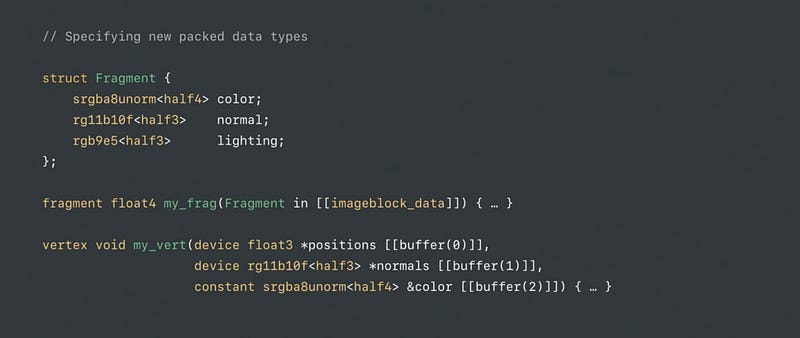
New Packed Data Types
- New shading language types match API pixel formats
- Accelerated conversion to / from floating point
- Describe packed layouts everywhere
- Explicit imageblocks
- Vertex attributes
- Uniforms



GPU Debugger Support